组件配置规则
样式配置中可以选择的组件有radio、input、slider、color、colorPicker,分别对应单选按钮、输入框、滑动条、颜色、系列色。
其中:radio和slider必须设置comInfo属性
属性说明:
- name:配置说明
- comType:组件类型
- defaultValue:缺省值
- comInfo:组件值区间
radio
配置示例:
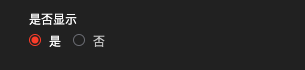
{ name:'是否显示', comType:'radio', defaultValue:true, comInfo:[{ 'name': '是', 'value': true }, { 'name': '否', 'value': false }] }对应界面:

input
配置示例:
{ name:'内容', comType:'input', defaultValue:"" }对应界面:

slider
配置示例:
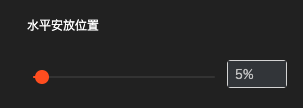
{ name:'水平安放位置', comType:'slider', defaultValue:true, comInfo:{ min:0, max:100 } }对应界面:

color
配置示例:
{ name:'字体颜色', comType:'radio', defaultValue:"#5470c6" }对应界面:

colorPicker
配置示例:
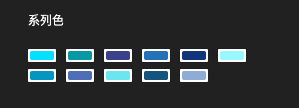
{ name:'系列色', comType:'colorPicker', defaultValue:['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de'] }对应界面: