功能组件—按钮组件
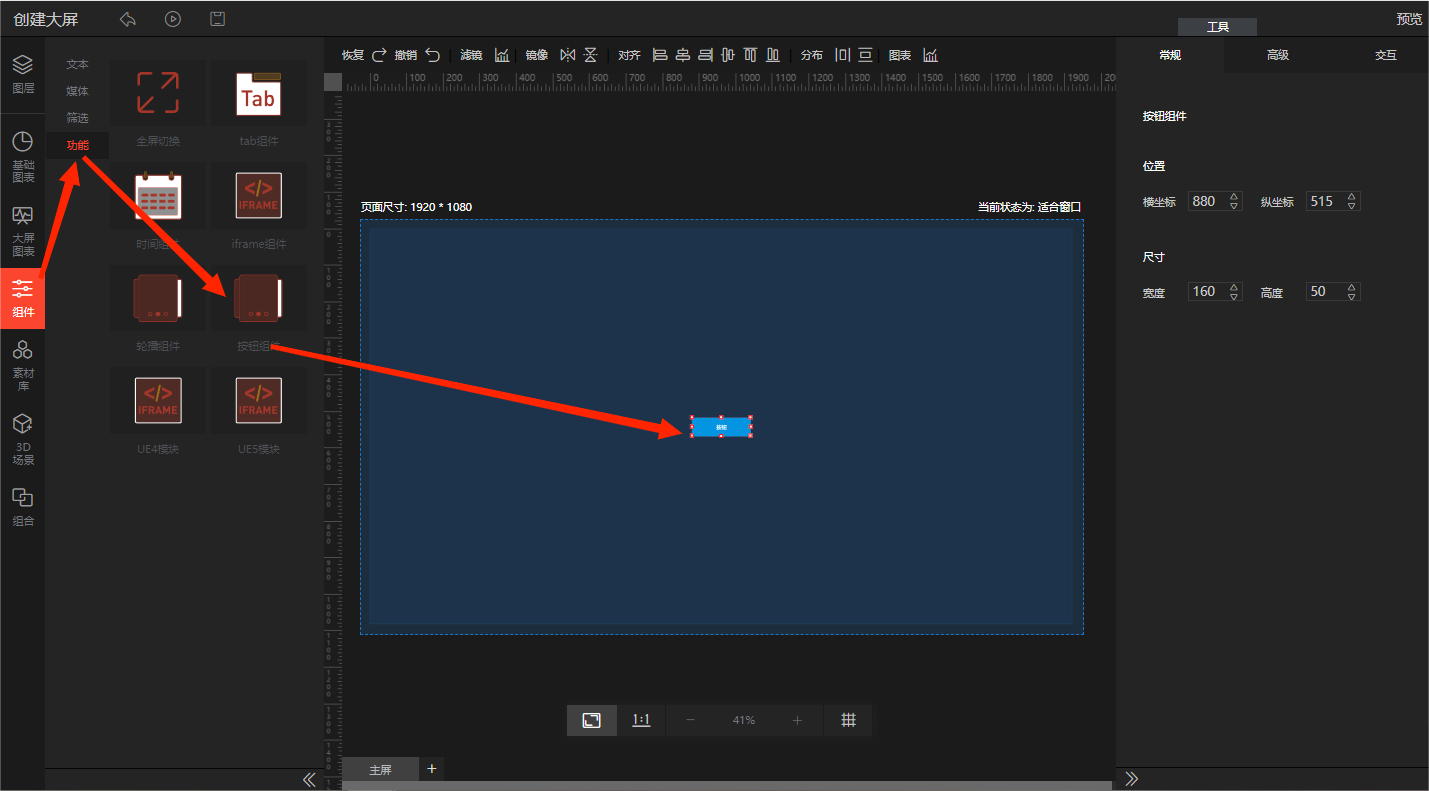
从左侧素材区“组件”中“功能”类选中按钮组件将其拖入编辑器,右侧属性栏支持对组件进行常规、高级、交互操作。

| 配置项 | 说明 |
|---|---|
| 常规 | 位置、尺寸 |
| 高级 | 文字、边框、背景 |
| 交互 | 跳转子屏 |
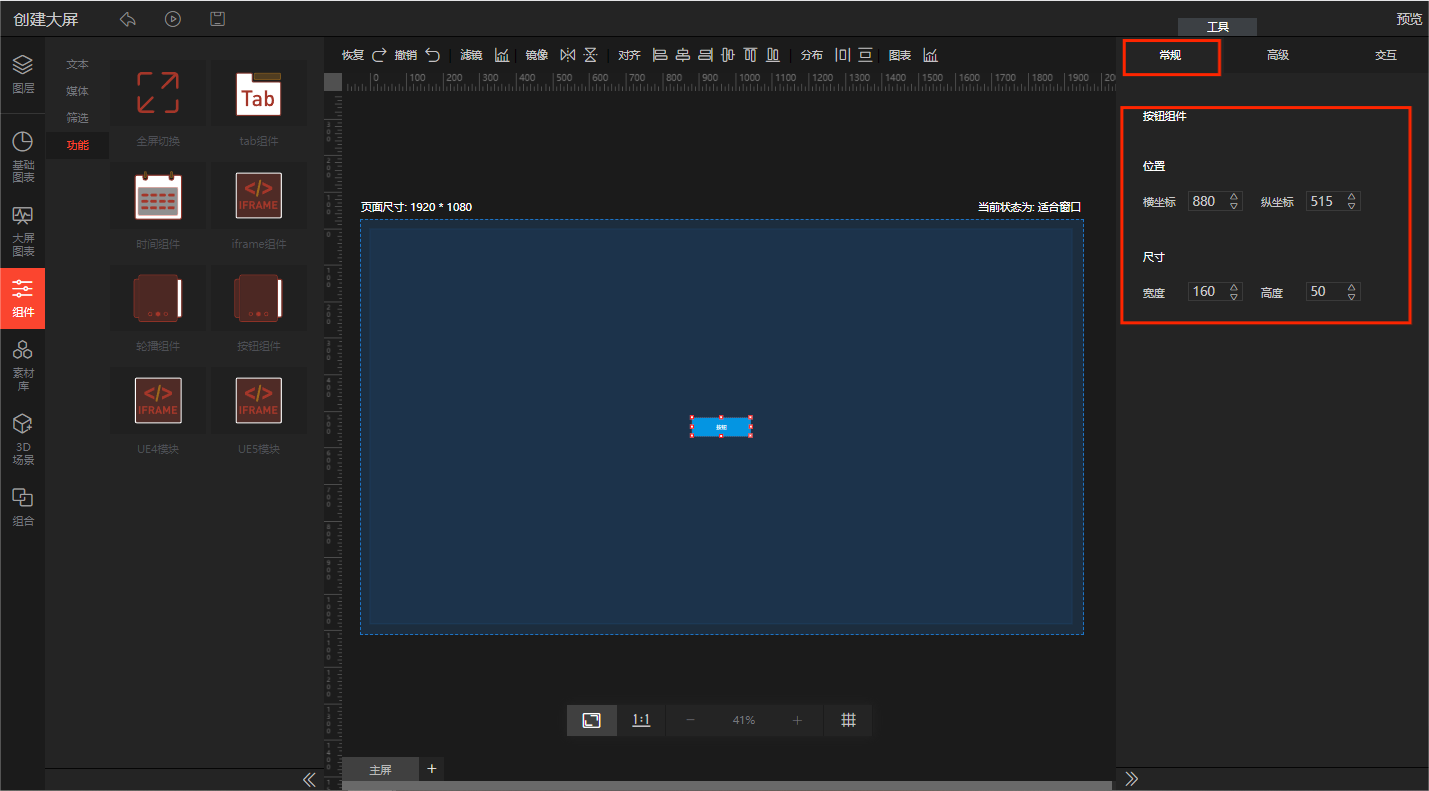
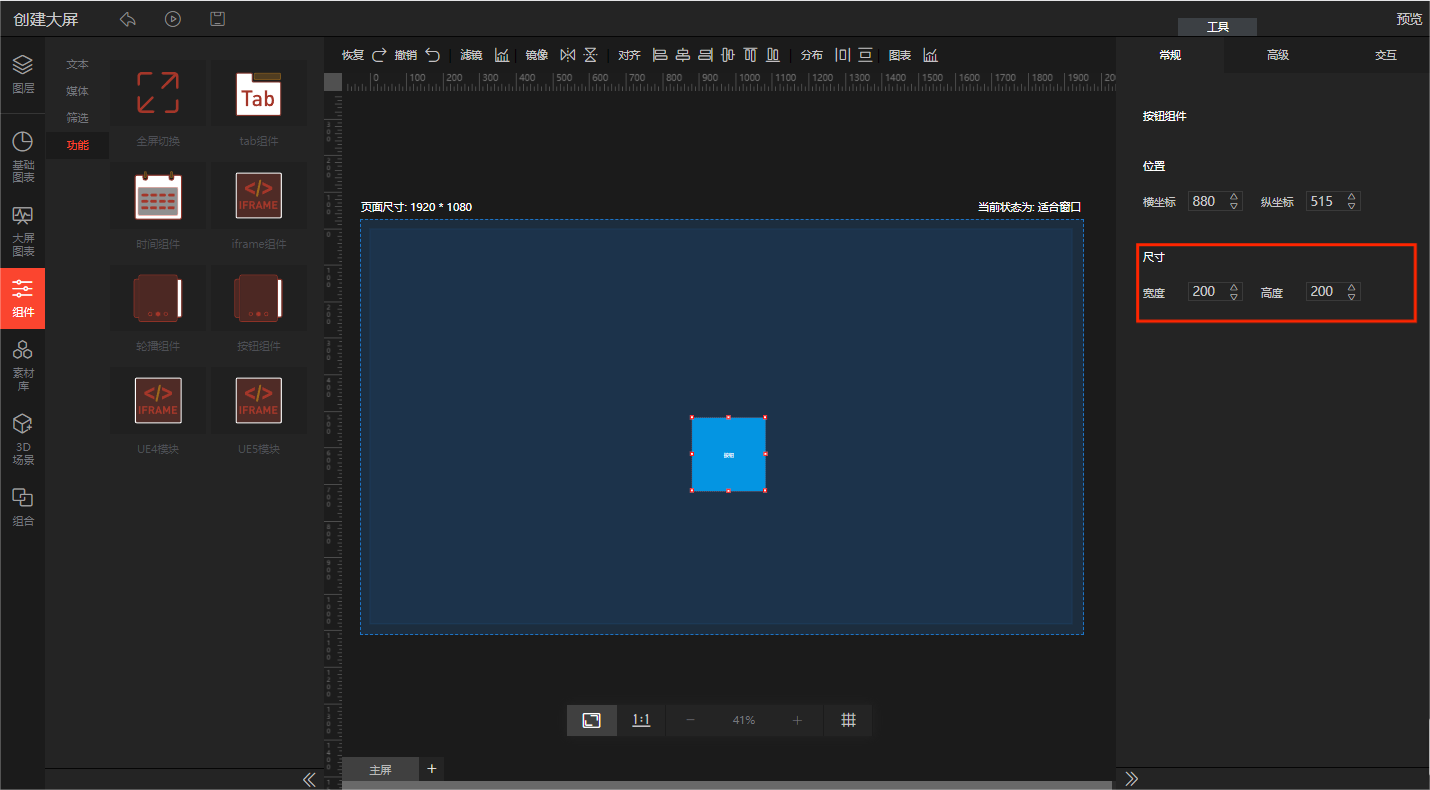
1、常规属性

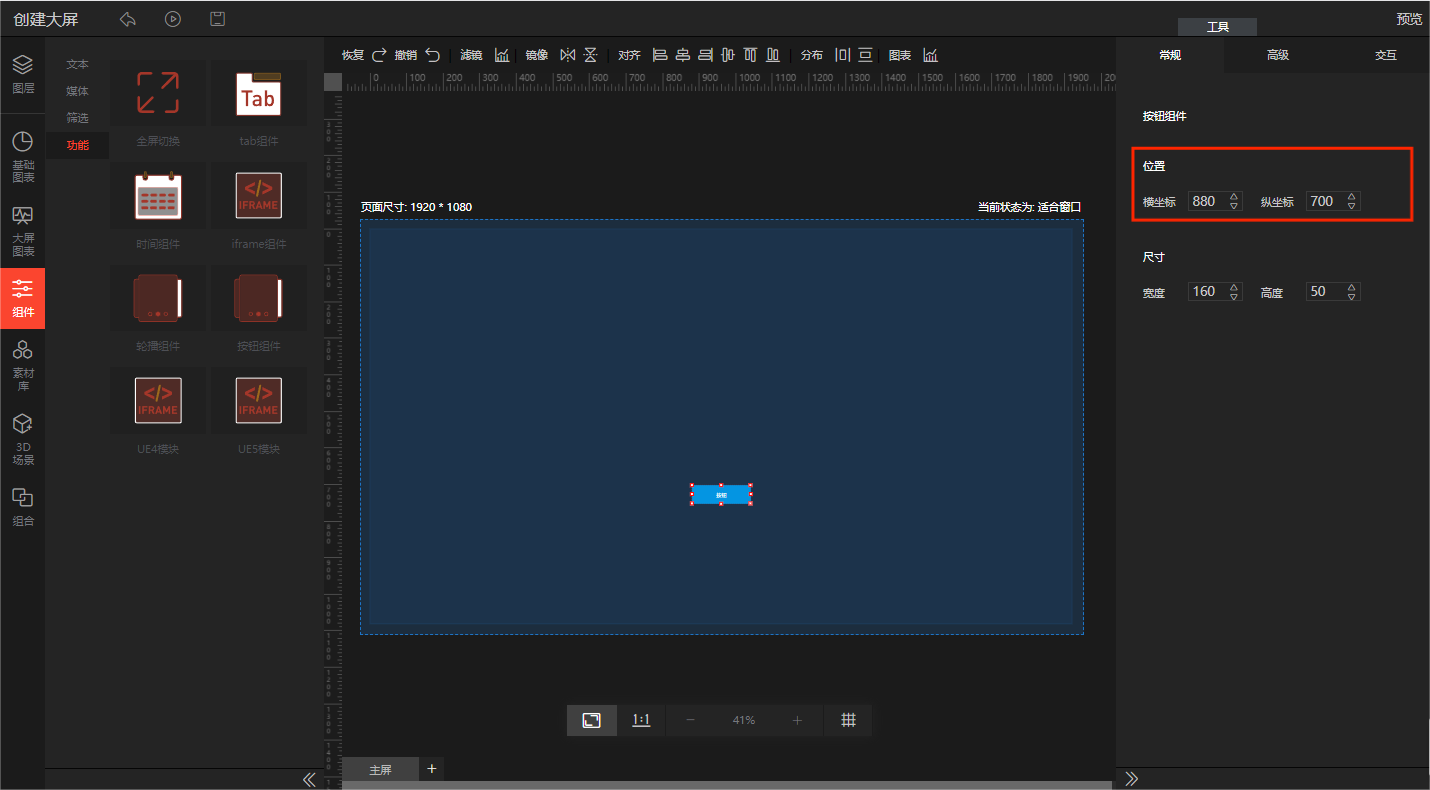
1.支持修改组件位置;

2.支持修改组件尺寸。

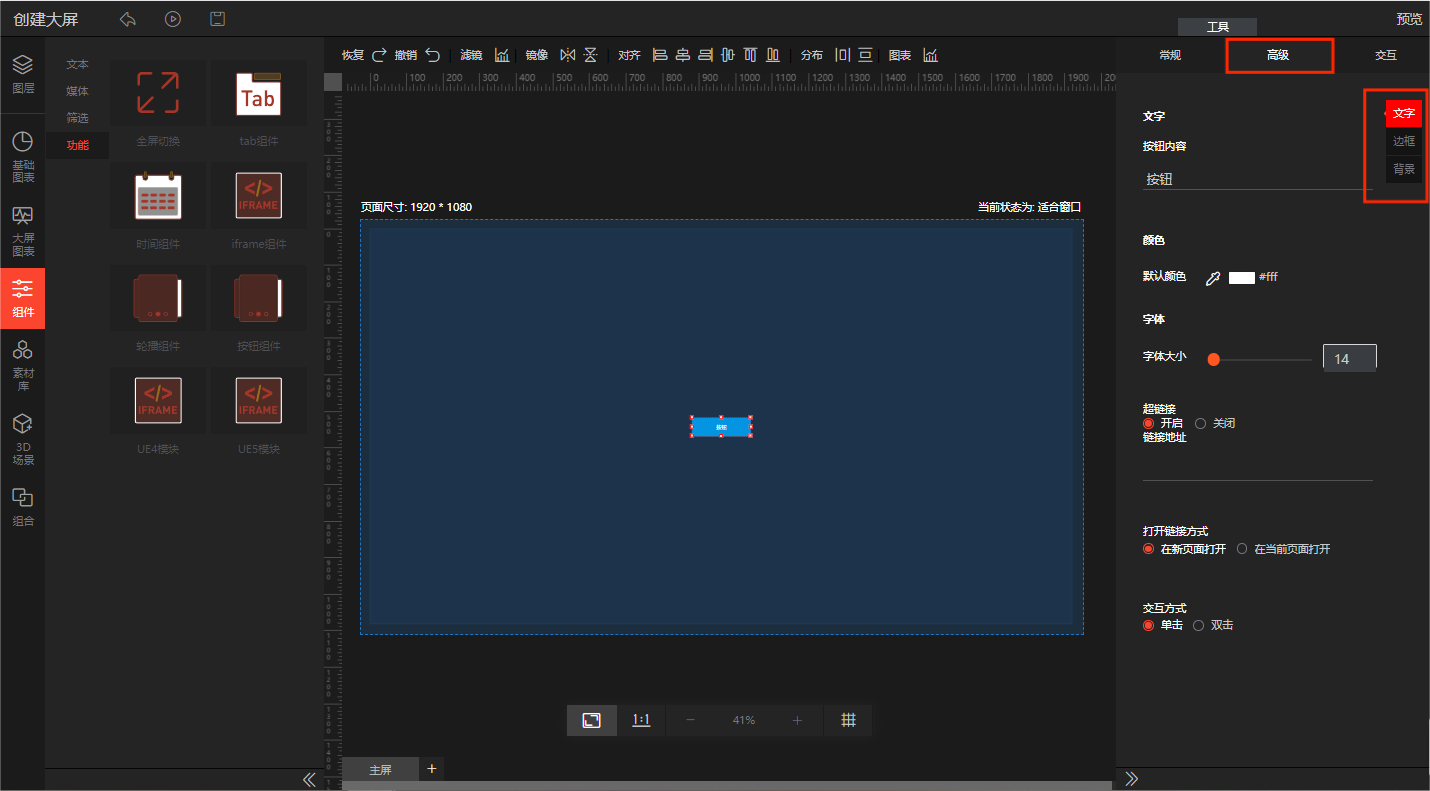
2、高级属性
支持对按钮组件文字、边框、背景进行修改。

| 配置项 | 说明 |
|---|---|
| 文字 | 按钮内容、颜色、字体、超链接、打开链接方式、交互方式 |
| 边框 | 边框颜色、边框圆角 |
| 背景 | 背景色 |
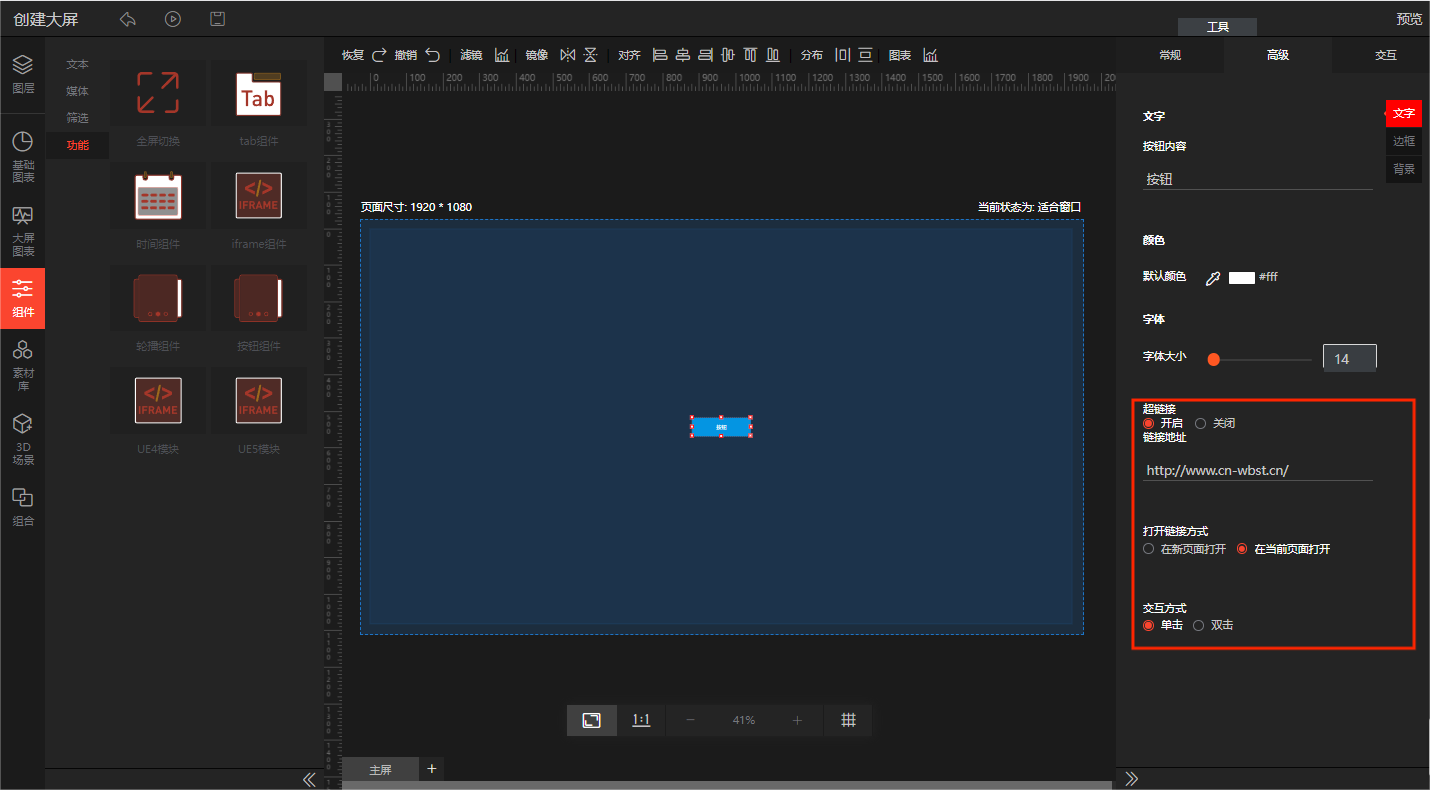
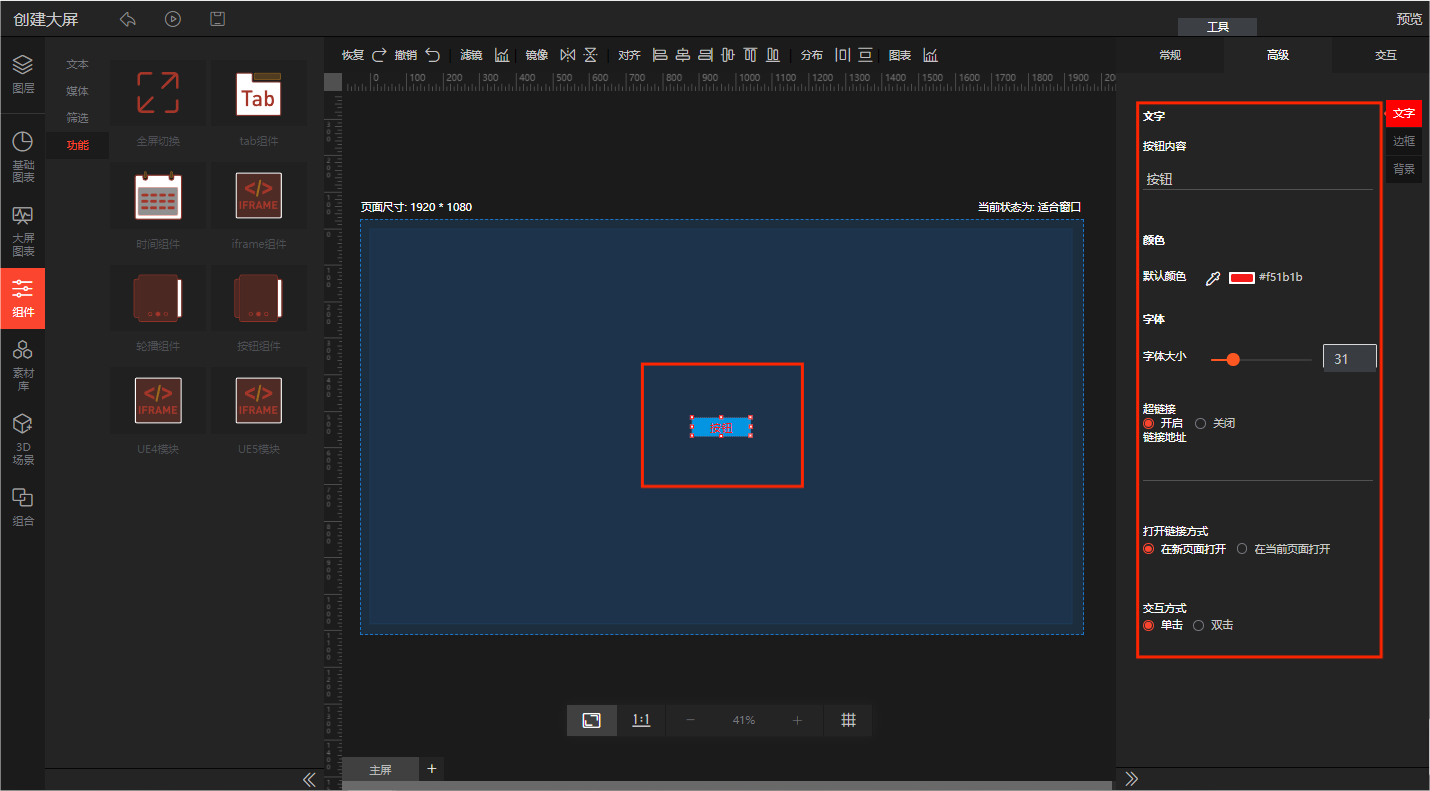
1.文字
1.按钮内容;
2.颜色:默认颜色;
3.字体:字体大小;
4.超链接:是否开启超链接、链接地址、打开链接方式(在新页面打开、在当前页面打开)、交互方式(单击、双击)。

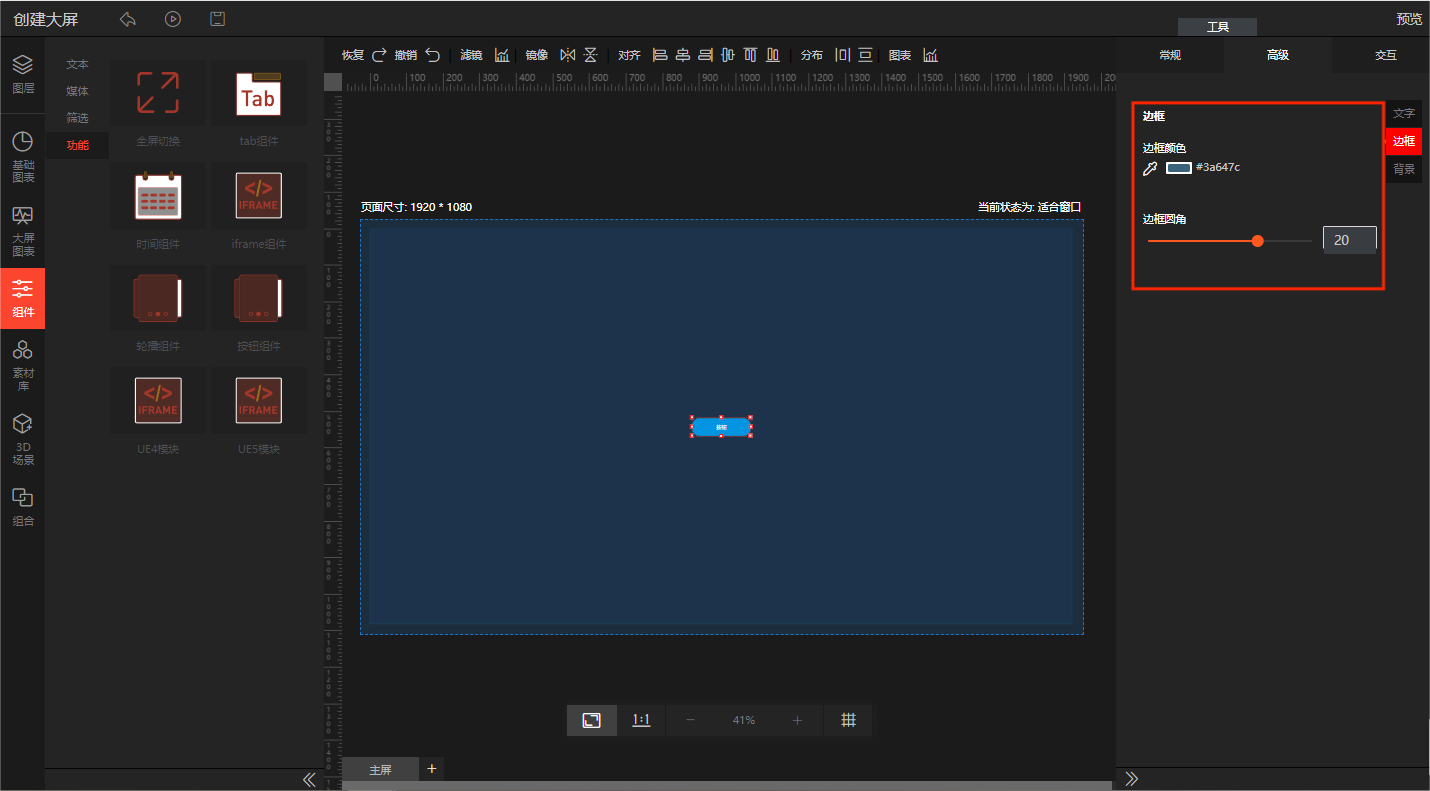
2.边框
1.边框颜色修改;
2.边框圆角设置。

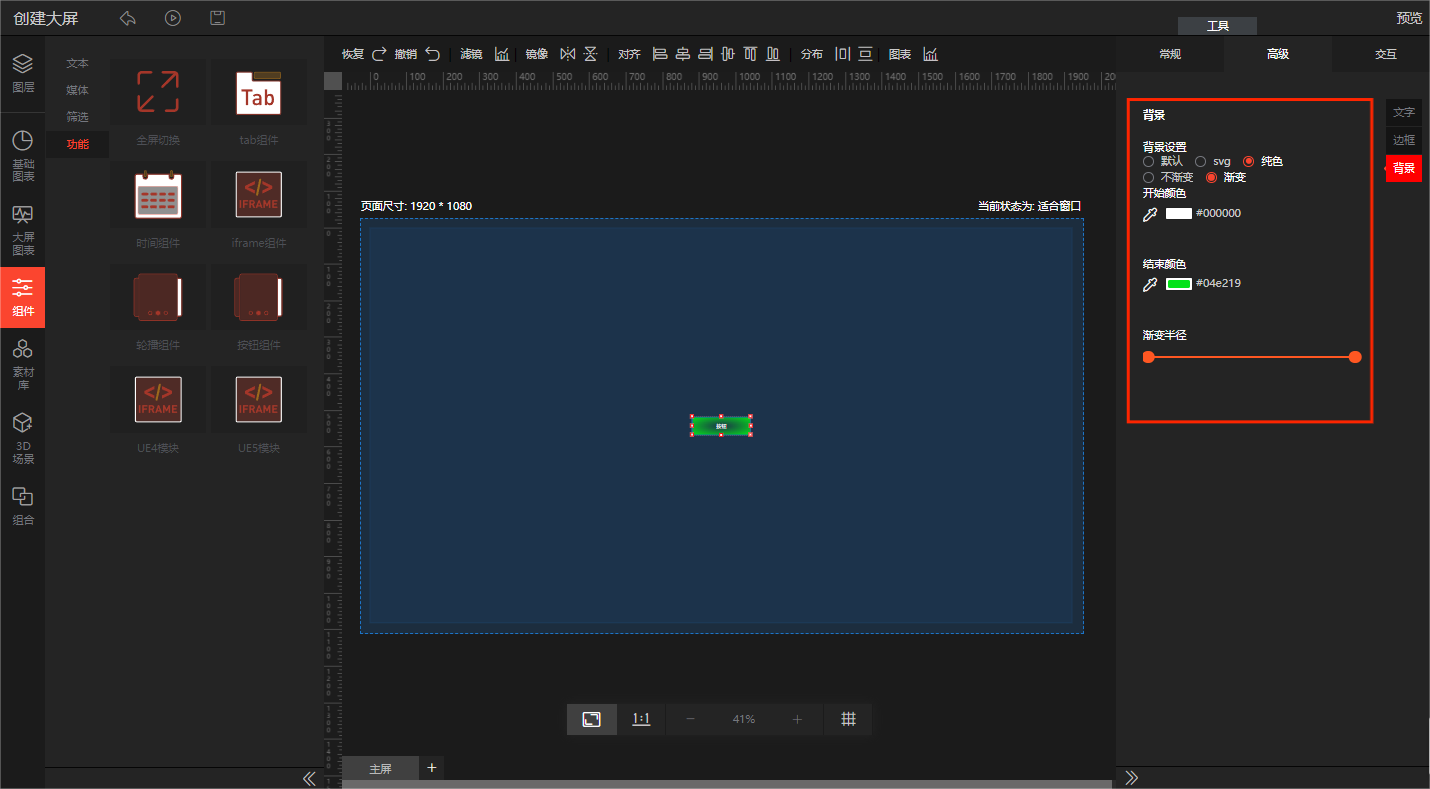
3.背景
1.背景设置(默认、svg、纯色、不渐变、渐变)、颜色修改。

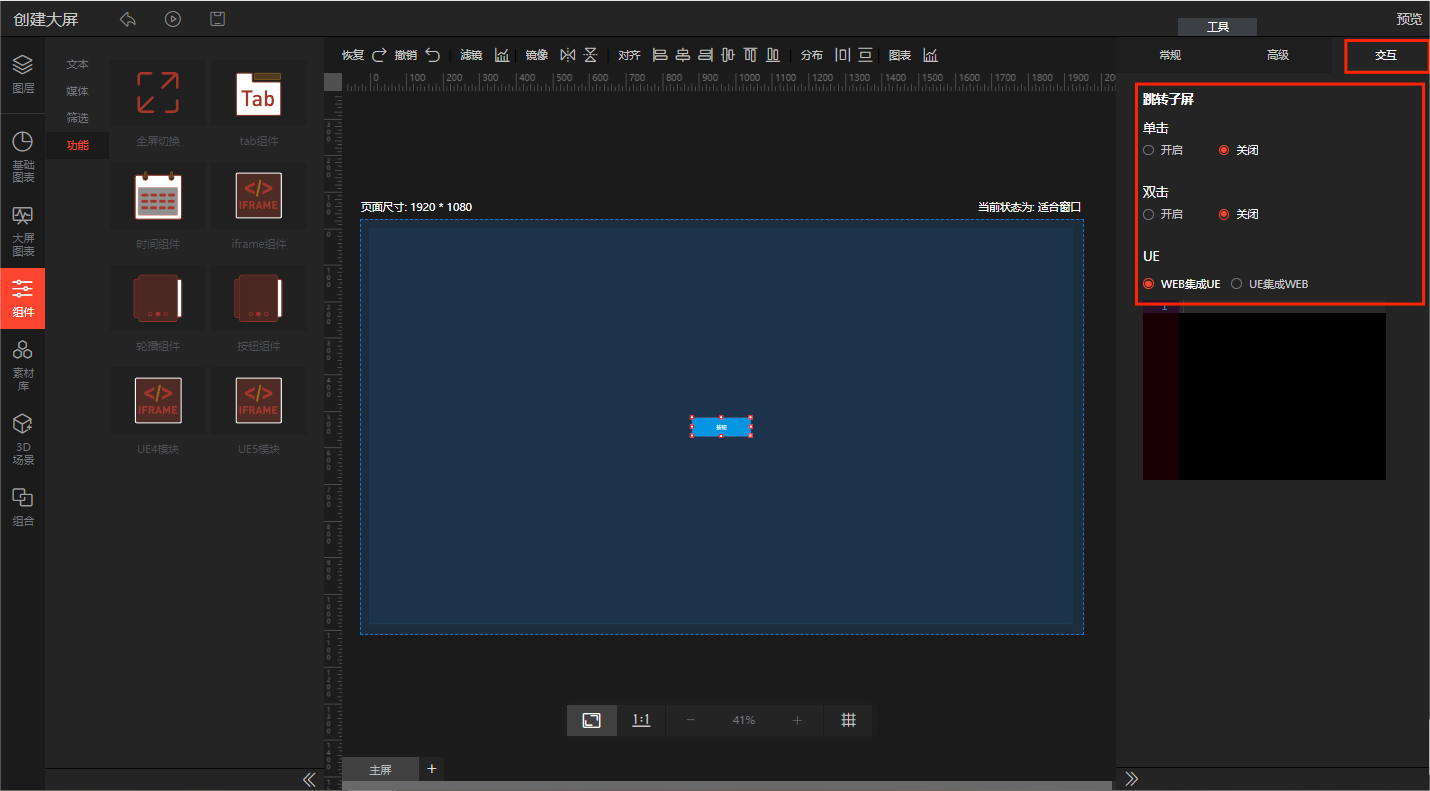
3、交互属性
1.跳转子屏:单击、双击;
2.UE:WEB集成UE、UE集成WEB。

4、示例
1.输入跳转链接、选择打开方式、选择交互方式,点击按钮直接跳转: