气泡图
从左侧素材区“基础图表”中“气泡图”类选中气泡图将其拖入编辑器,右侧属性栏支持对图表进行常规、高级、数据、交互、下钻、联动操作。

| 配置项 | 说明 |
|---|---|
| 常规 | XY轴名称、位置、尺寸、效果 |
| 高级 | 图表主题样式、标题、视区、图例、X轴、Y轴、提示、背景、动画、系列 |
| 数据 | 静态数据、API、CSV、数据库、数据源 |
| 交互 | 单柱点击响应、动画事件、跳转事件、跳转子屏 |
| 下钻 | 开启下钻、添加下钻图层 |
| 联动 | 开启图表联动 |
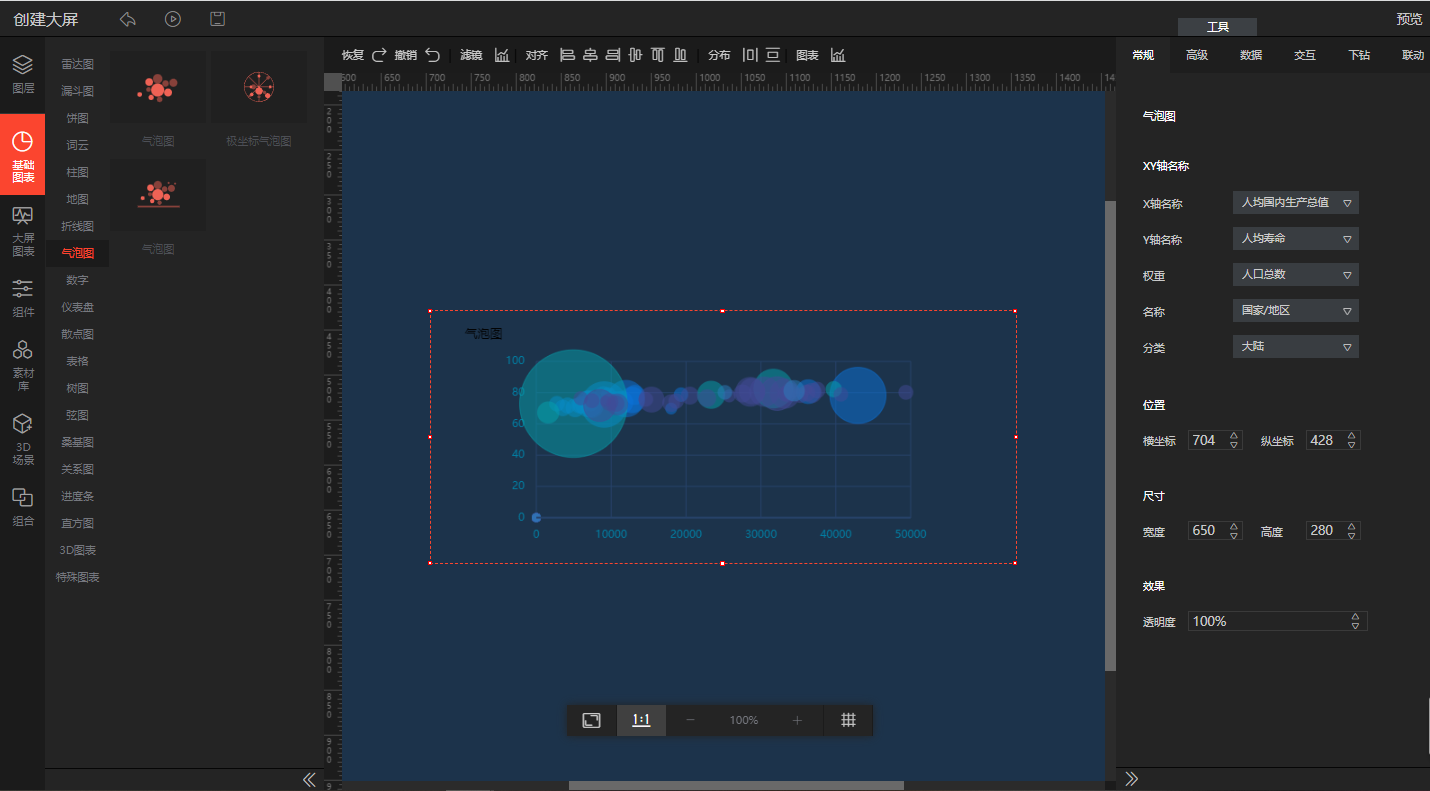
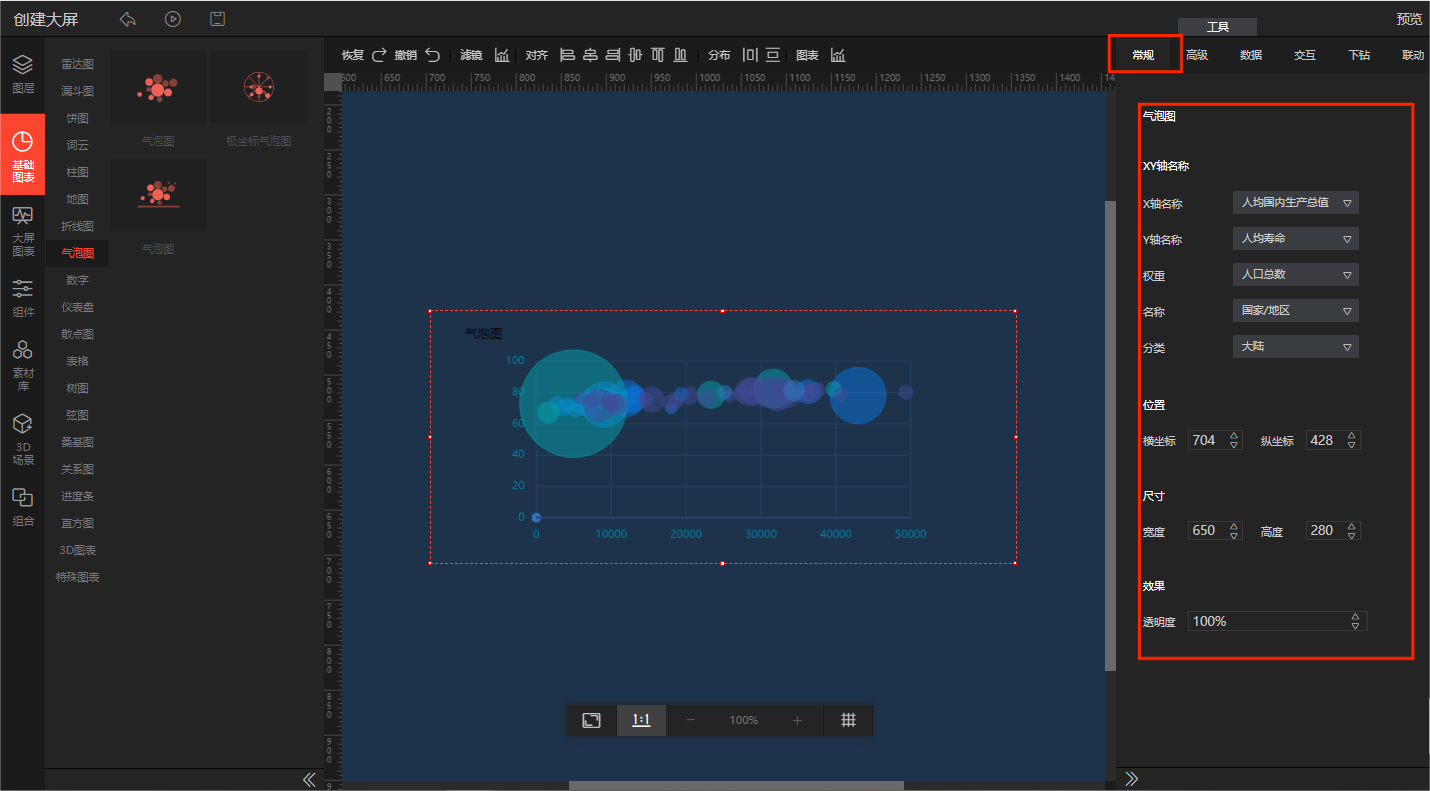
1、常规属性
1.支持通过右侧功能属性面板对图表XY轴名称进行选择;
2.支持修改图表位置;
3.支持修改图表尺寸;
4.支持设置图表透明度。

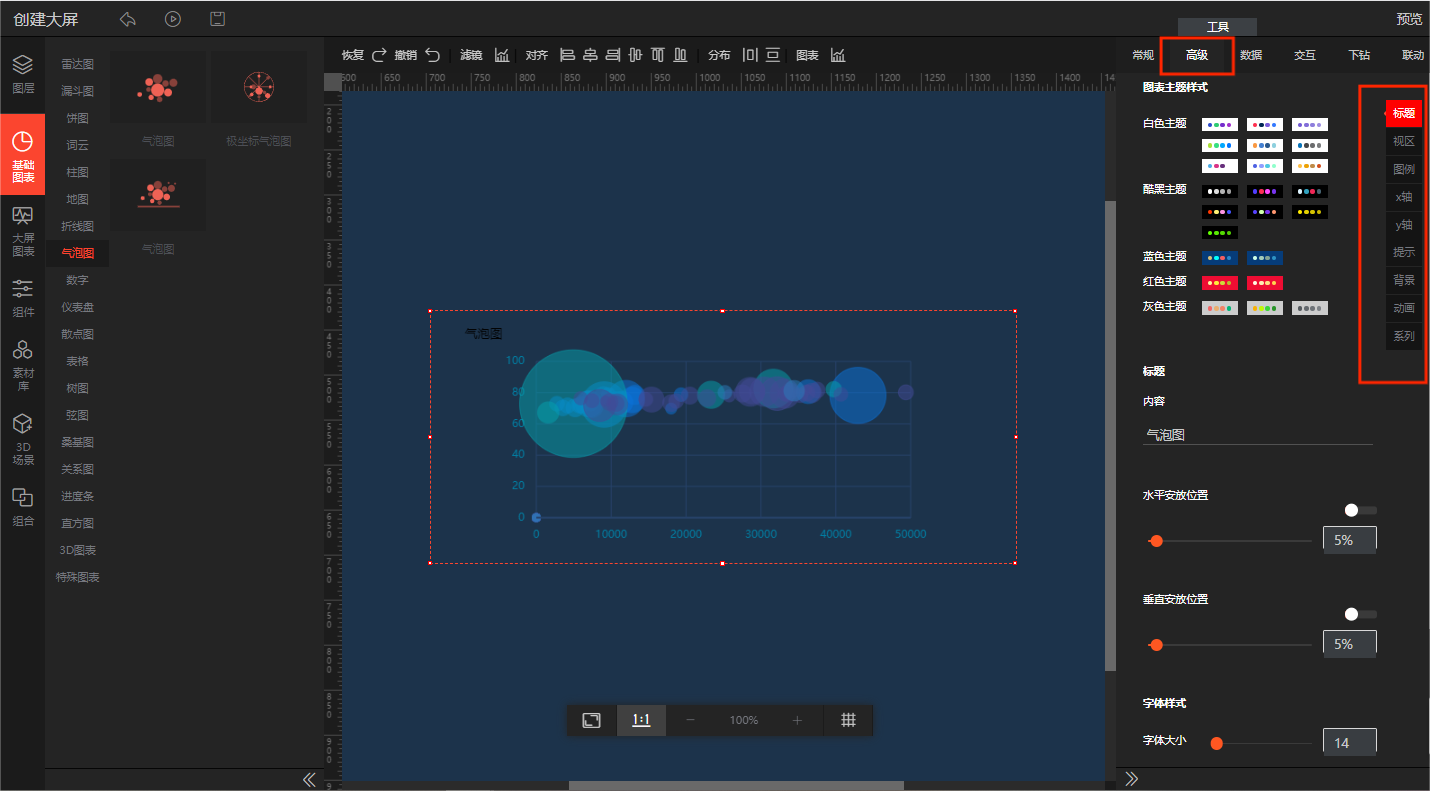
2、高级属性
支持对气泡图类图表主题样式、标题、视区、图例、X轴、Y轴、提示、背景、动画、系列进行修改。

| 配置项 | 说明 |
|---|---|
| 图表主题样式 | 图表主题色修改 |
| 标题 | 标题文字、水平安放位置、垂直安放位置、字体样式 |
| 视区 | 左边距、右边距、上边距、下边距 |
| 图例 | 是否显示图例、排列方式、水平安放位置、垂直安放位置、图例图形宽度、图例图形高度、图形圆角半径、字体样式 |
| X轴 | 坐标轴名称、坐标轴名称样式、坐标轴名称位置、是否显示轴线、线条样式、是否显示轴刻度线、线条样式、是否显示分割线、线条样式、是否显示标签、字体样式、百分比显示、千分位显示、数字单位、保留小数位 |
| Y轴 | 坐标轴名称、坐标轴名称样式、坐标轴名称位置、是否显示轴线、线条样式、是否显示轴刻度线、线条样式、是否显示分割线、线条样式、是否显示标签、字体样式、百分比显示、千分位显示、数字单位、保留小数位 |
| 提示 | 是否显示提示框、内边距、行间距、横向偏移值、纵向偏移值、提示框标题颜色、背景、阴影、提示框标题文字大小、提示框内容文字大小 |
| 背景 | 背景色 |
| 动画 | 入场动画设置、动画类型 |
| 系列 | 系列色 |
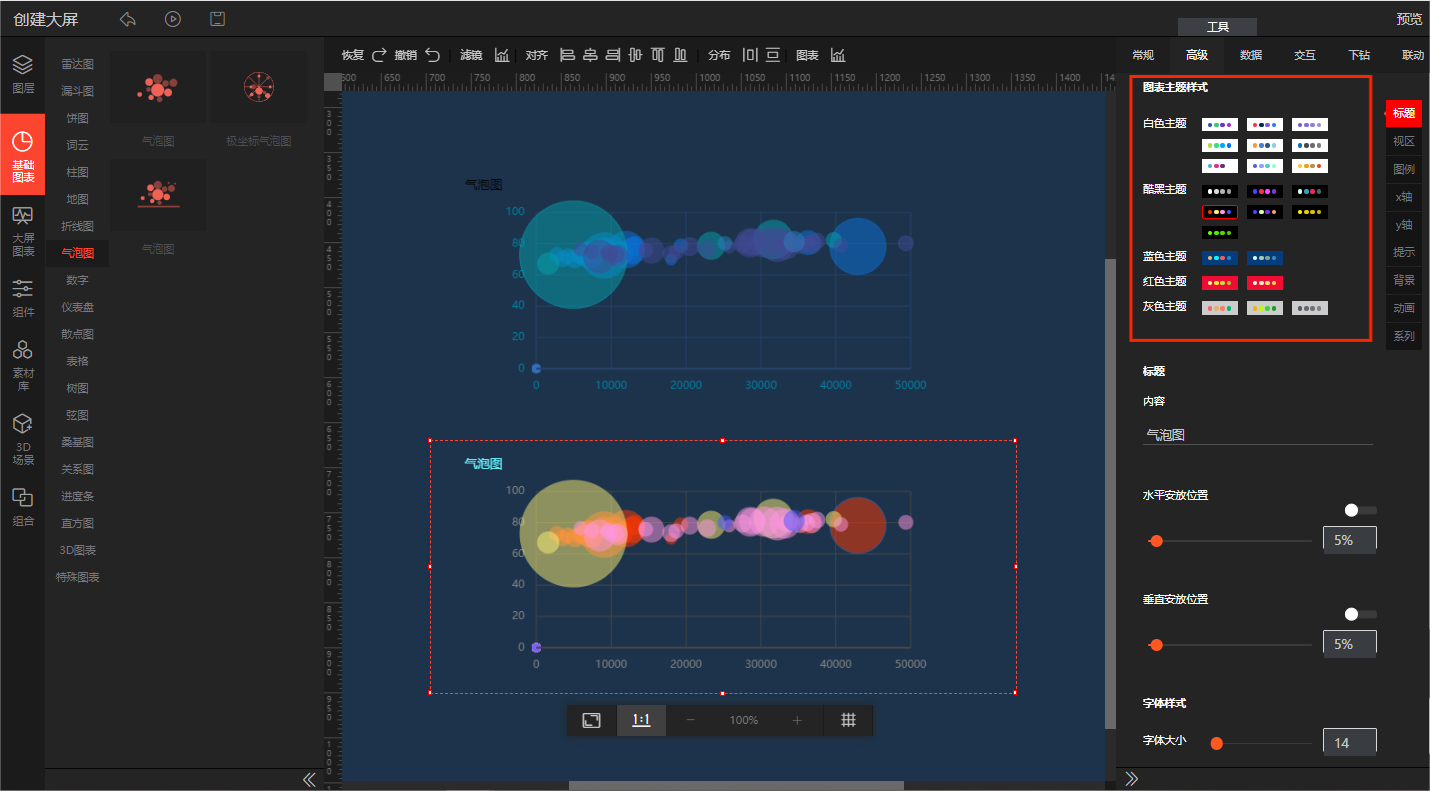
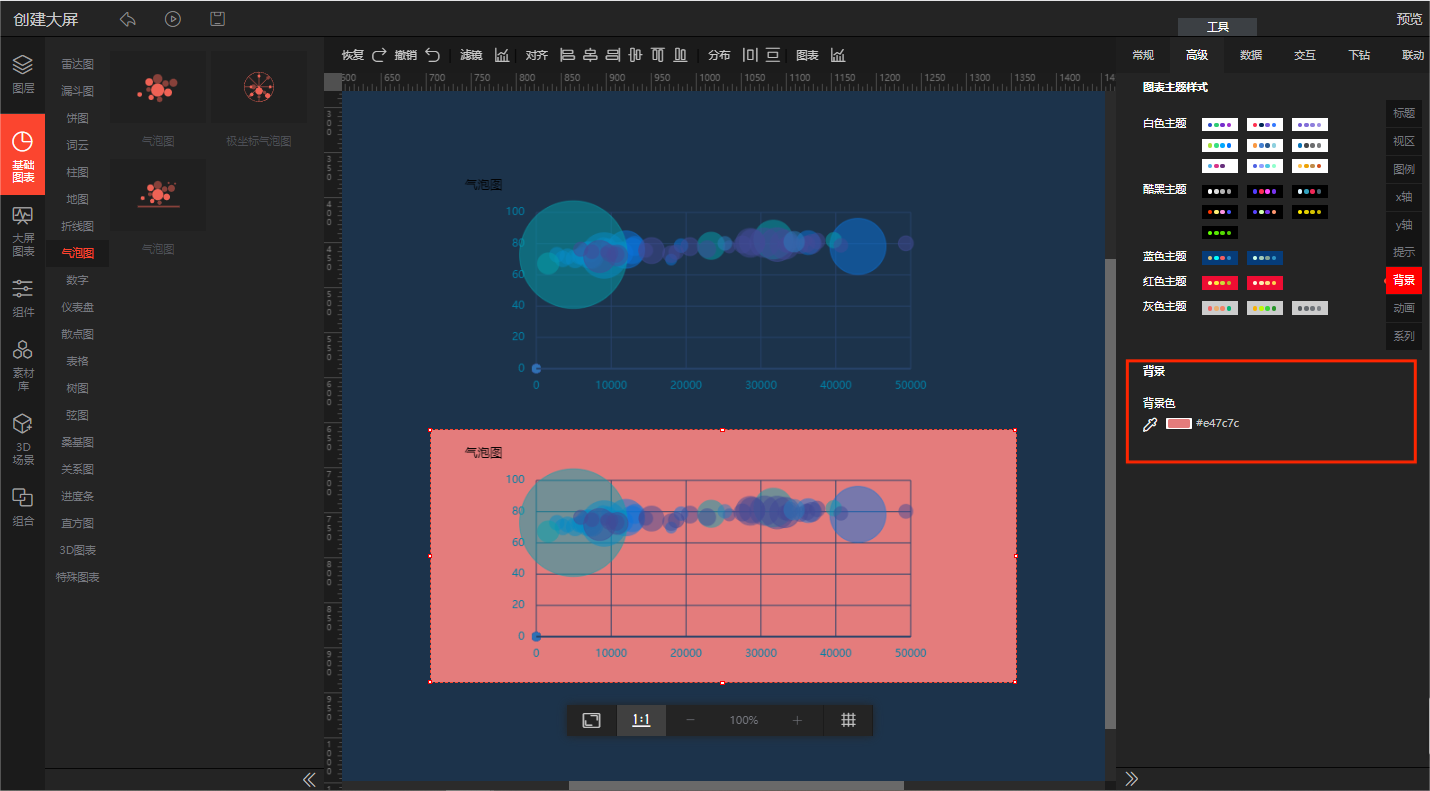
1.图表主题样式
1.提供20+种专业图表配色,支持直接点击使用。

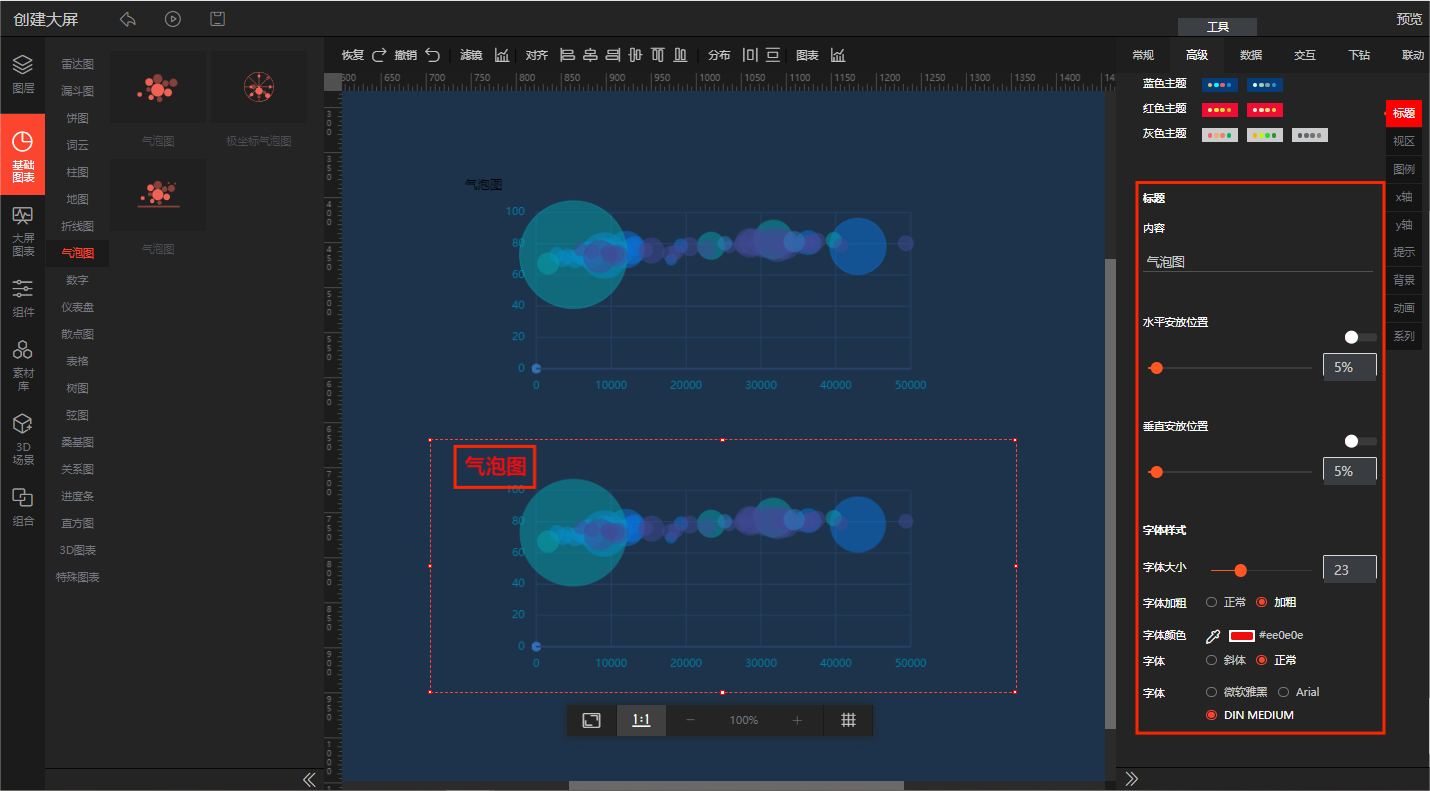
2.标题
1.图表标题修改;
2.标题安放位置:水平、垂直、或者直接拖动进度条一点一点调整;
3.标题字体样式:大小、是否加粗、颜色(色板直接选择、输入色号或者使用取色器取色)、选择字体。

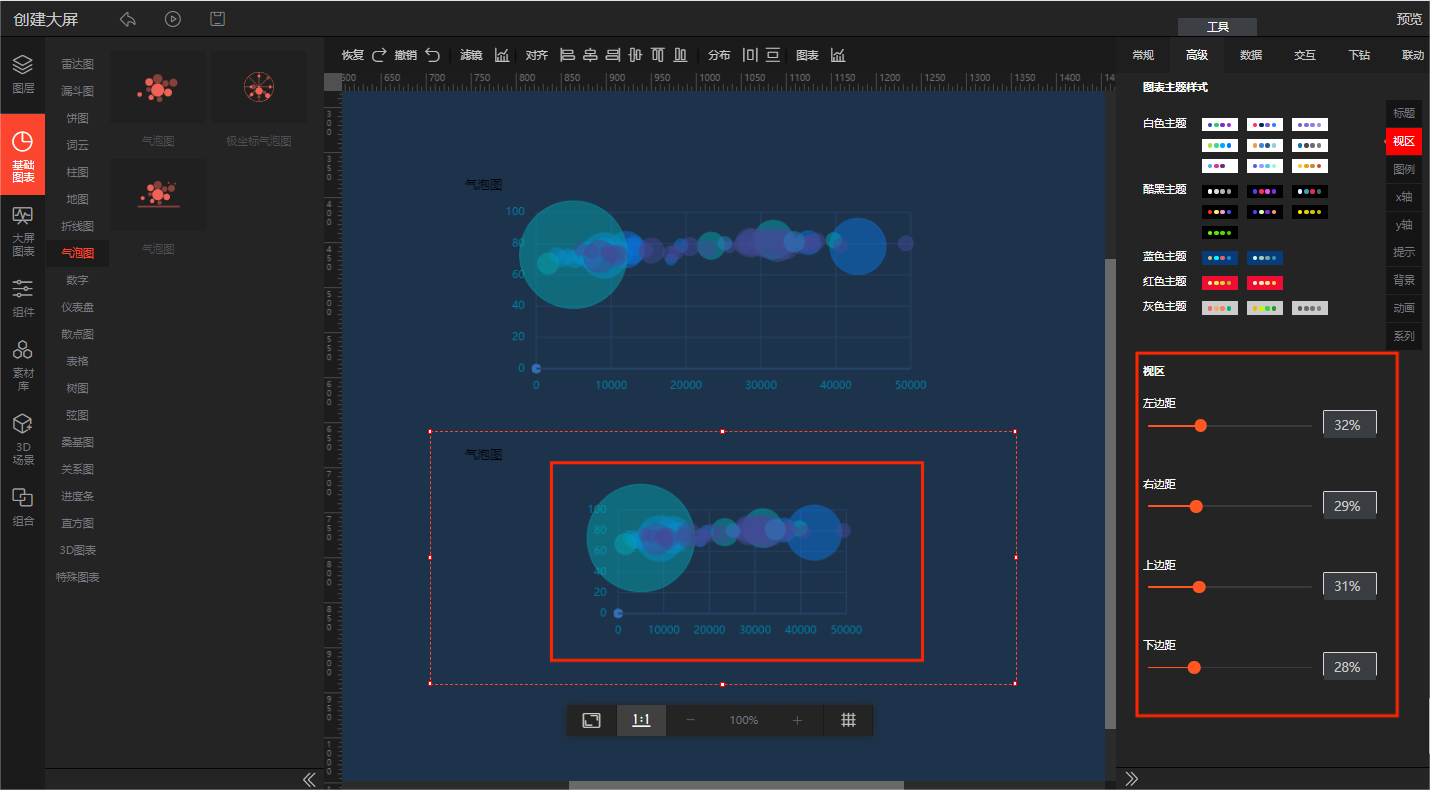
3.视区
1.对图表视区进行调整:通过拖动进度条对图表左边距、右边距、上边距、下边距进行调整或者直接输入修改数据进行调整。

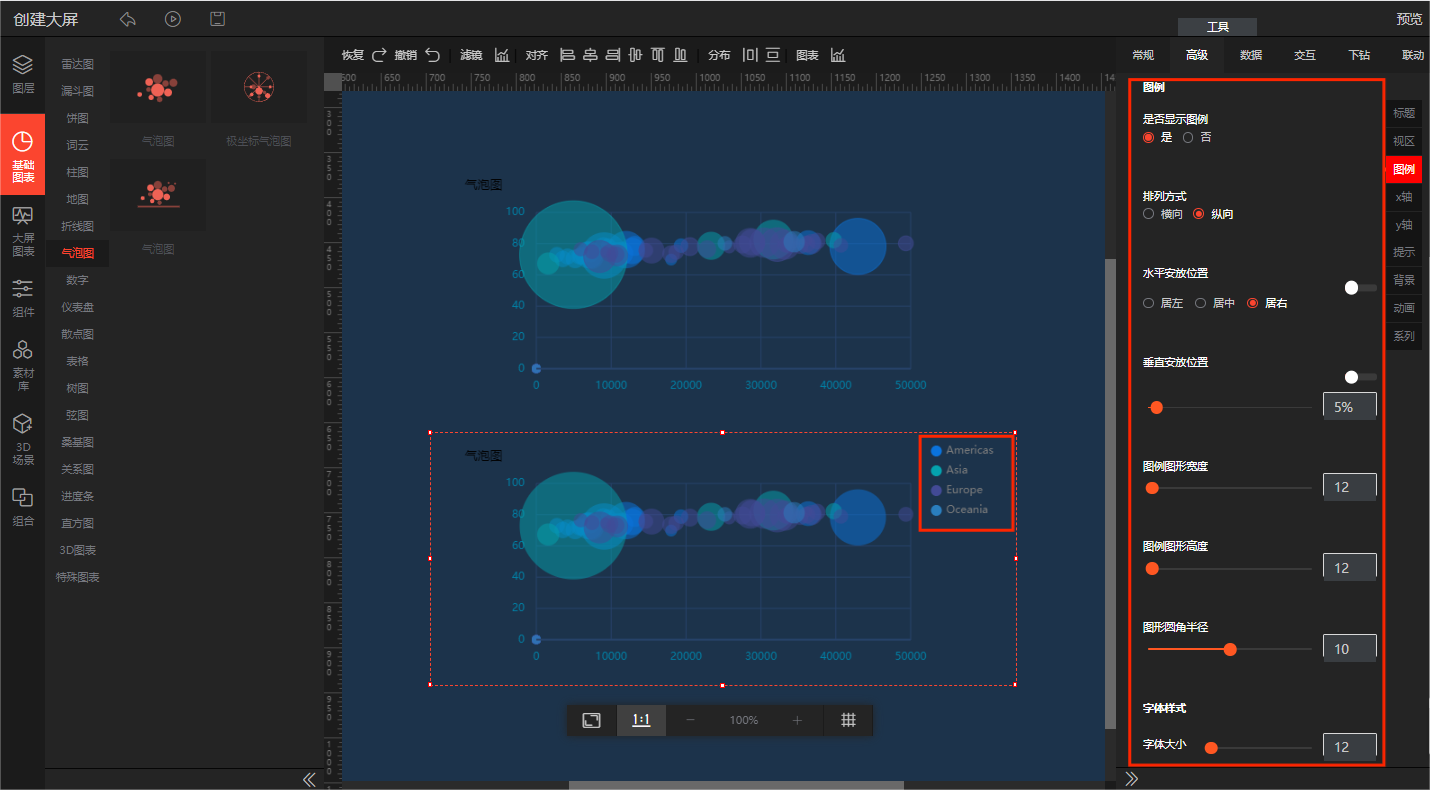
4.图例
1.图例:是否显示图例;
2.排列方式:横向、纵向;
3.安放位置:水平(居左、居中、居右)、垂直(居上、居中、居下),支持拖动进度条调整位置;
4.图例图形宽度、图例图形高度,均通过拖动进度条调整;
5.图形圆角半径:通过拖动进度条调整;
6.字体样式:字体大小(通过进度条调整或者直接修改数据)、是否加粗、字体颜色(通过色板选择、输入颜色色号或者使用取色器取色)。

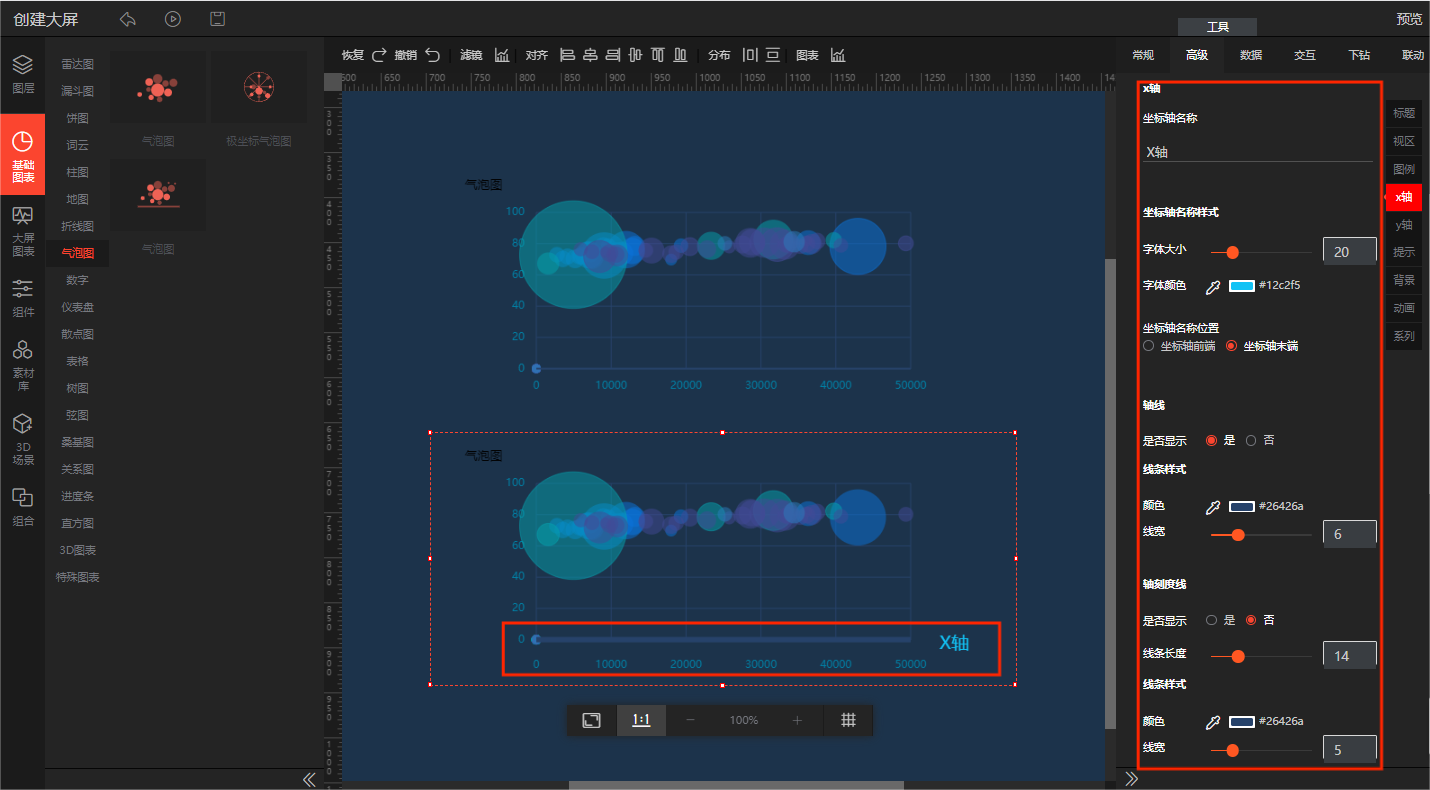
5.X轴
1.坐标轴名称;
2.坐标轴名称样式:字体大小、字体颜色;
3.坐标轴名称位置:坐标轴前端、坐标轴末端;
4.轴线:是否显示轴线、线条样式(颜色、线宽);
5.轴刻度线:是否显示轴刻度线、线条样式(颜色、线宽);
6.分割线:是否显示分割线、线条样式(颜色、线宽);
7.标签:是否显示标签、字体样式(字体大小、字体加粗、字体颜色、文字倾斜);
8.百分比显示;
9.千分位显示;
10.数字单位;
11.保留小数位。

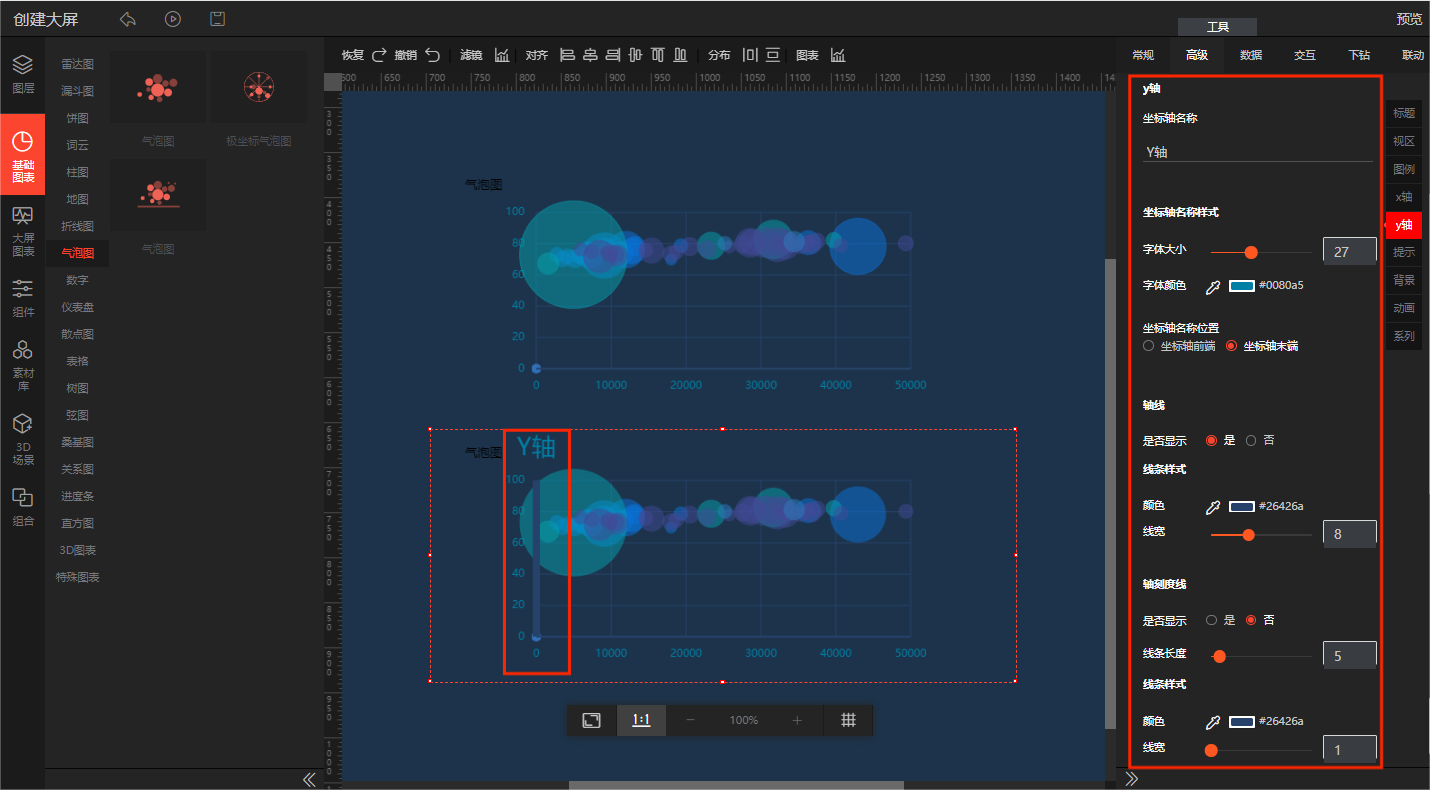
6.Y轴
1.坐标轴名称;
2.坐标轴名称样式:字体大小、字体颜色;
3.坐标轴名称位置:坐标轴前端、坐标轴末端;
4.轴线:是否显示轴线、线条样式(颜色、线宽);
5.轴刻度线:是否显示轴刻度线、线条样式(颜色、线宽);
6.分割线:是否显示分割线、线条样式(颜色、线宽);
7.标签:是否显示标签、字体样式(字体大小、字体加粗、字体颜色、文字倾斜);
8.百分比显示;
9.千分位显示;
10.数字单位;
11.保留小数位。

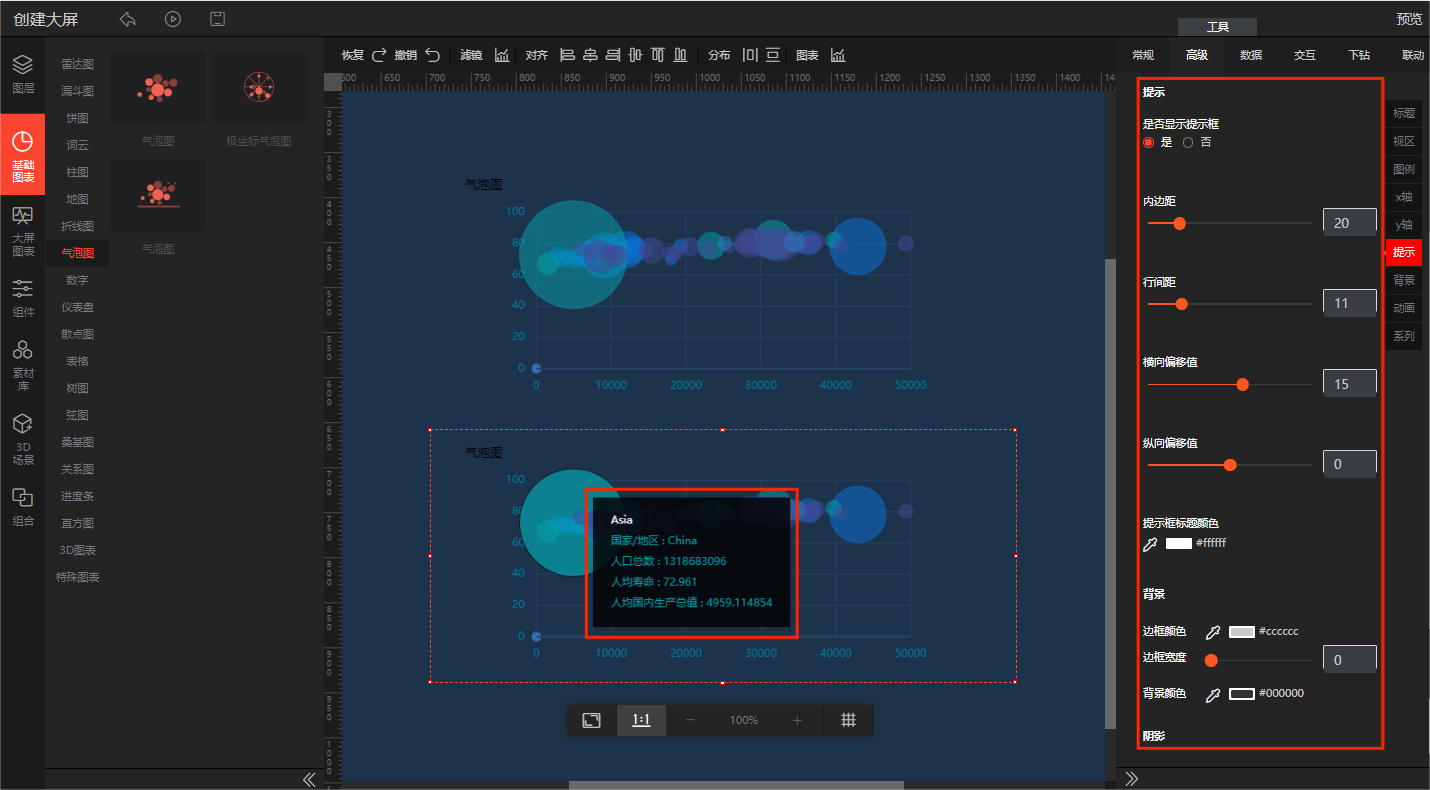
7.提示
1.提示:是否显示提示框;
2.提示框内边距、行间距;
3.提示框横向偏移值、提示框纵向偏移值;
4.提示框标题颜色修改;
5.背景:边框颜色、边框宽度、背景颜色;
6.阴影:阴影颜色、阴影透明度;
7.提示框标题文字大小;
8.提示框内容文字大小。

8.背景
支持自定义选择图表整体背景色。

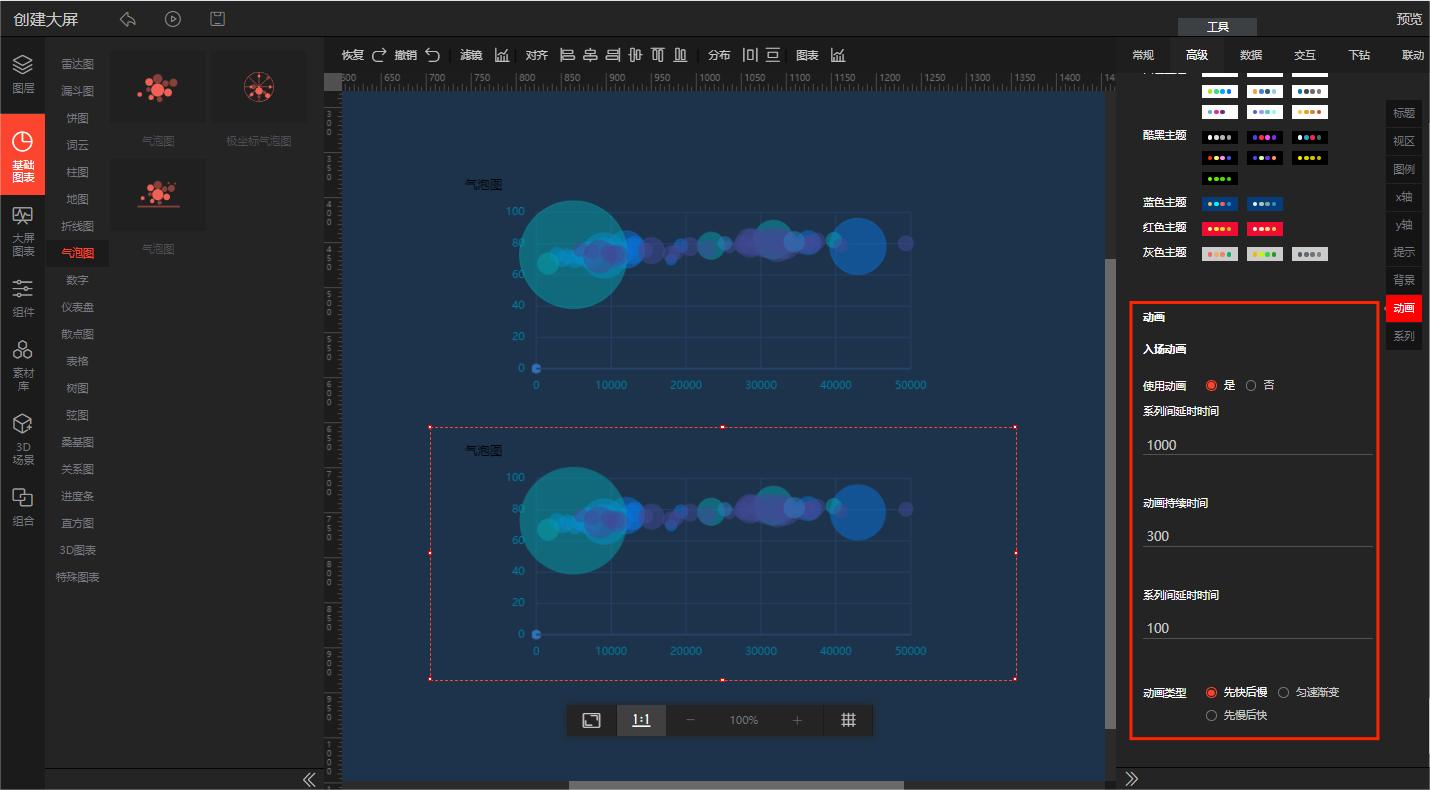
9.动画
1.入场动画(预览时可查看设置情况):是否使用动画;
2.设置系列间延时时间(表内各组间内、表内各组间)、设置动画持续时间;
3.动画类型:先快后慢、匀速渐变、先慢后快。

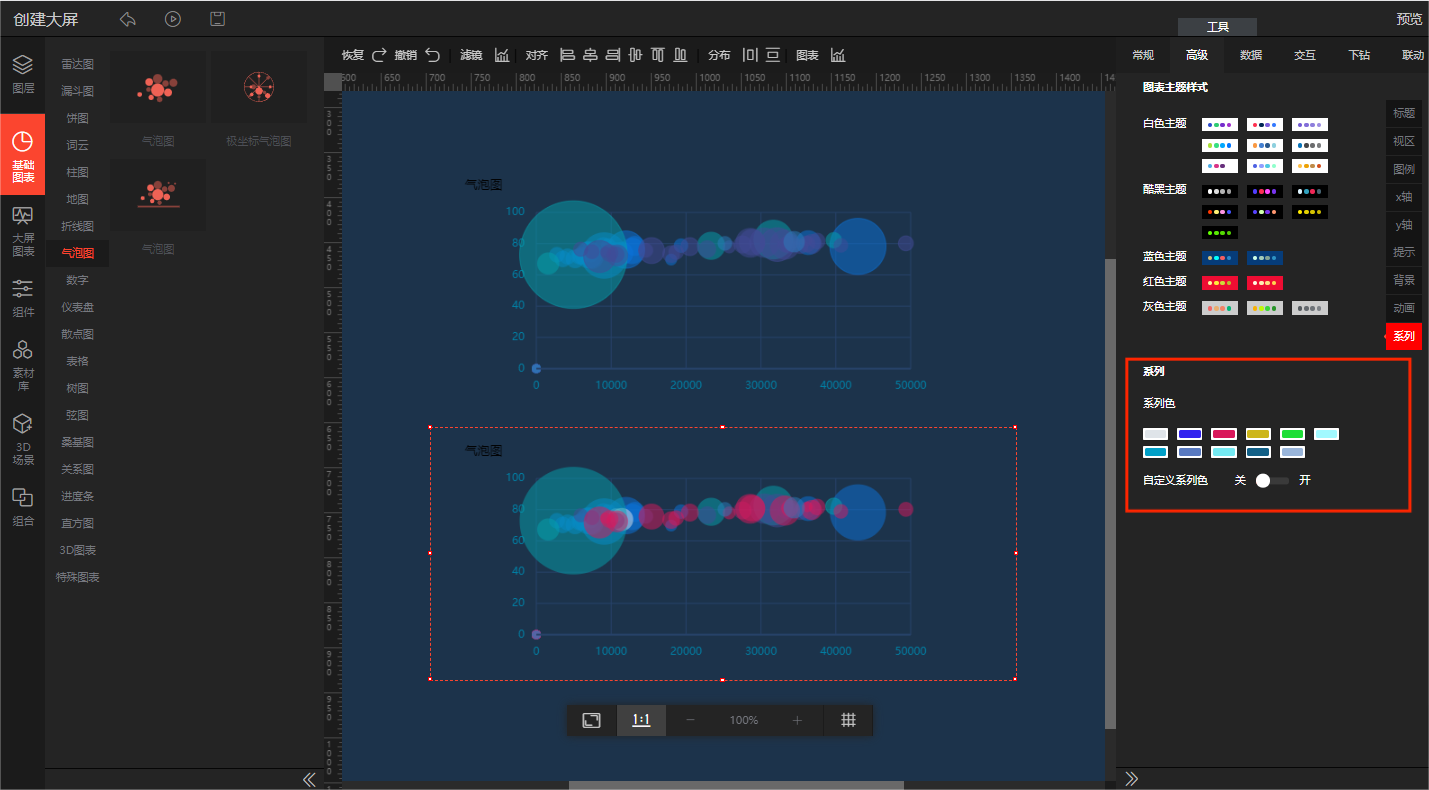
10.系列
支持自定义选择图表系列色。

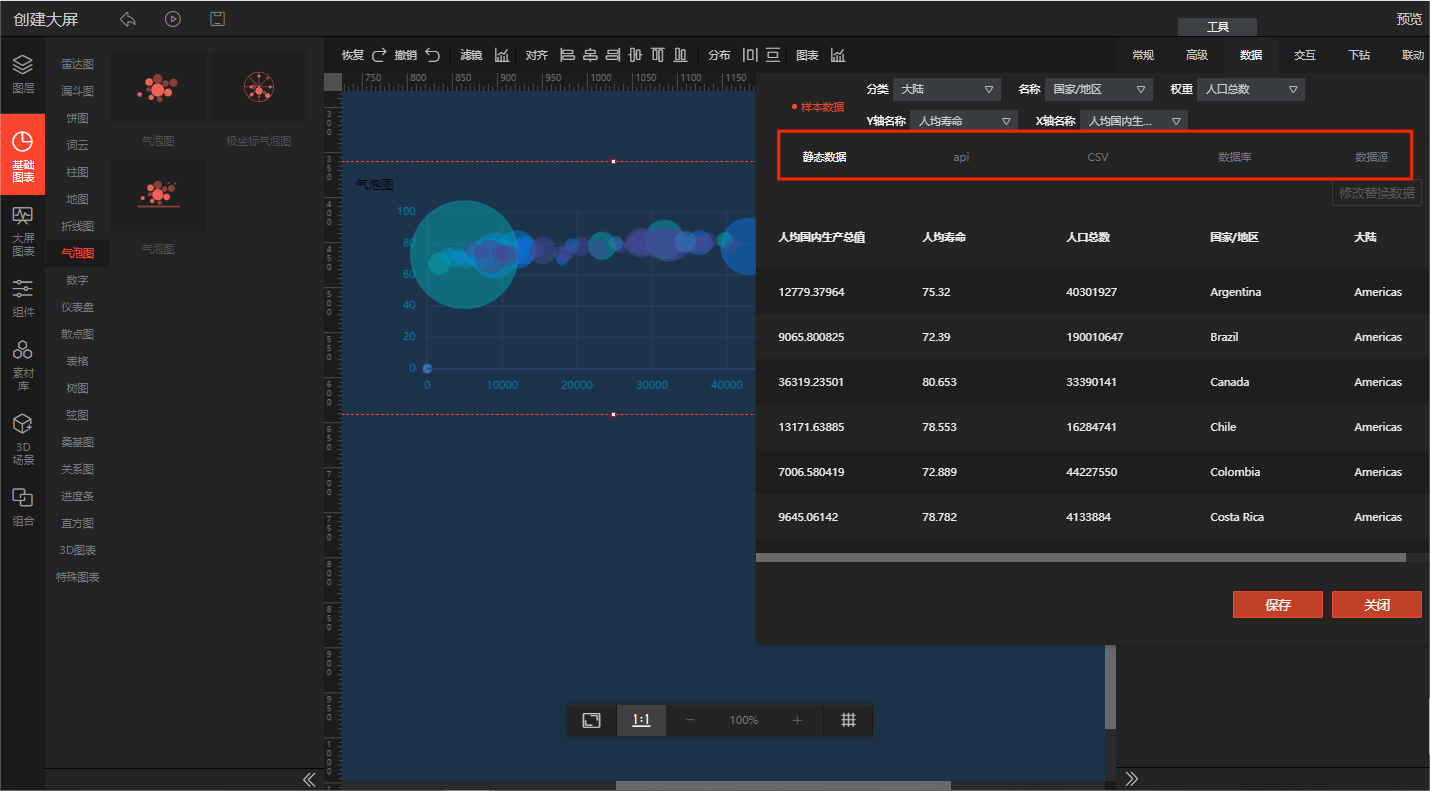
3、数据属性
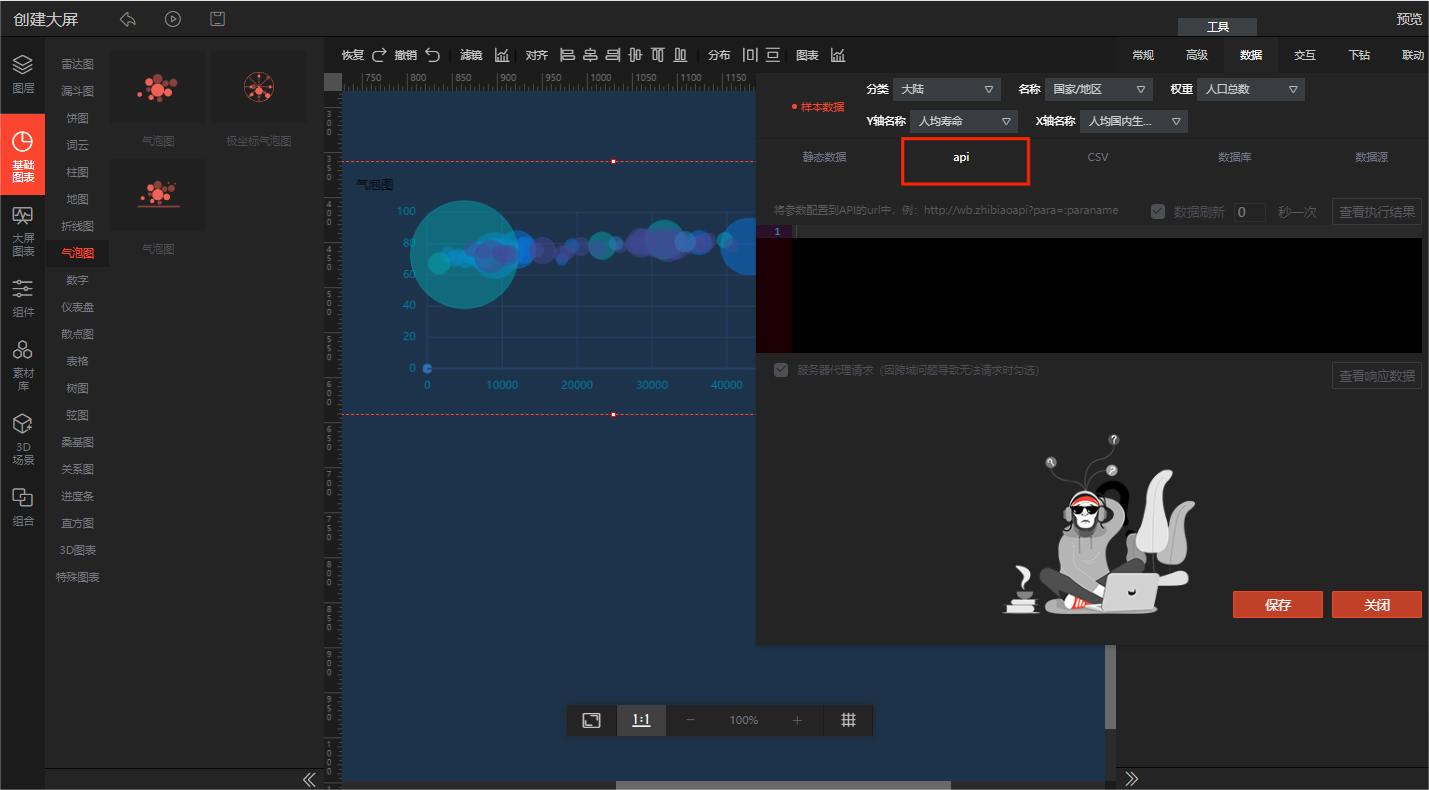
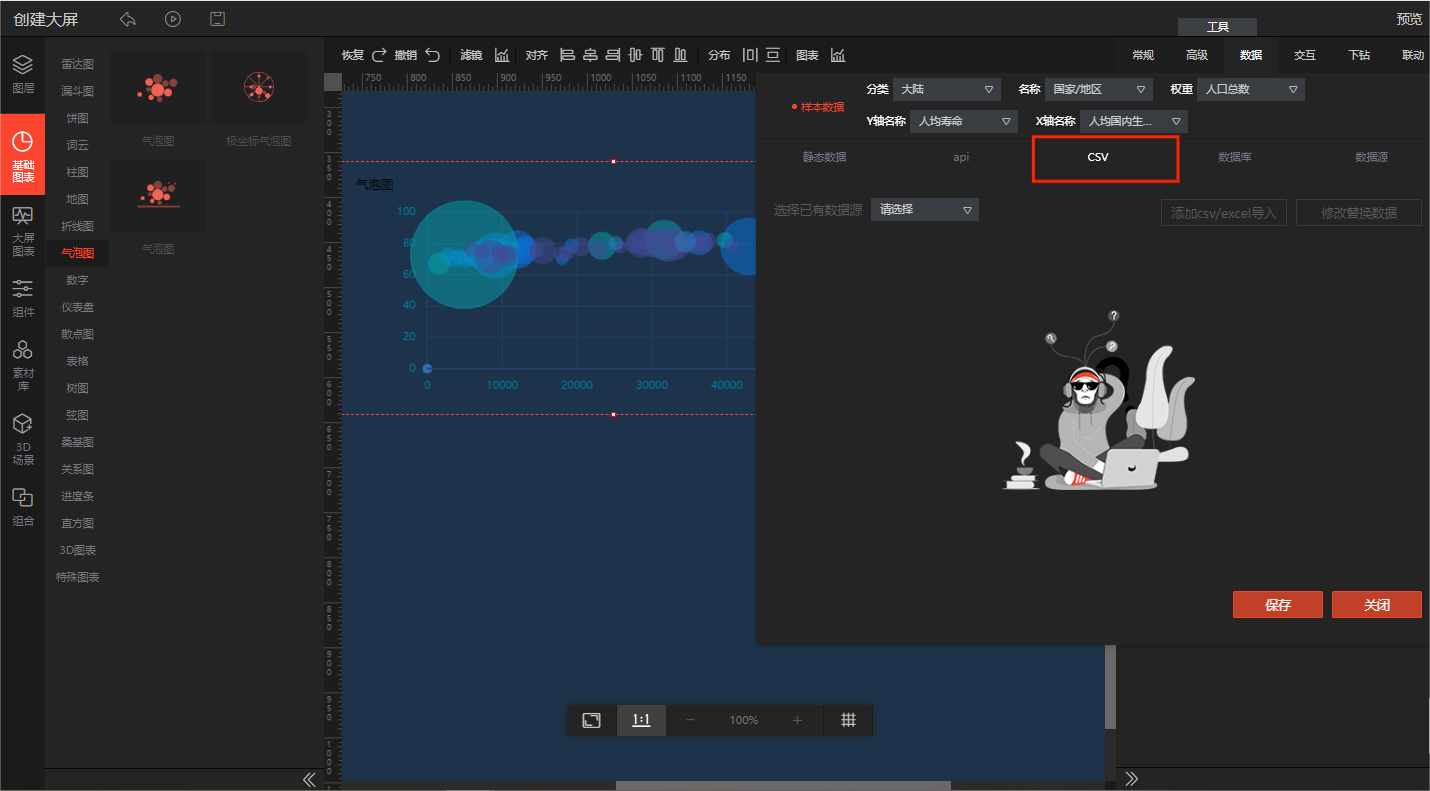
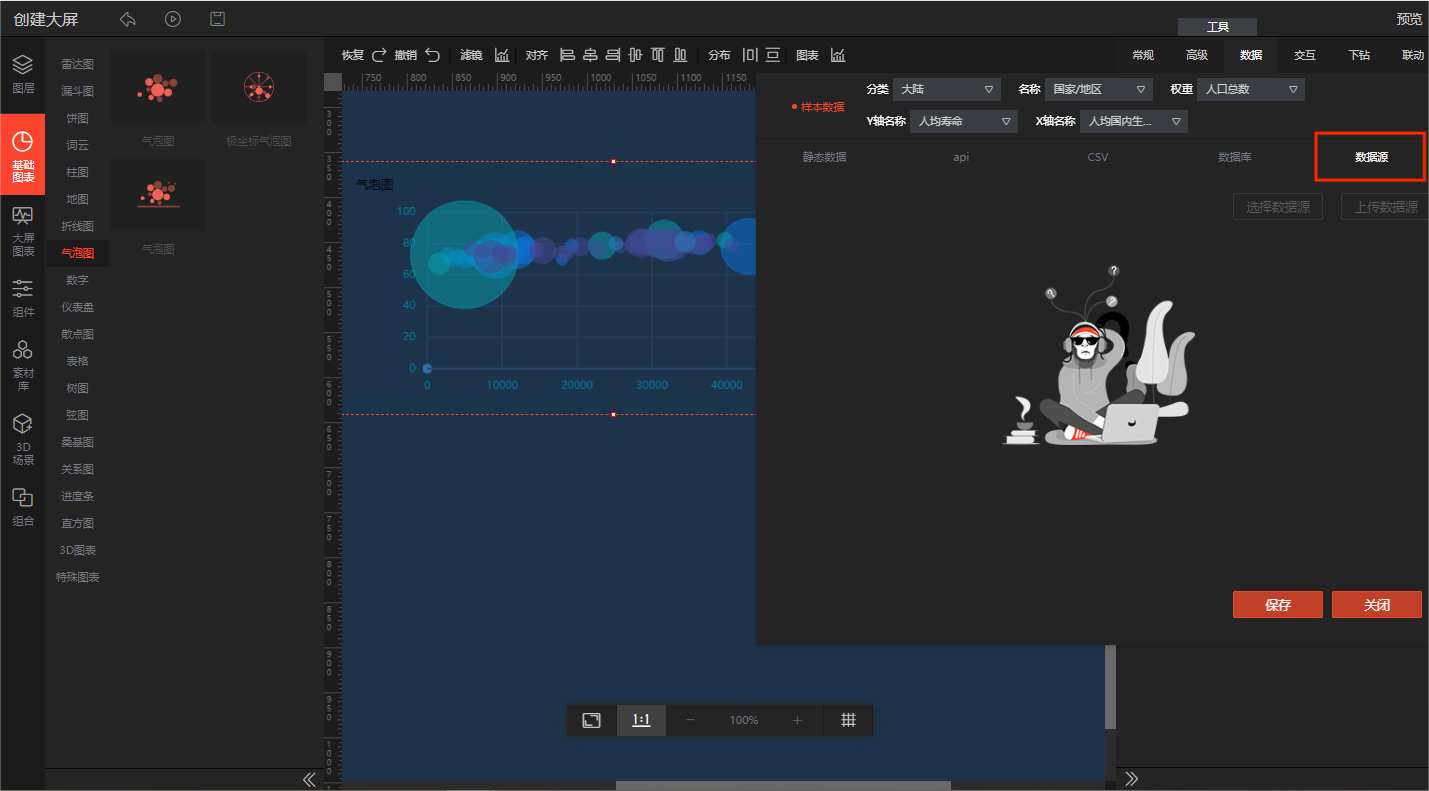
支持通过静态数据、api、CSV、数据库、数据源修改数据。

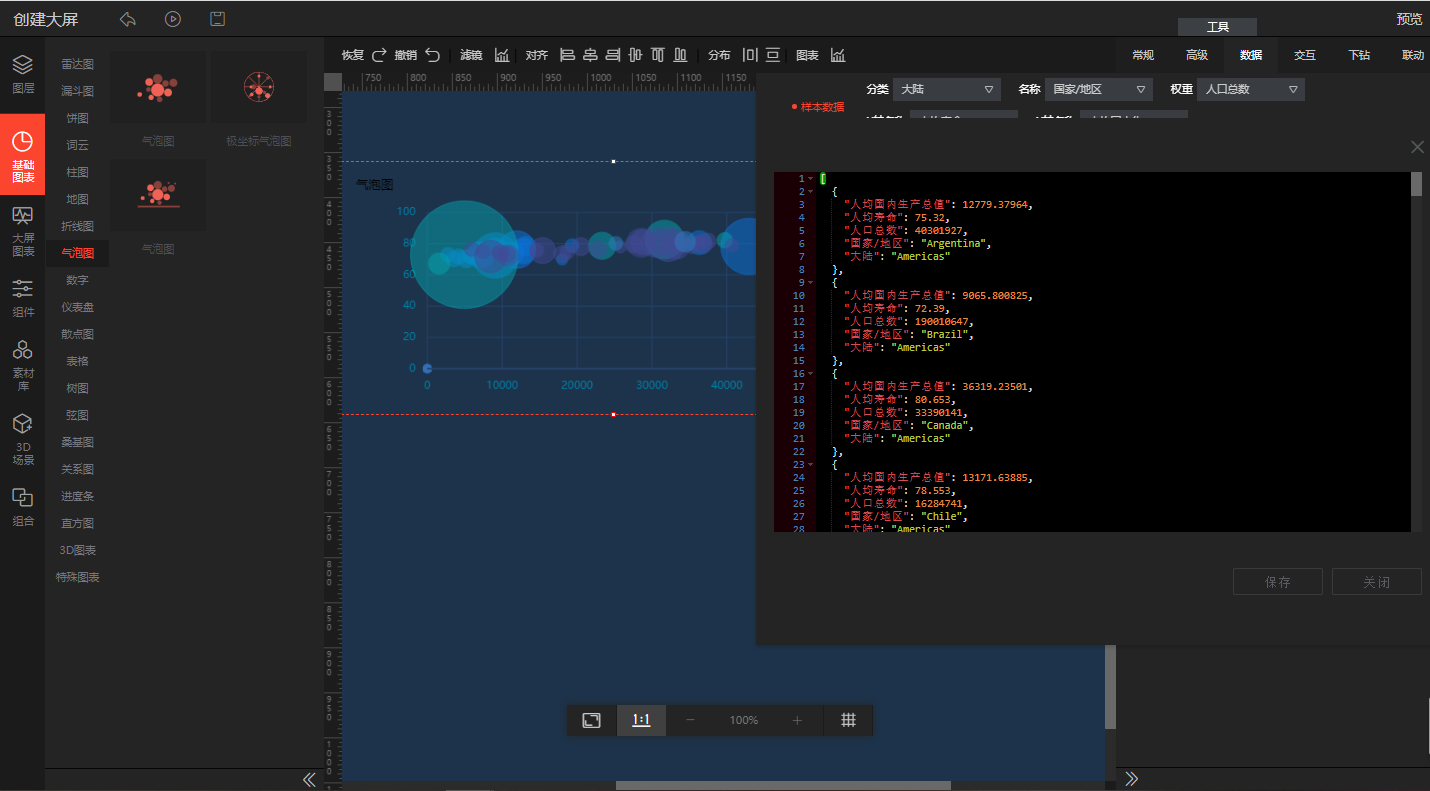
静态数据(静态数据只有在修改时采用json格式的方式,这也是静态数据的原生存储格式,每次修改保存后数据生效。)

api(根据正确的请求api格式请求api获取数据)

csv(可以上传csv、excel文件获取数据,也可以修改csv和excel数据)

数据库(点击连接数据库输入数据库的连接属性,连接成功之后输入sql语句,获取数据)

数据源(用户在数据源处上传需要绑定的数据,数据可以直接绑定到大屏图表上实现数据可视化)

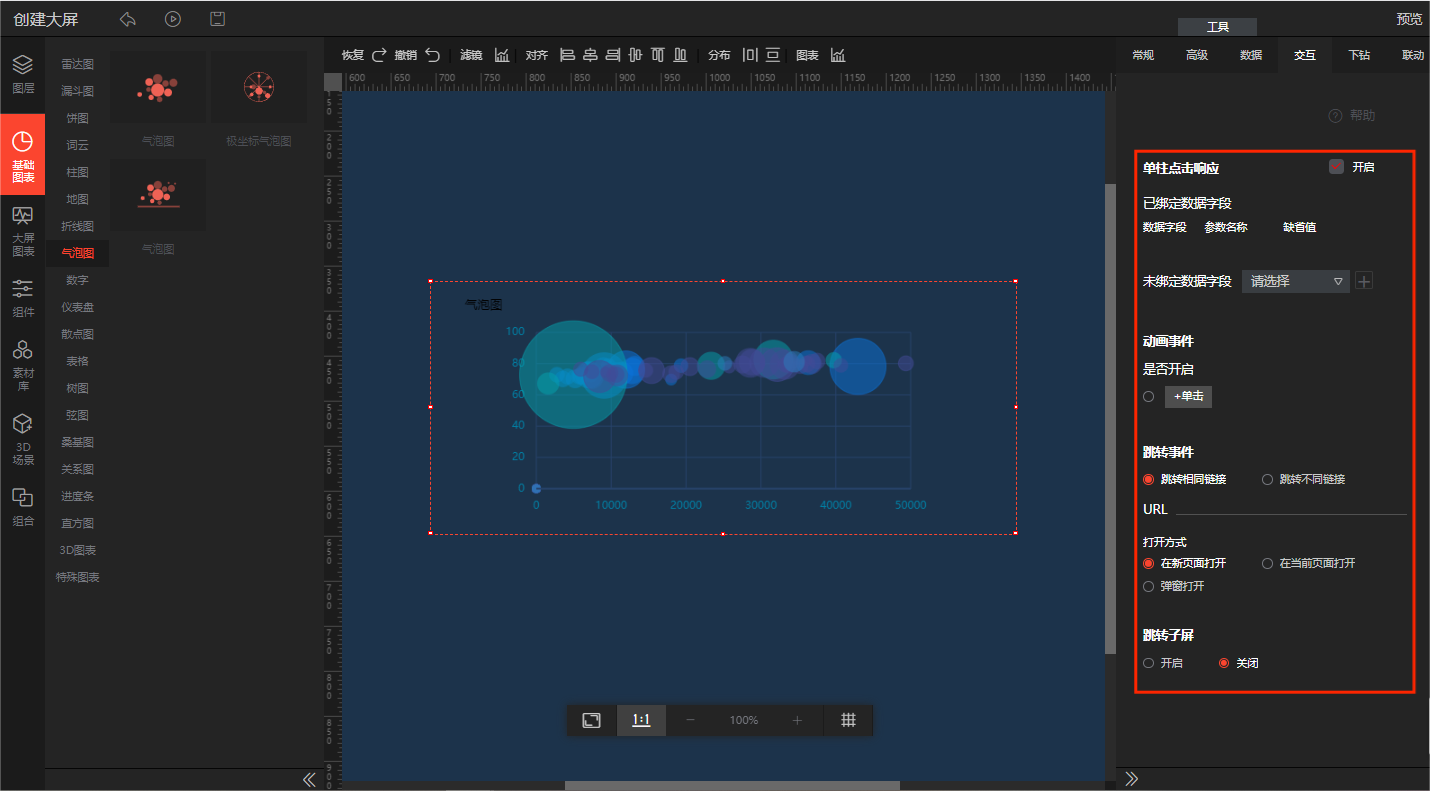
4、交互属性
1.单柱点击响应;
2.动画事件;
3.跳转事件:跳转相同链接、跳转不同链接、打开方式(在新页面打开、在当前页面打开、弹窗打开);
4.跳转子屏。

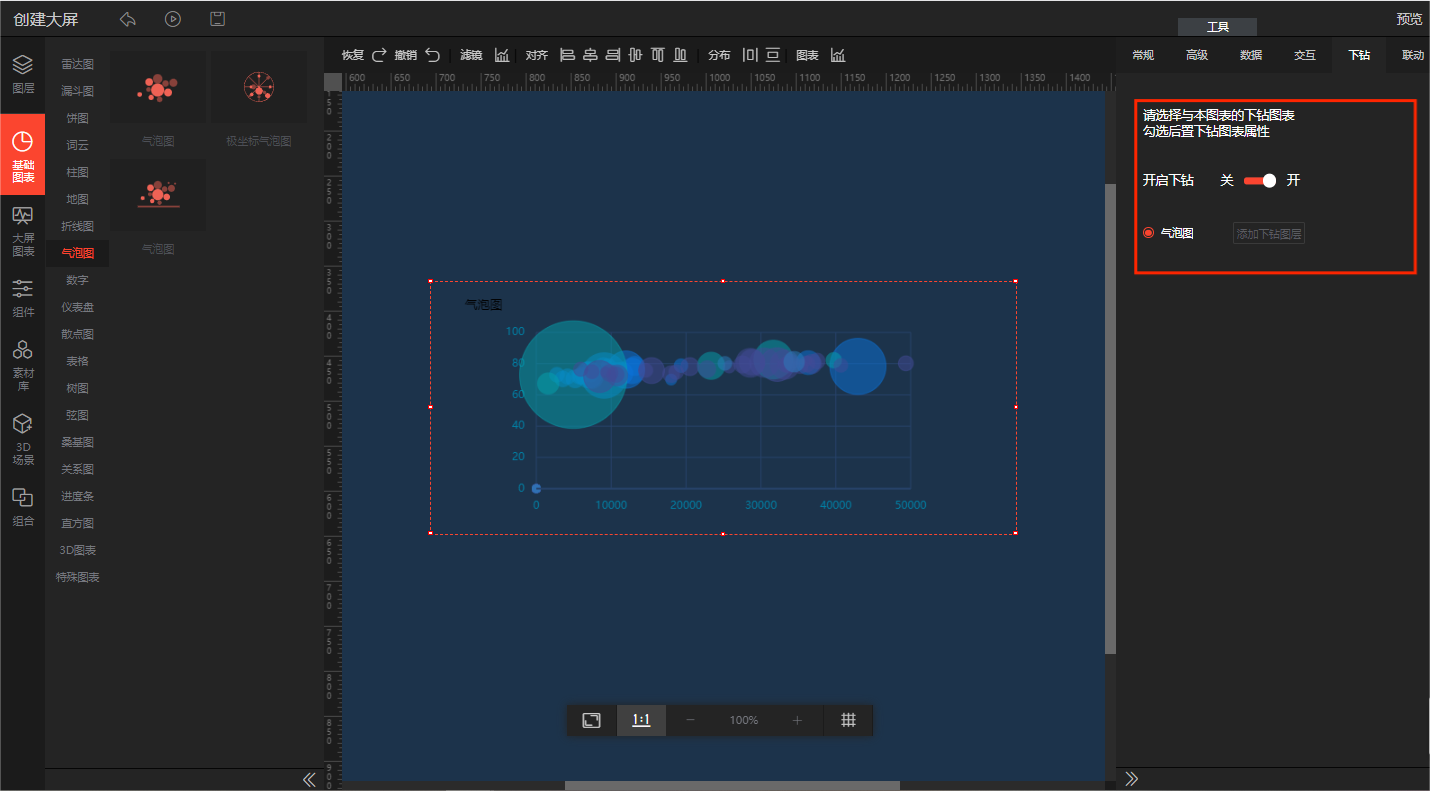
5、下钻属性
1.是否开启下钻;
2.添加下钻图层。

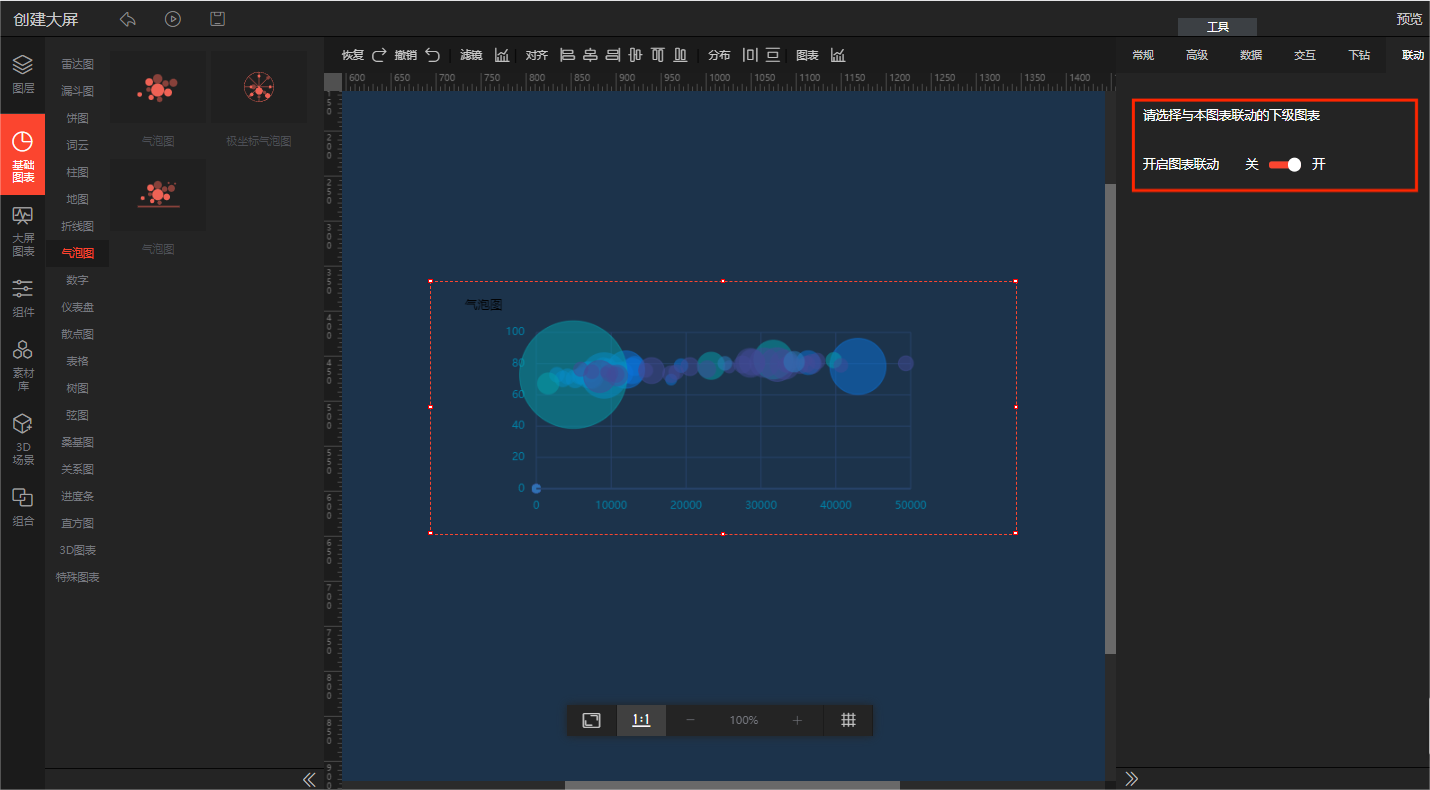
6、联动属性
1.是否开启图表联动。