表格
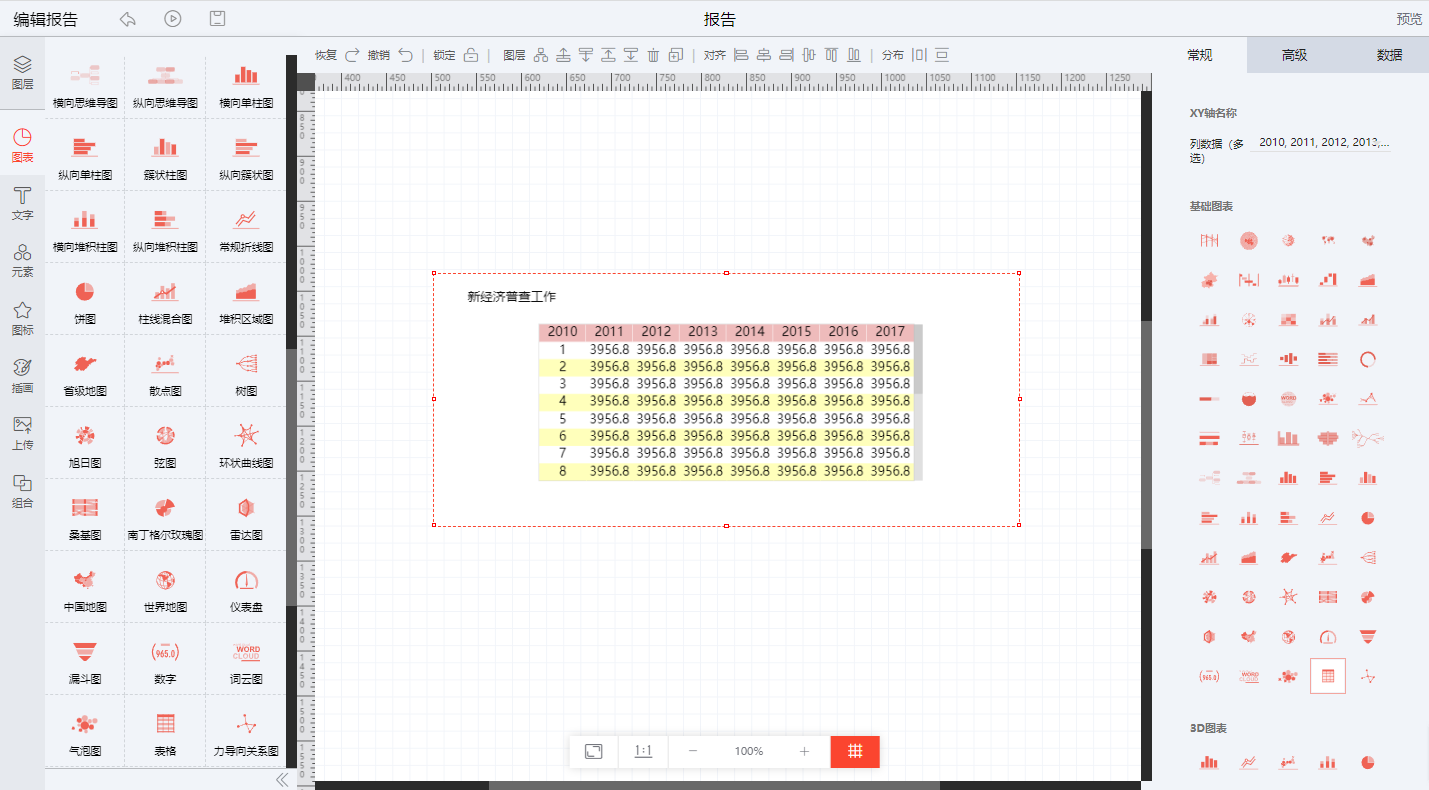
从左侧素材区“图表”处选中表格将其拖入编辑器,右侧属性栏支持对图表进行常规、高级、数据操作。

| 配置项 | 说明 |
|---|---|
| 常规 | XY轴名称 |
| 高级 | 图表主题样式、标题、视区、表格、系列、背景 |
| 数据 | 静态数据、API、CSV、数据库、数据源 |
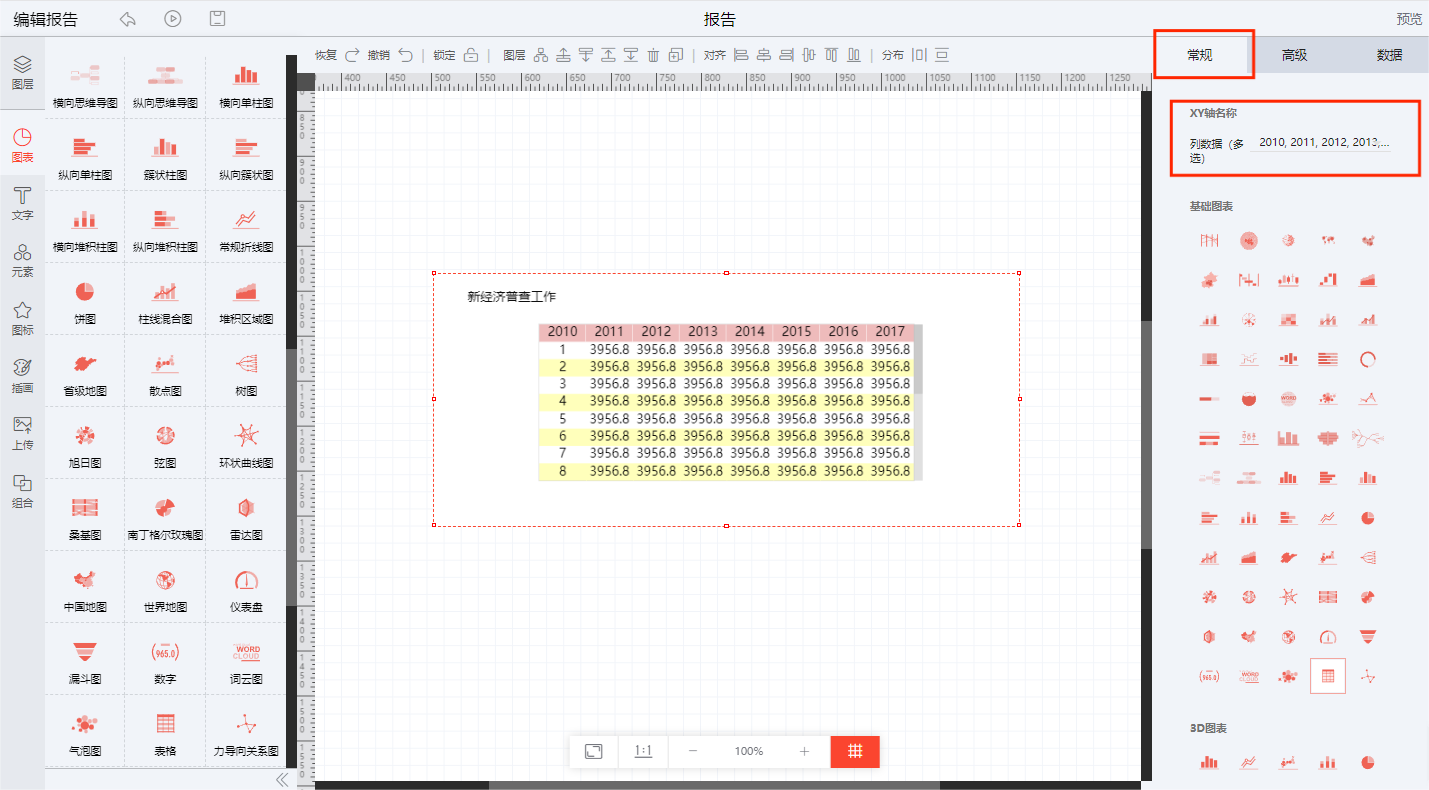
1、常规属性
1.支持通过右侧功能属性面板对图表XY轴名称进行选择。
2.支持直接从右侧功能属性面板处选择图表替换上传(通过此处替换的图表的位置、大小和原图表的一致)。

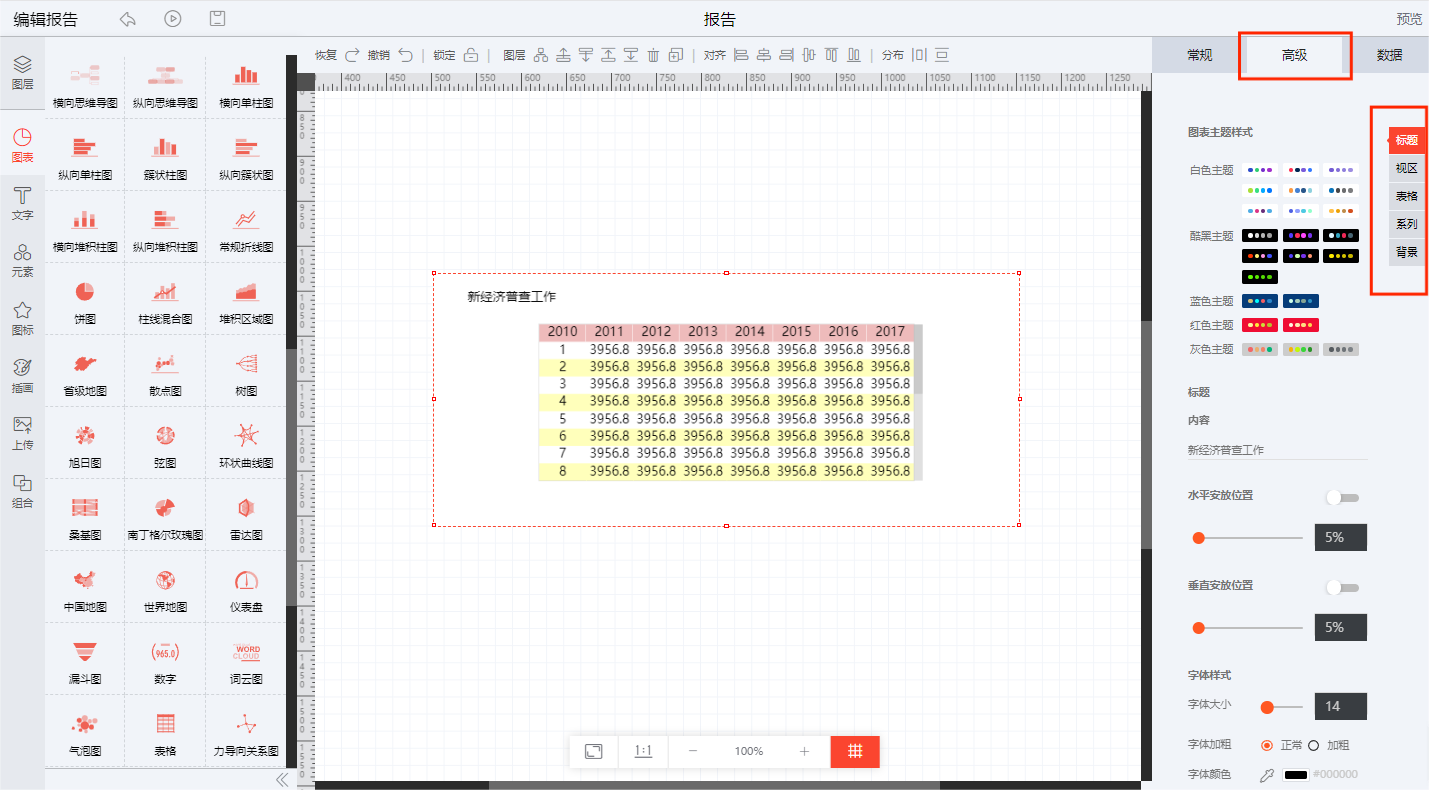
2、高级属性
支持对表格图表主题样式、标题、视区、表格、系列、背景进行修改。

| 配置项 | 说明 |
|---|---|
| 图表主题样式 | 图表主题色修改 |
| 标题 | 标题文字、水平安放位置、垂直安放位置、字体样式 |
| 视区 | 左边距、右边距、上边距、下边距 |
| 表格 | 可显示的行数、表头文字大小、内容文字大小、表头文字颜色、内容文字颜色、表头填充色、行填充色1、行填充色2 、边框颜色、滚动条颜色、滚动条背景色 |
| 系列 | 系列色 |
| 背景 | 背景色 |
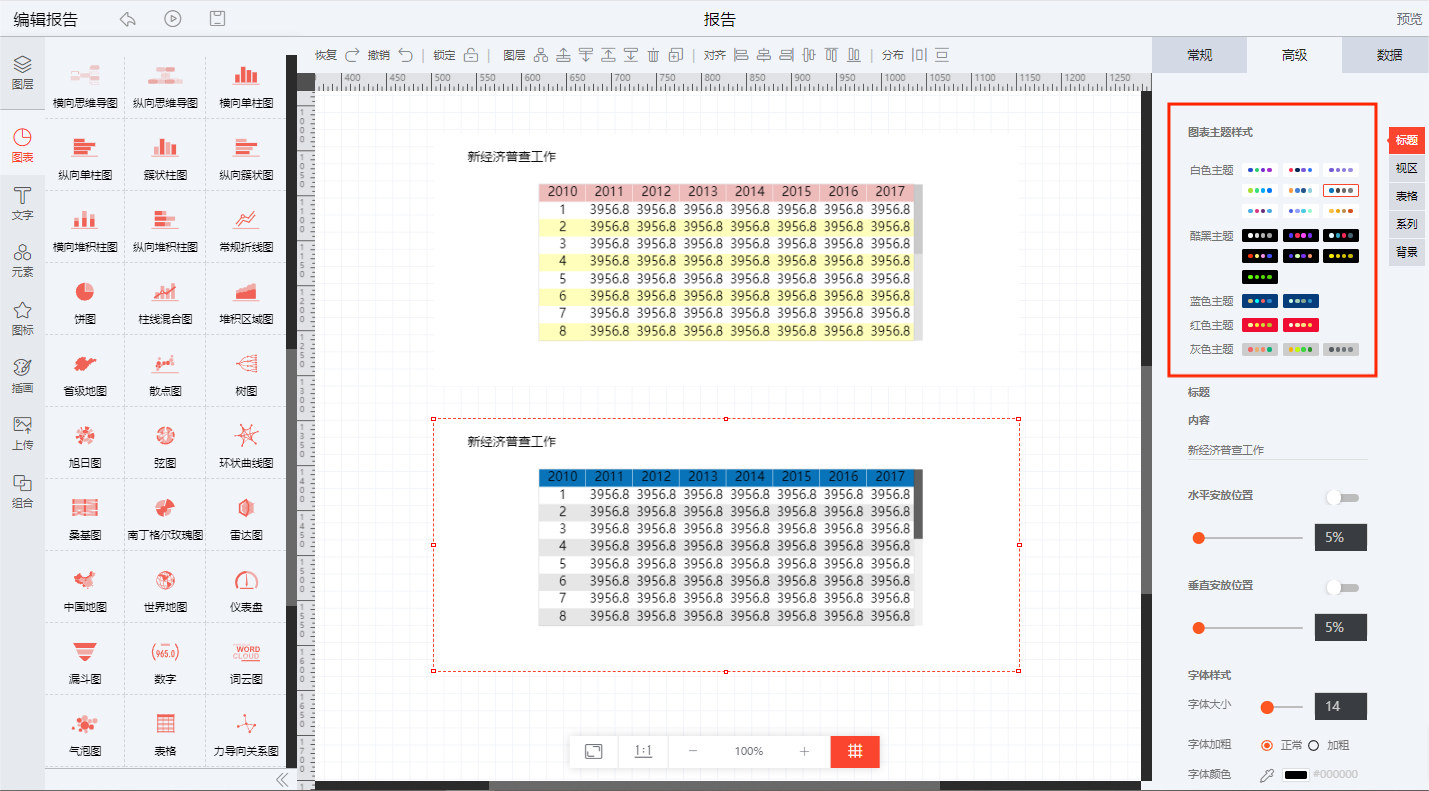
1.图表主题样式
1.提供20+种专业图表配色,支持直接点击使用。

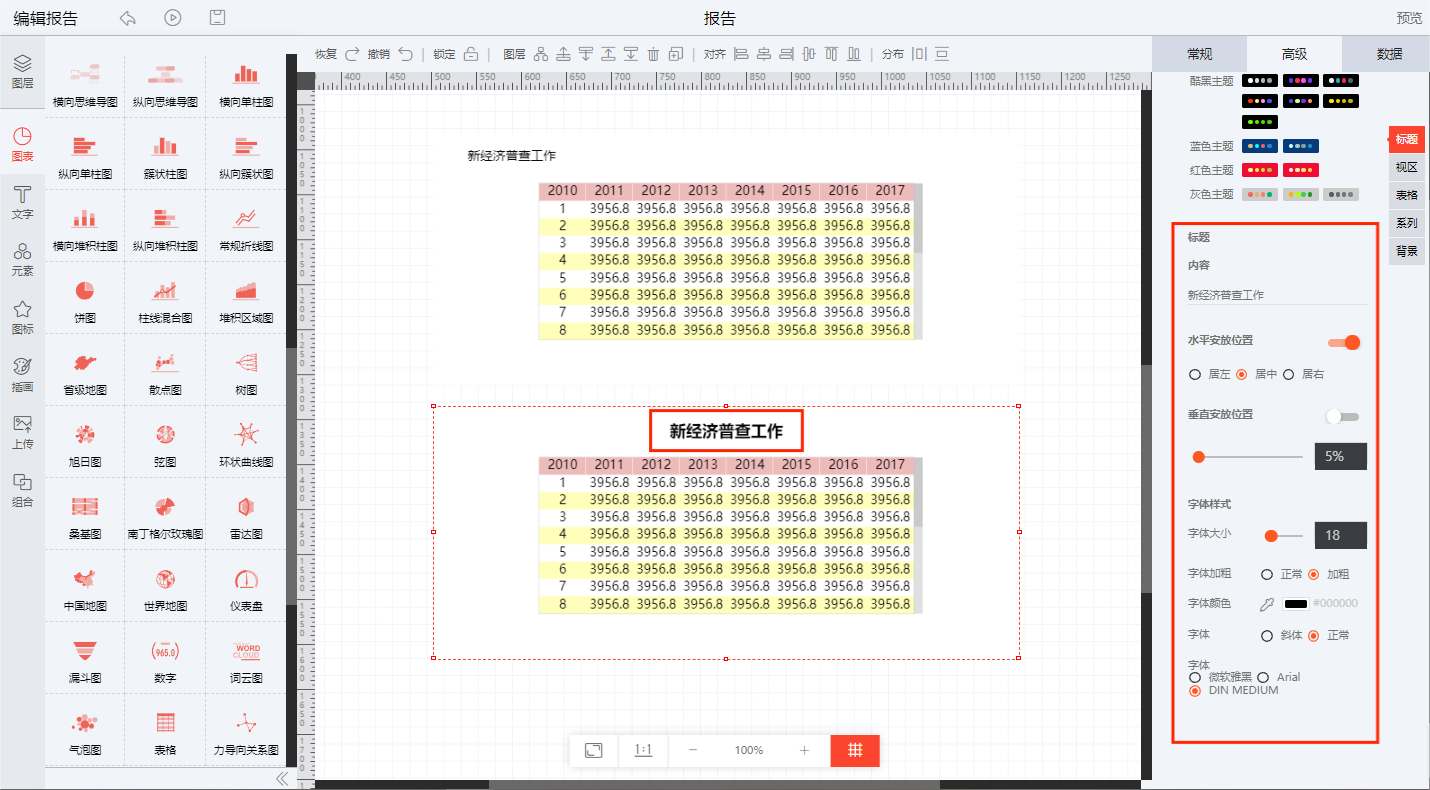
2.标题
1.图表标题修改;
2.标题安放位置:水平、垂直、或者直接拖动进度条一点一点调整;
3.标题字体样式:大小、是否加粗、颜色(色板直接选择、输入色号或者使用取色器取色)、选择字体。

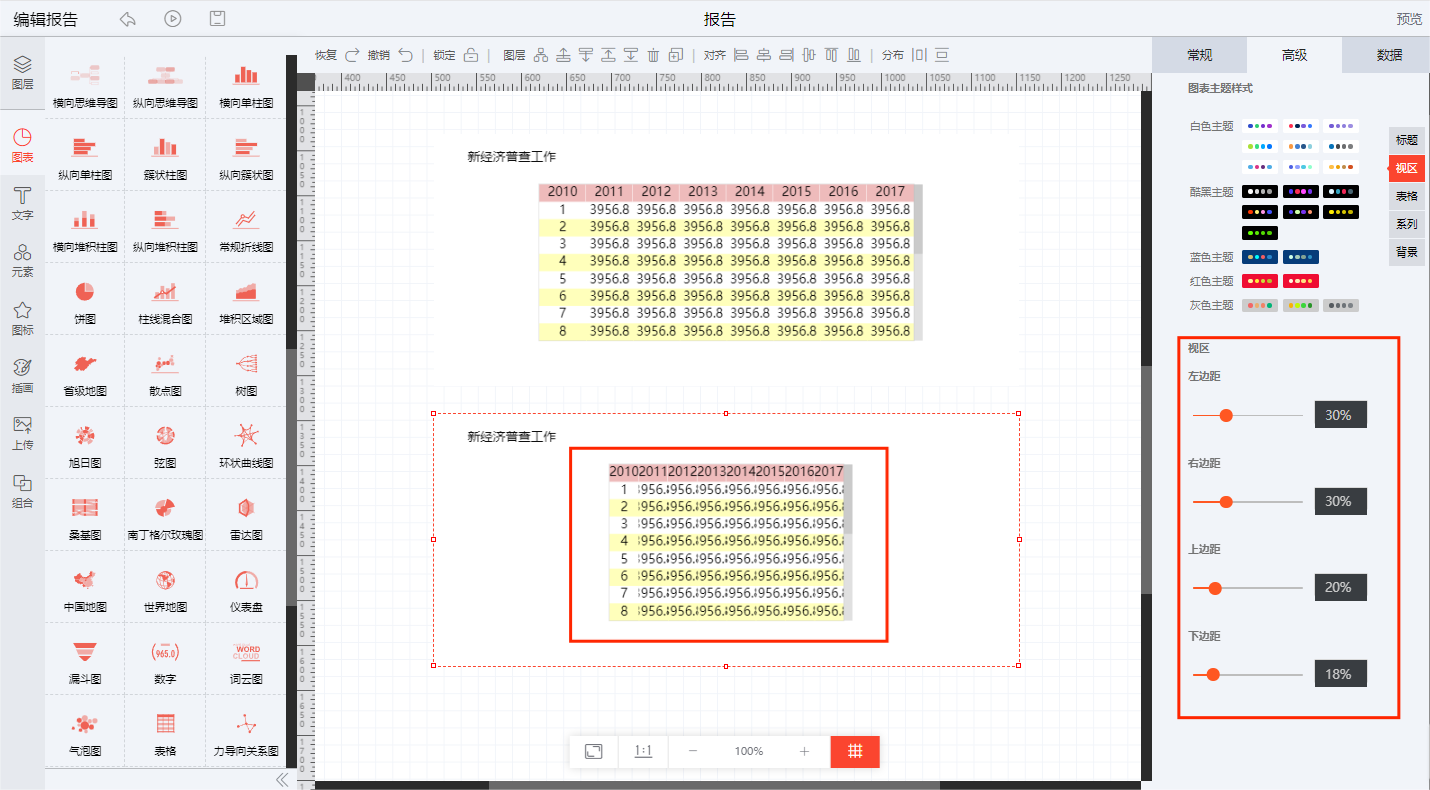
3.视区
1.对图表视区进行调整:通过拖动进度条对图表左边距、右边距、上边距、下边距进行调整或者直接输入修改数据进行调整。

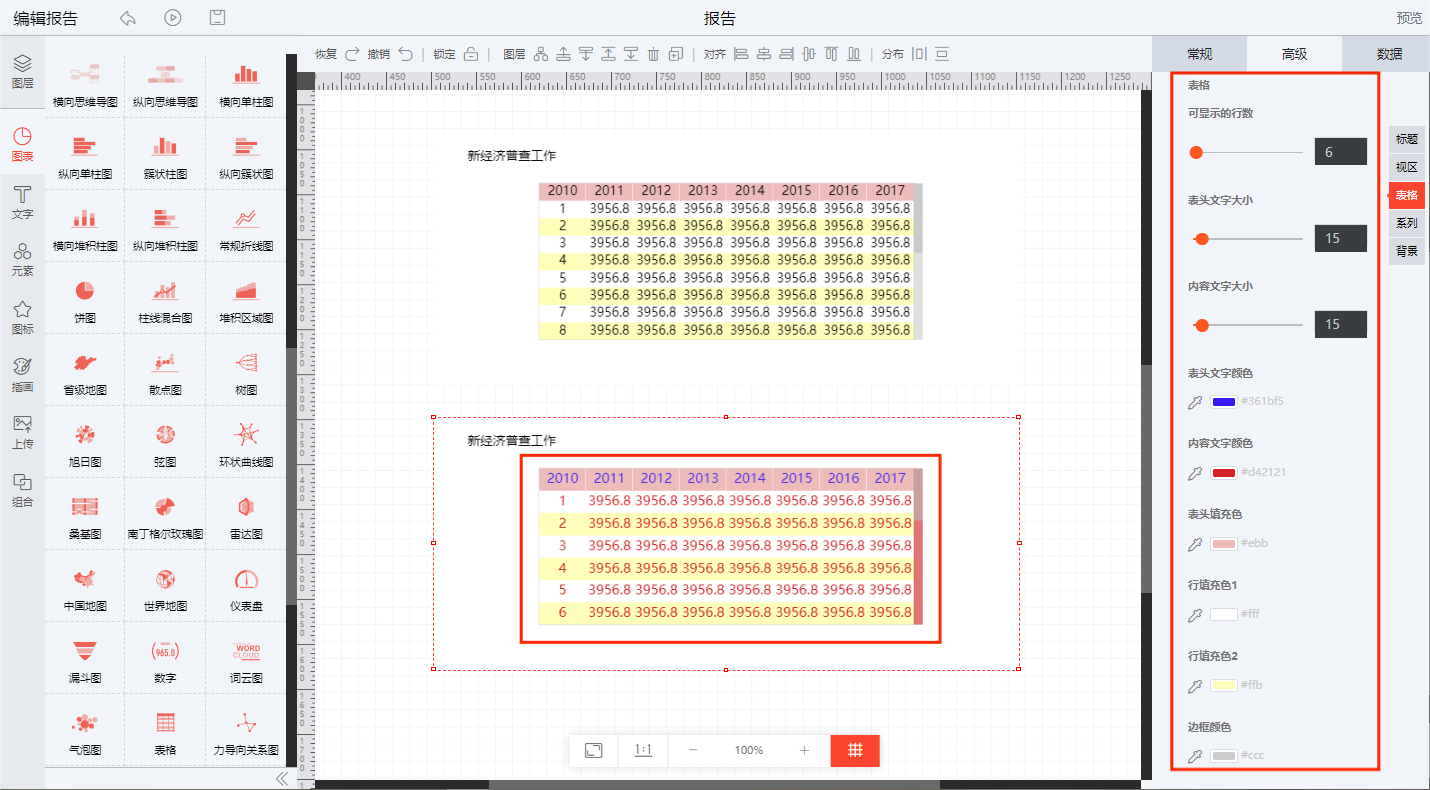
4.表格(图表主视觉)
1.可显示的行数;
2.表头文字大小、表头文字颜色;
3.内容文字大小、内容文字颜色;
4.表头填充色;
5.行填充色1、行填充色2;
6.边框颜色、滚动条颜色、滚动条背景色。

5.系列
支持自定义选择图表系列色。

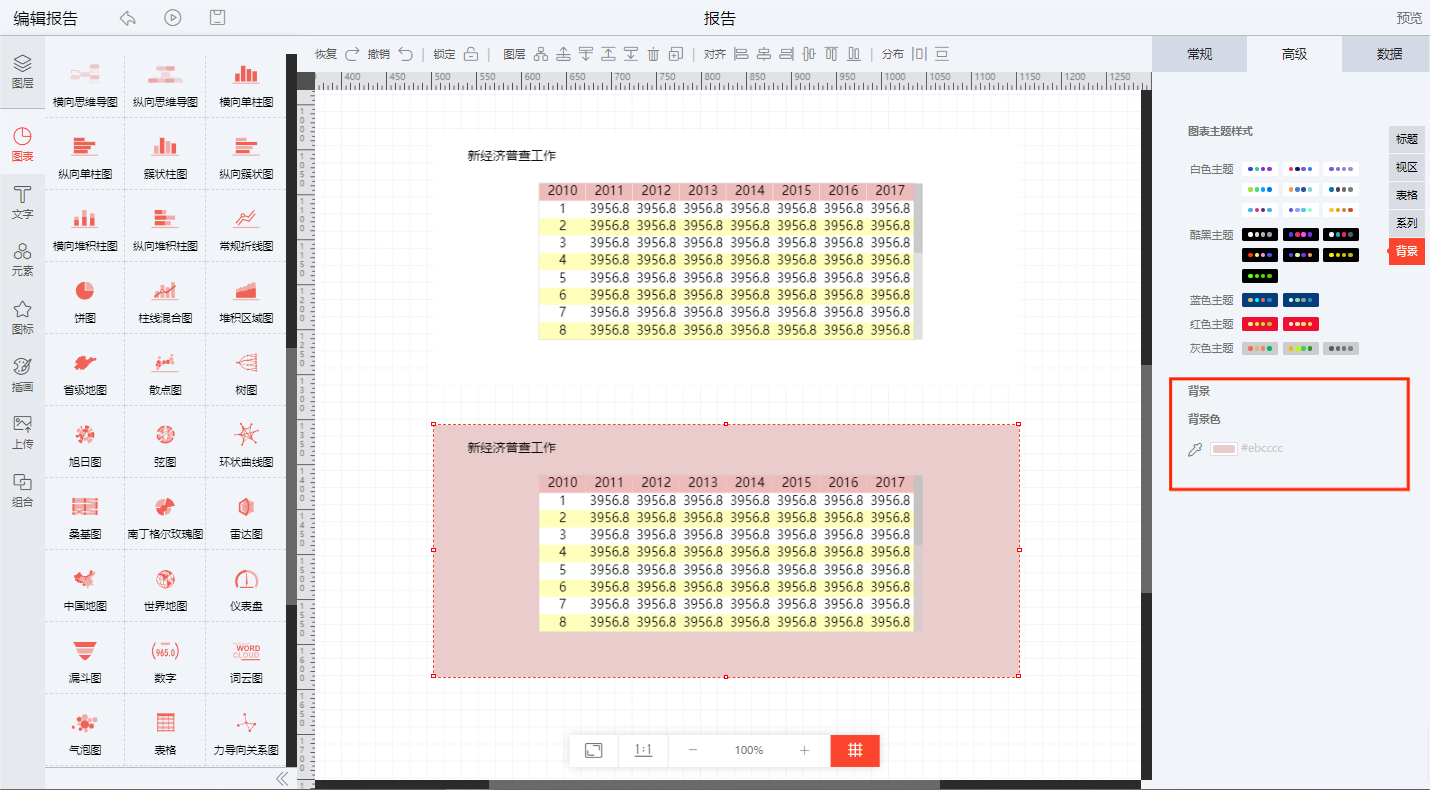
6.背景
支持自定义选择图表整体背景色。

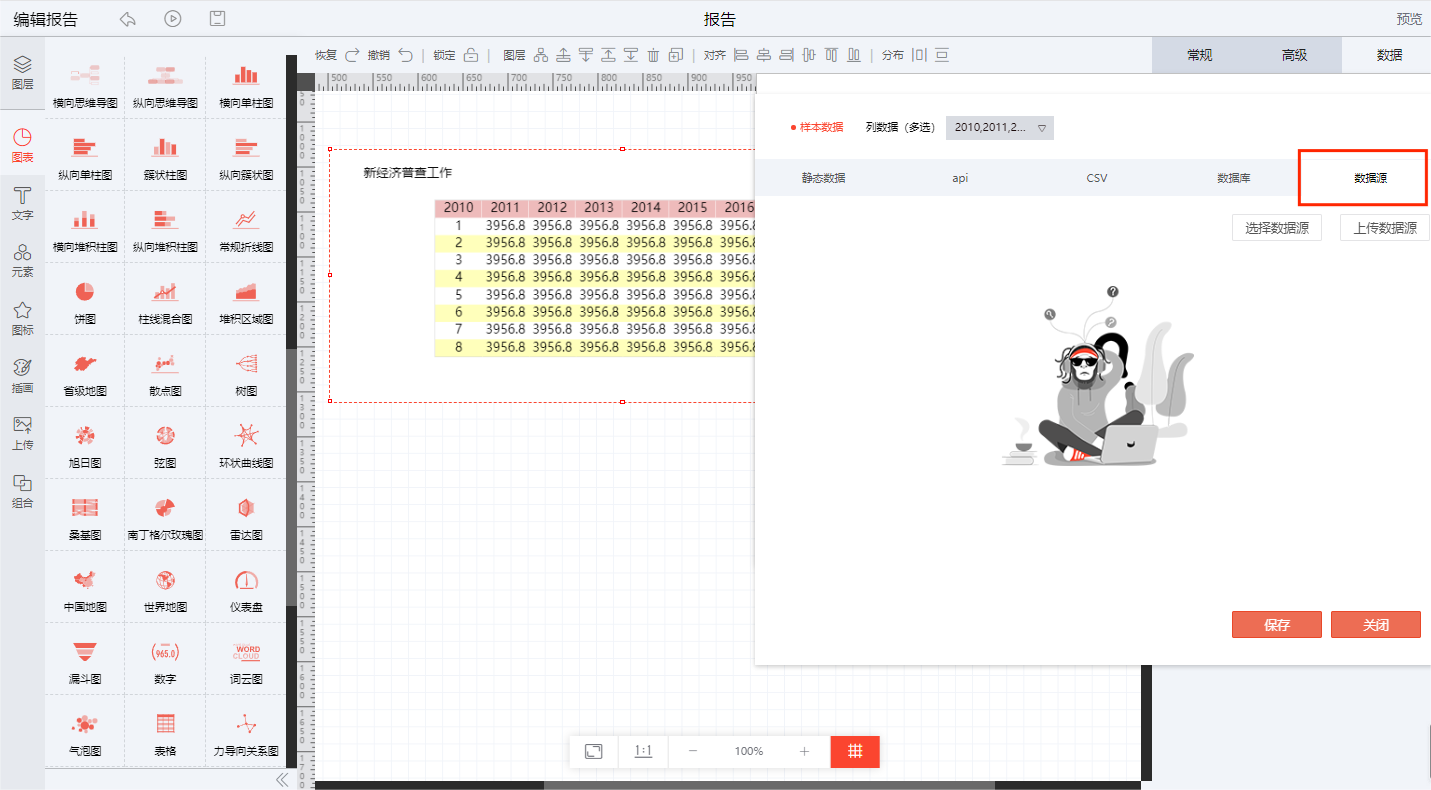
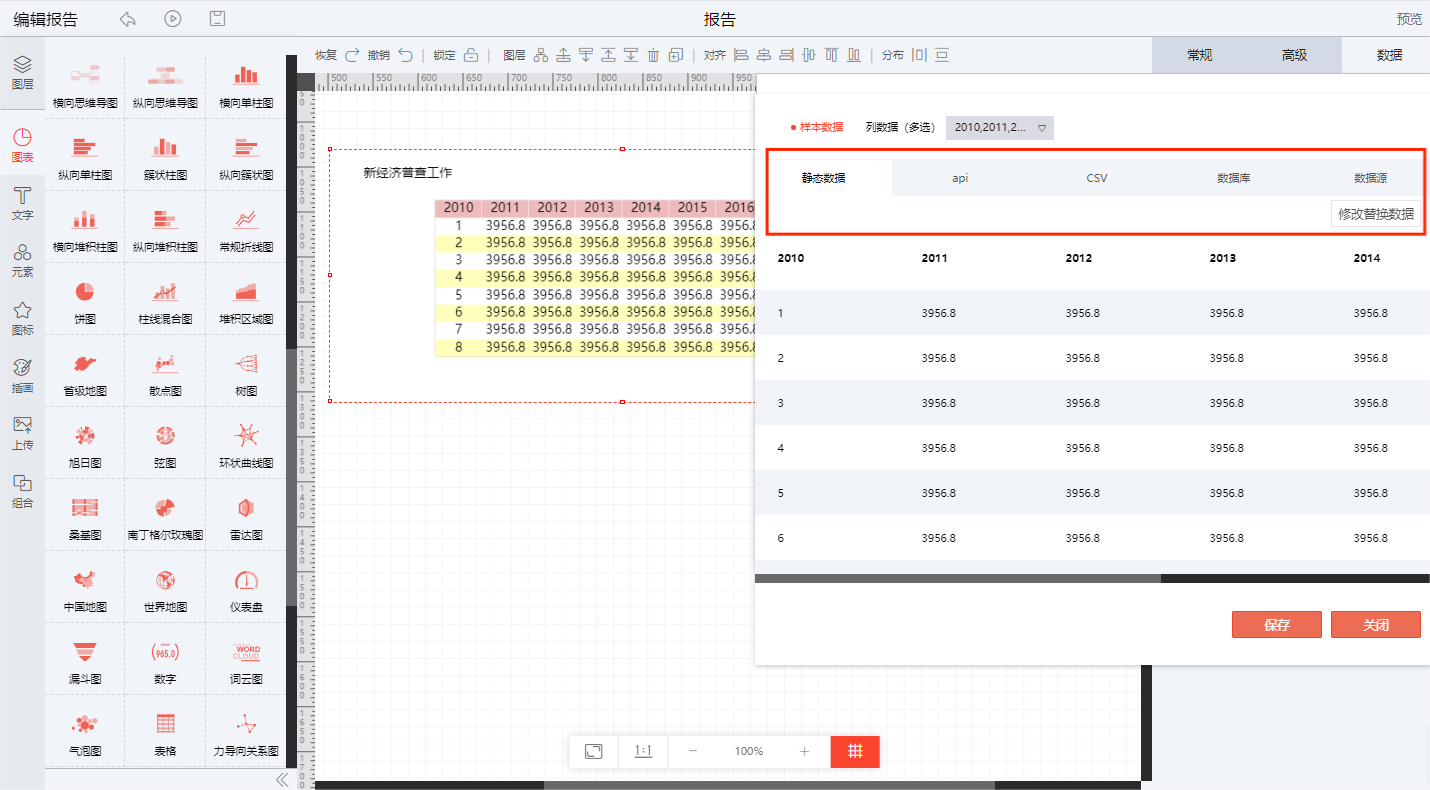
3、数据属性
支持通过静态数据、api、CSV、数据库、数据源修改数据。

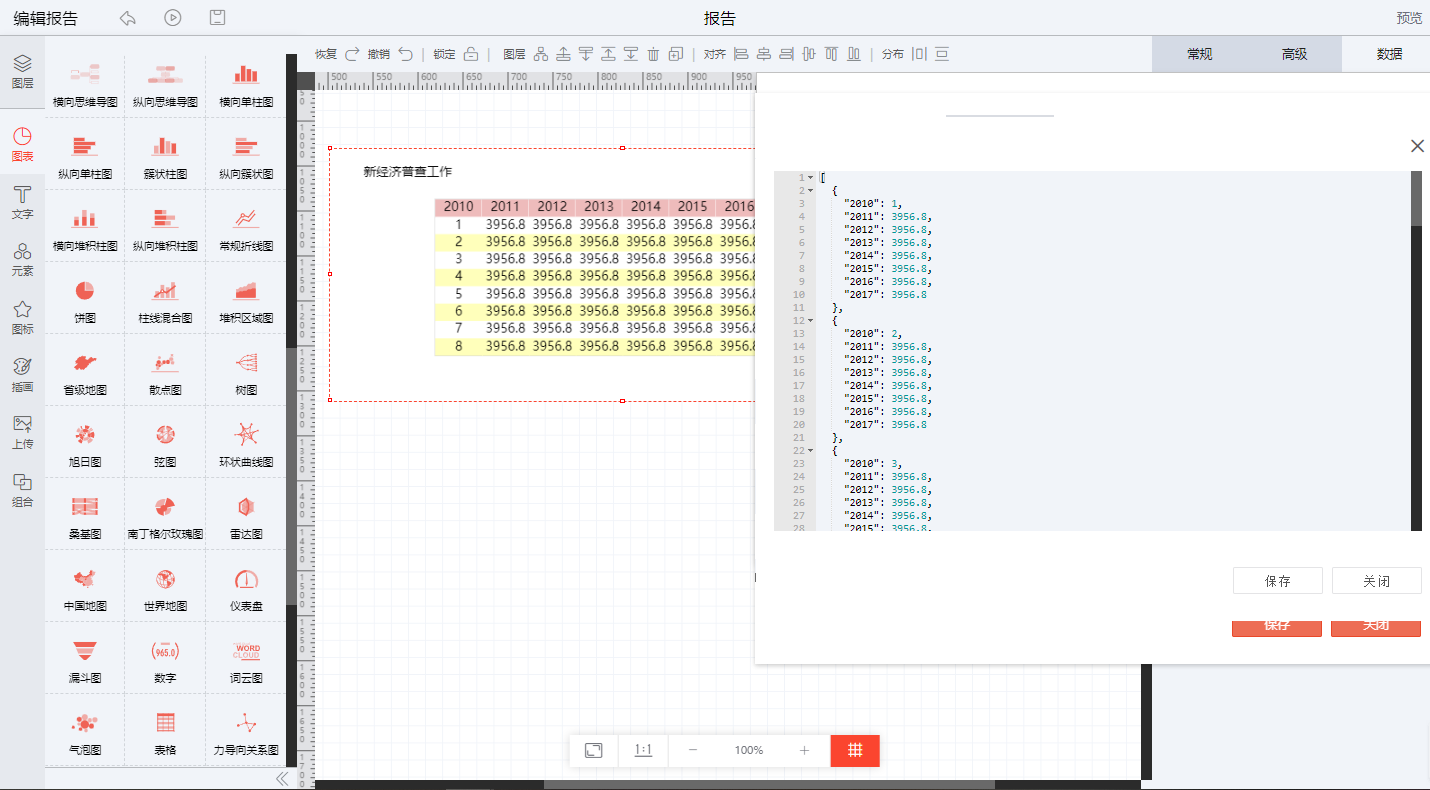
静态数据(静态数据只有在修改时采用json格式的方式,这也是静态数据的原生存储格式,每次修改保存后数据生效。)

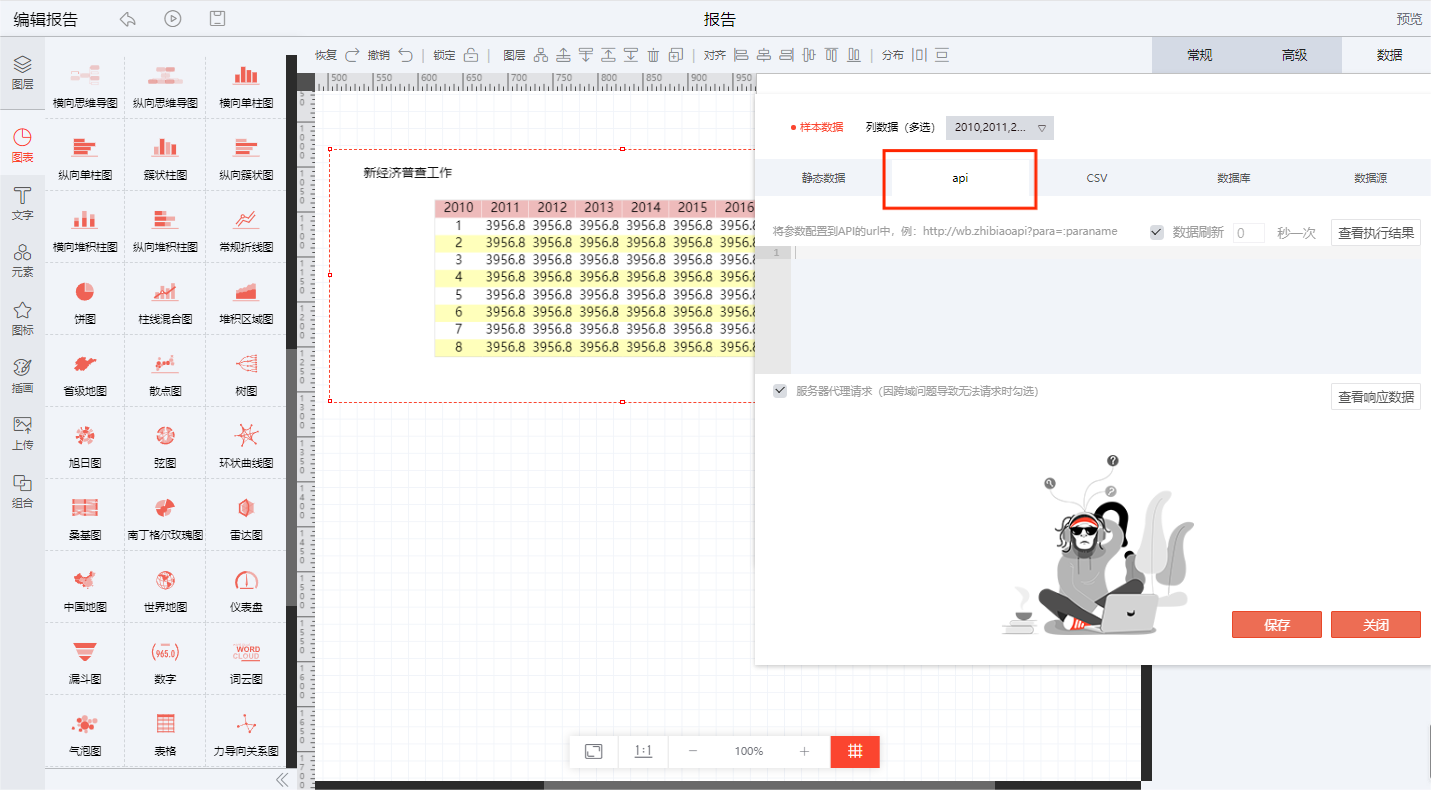
api(根据正确的请求api格式请求api获取数据)

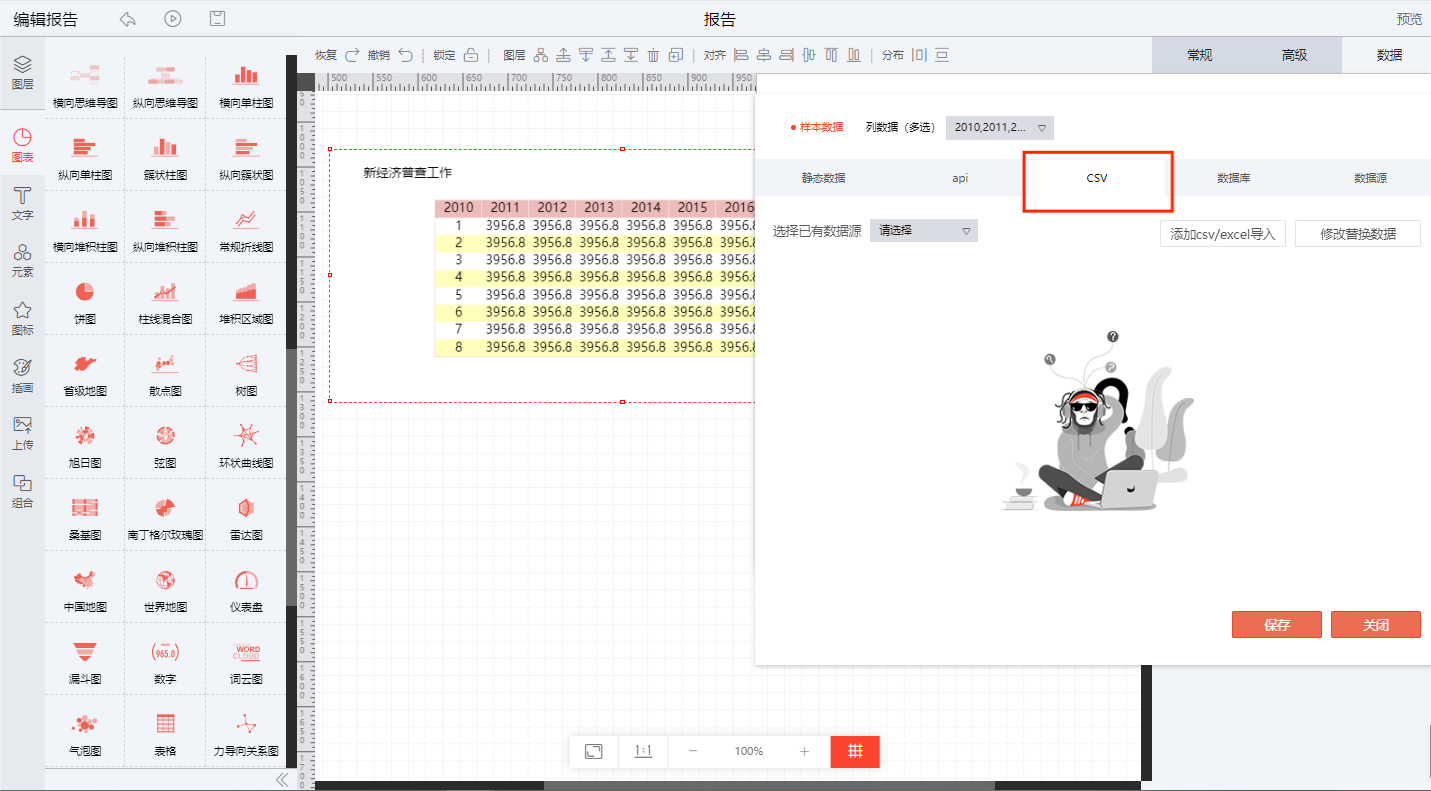
csv(可以上传csv、excel文件获取数据,也可以修改csv和excel数据)

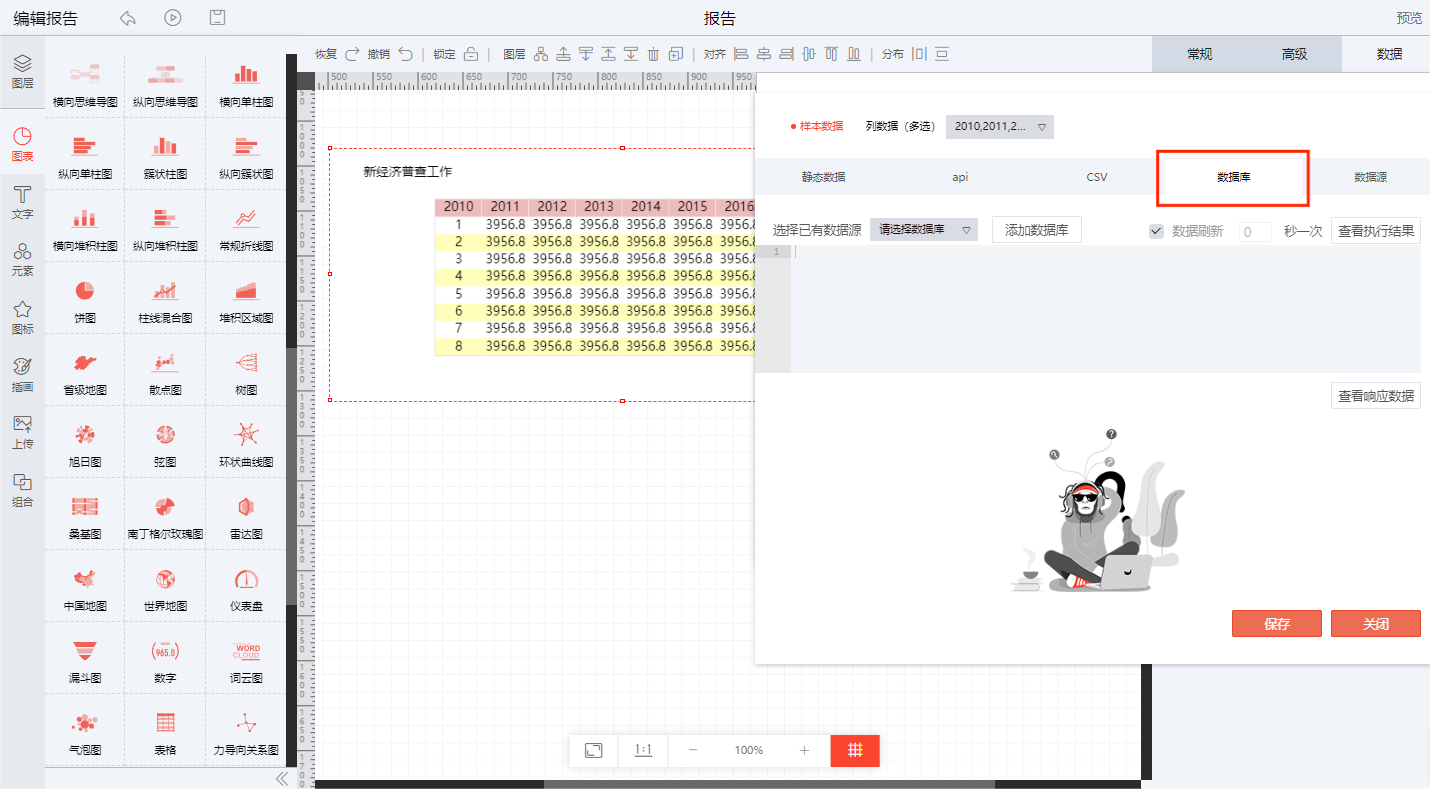
数据库(点击连接数据库输入数据库的连接属性,连接成功之后输入sql语句,获取数据)

数据源(用户在数据源处上传需要绑定的数据,数据可以直接绑定到大屏图表上实现数据可视化)