饼图
从左侧素材区“大屏图表”中“饼图”类选中ChartPie11饼图将其拖入编辑器,右侧属性栏支持对图表进行常规、高级、数据、交互、下钻、联动操作。

| 配置项 | 说明 |
|---|---|
| 常规 | XY轴名称、位置、尺寸、效果 |
| 高级 | 图表主题样式、标题、图例、动画、饼图、系列、背景 |
| 数据 | 静态数据、API、CSV、数据库、数据源 |
| 交互 | 单柱点击响应、动画事件、跳转事件、跳转子屏 |
| 下钻 | 开启下钻、添加下钻图层 |
| 联动 | 开启图表联动 |
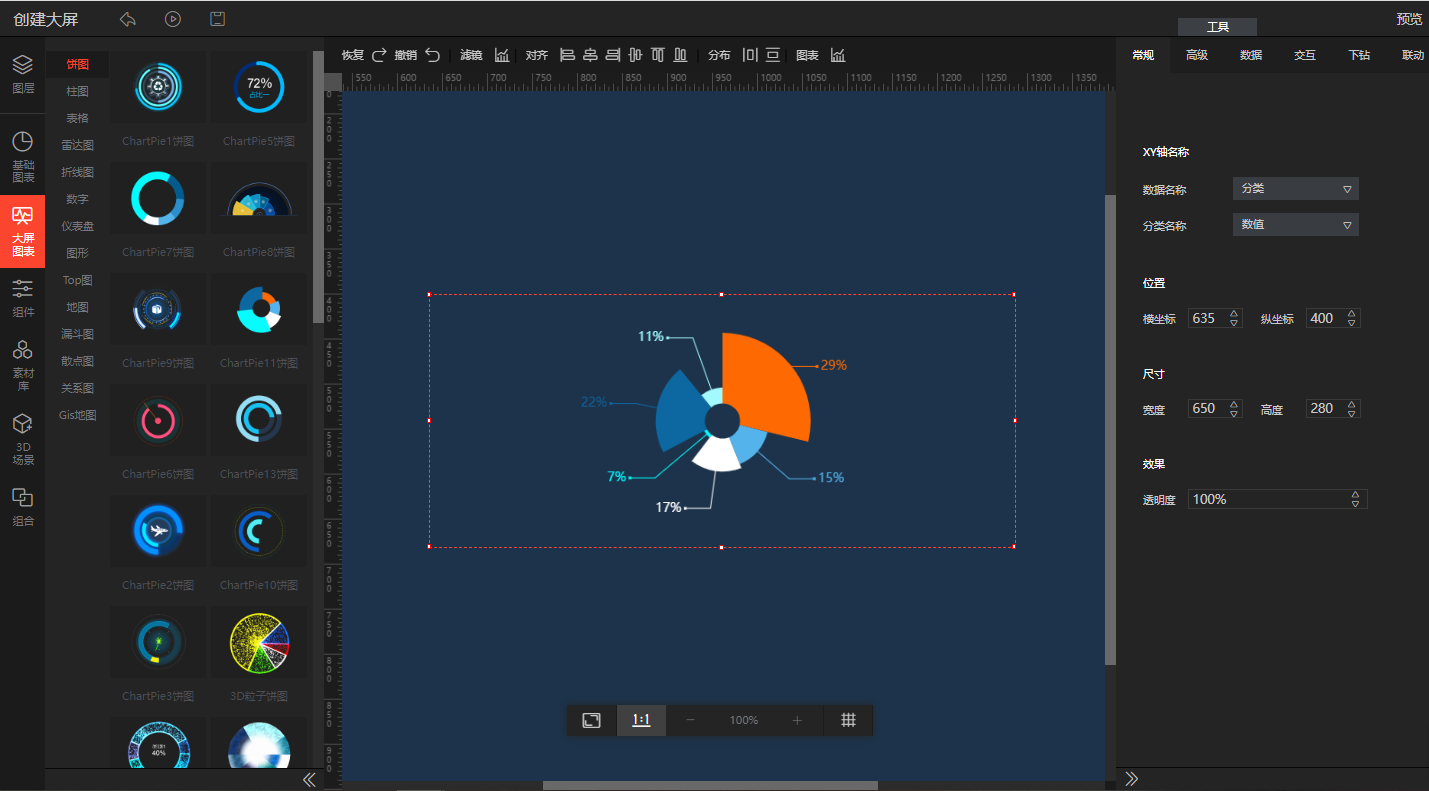
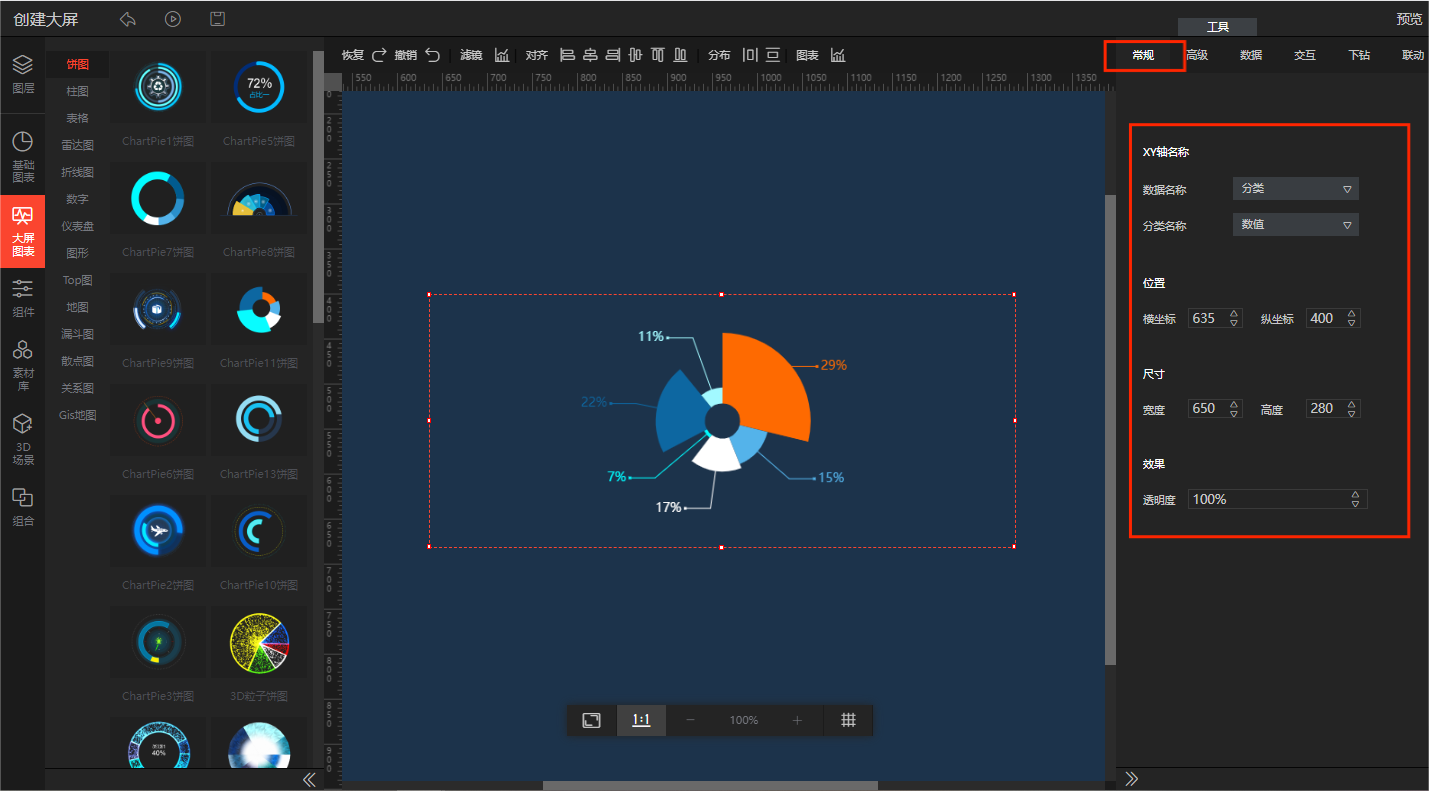
1、常规属性
1.支持通过右侧功能属性面板对图表XY轴名称进行选择;
2.支持修改图表位置;
3.支持修改图表尺寸;
4.支持设置图表透明度。

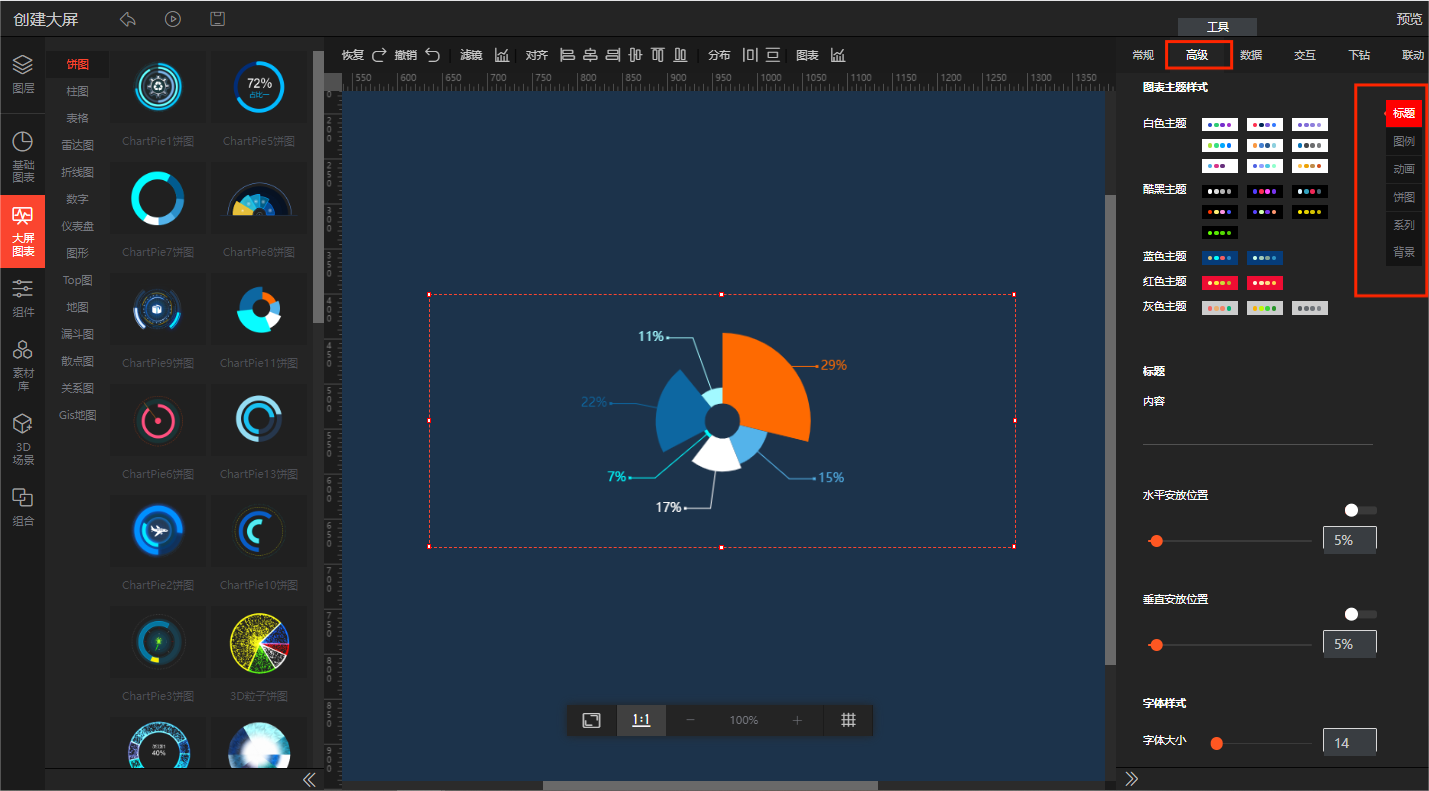
2、高级属性
支持对饼图类图表主题样式、标题、图例、动画、饼图、系列、背景进行修改。

| 配置项 | 说明 |
|---|---|
| 图表主题样式 | 图表主题色修改 |
| 标题 | 标题文字、水平安放位置、垂直安放位置、字体样式 |
| 图例 | 是否显示图例、排列方式、水平安放位置、垂直安放位置、图形半径、字体样式 |
| 动画 | 入场动画设置、动画类型 |
| 饼图 | 中心位置、半径、数据设置 |
| 系列 | 系列色 |
| 背景 | 背景色 |
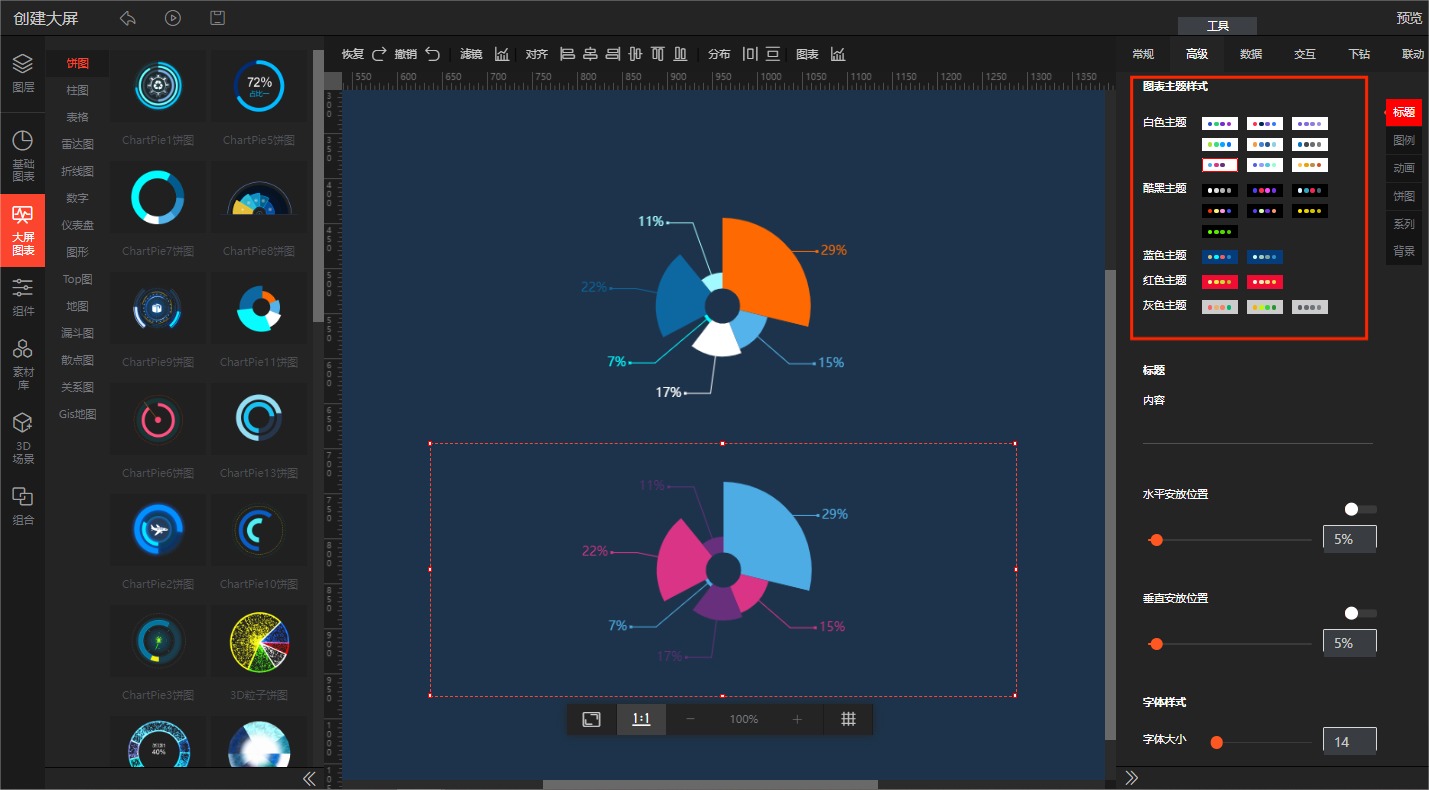
1.图表主题样式
1.提供20+种专业图表配色,支持直接点击使用。

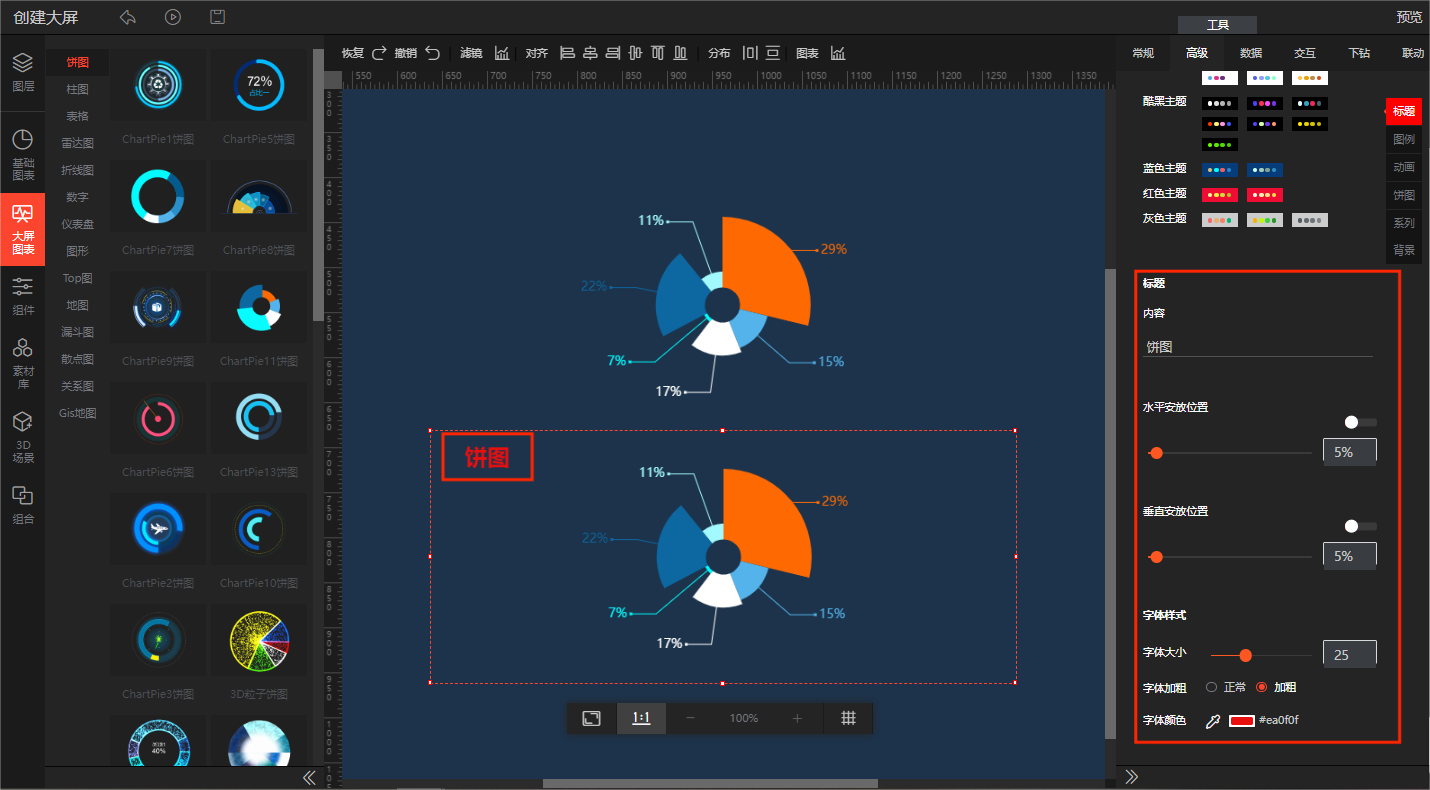
2.标题
1.图表标题修改;
2.标题安放位置:水平、垂直、或者直接拖动进度条一点一点调整;
3.标题字体样式:大小、是否加粗、颜色(色板直接选择、输入色号或者使用取色器取色)、选择字体。

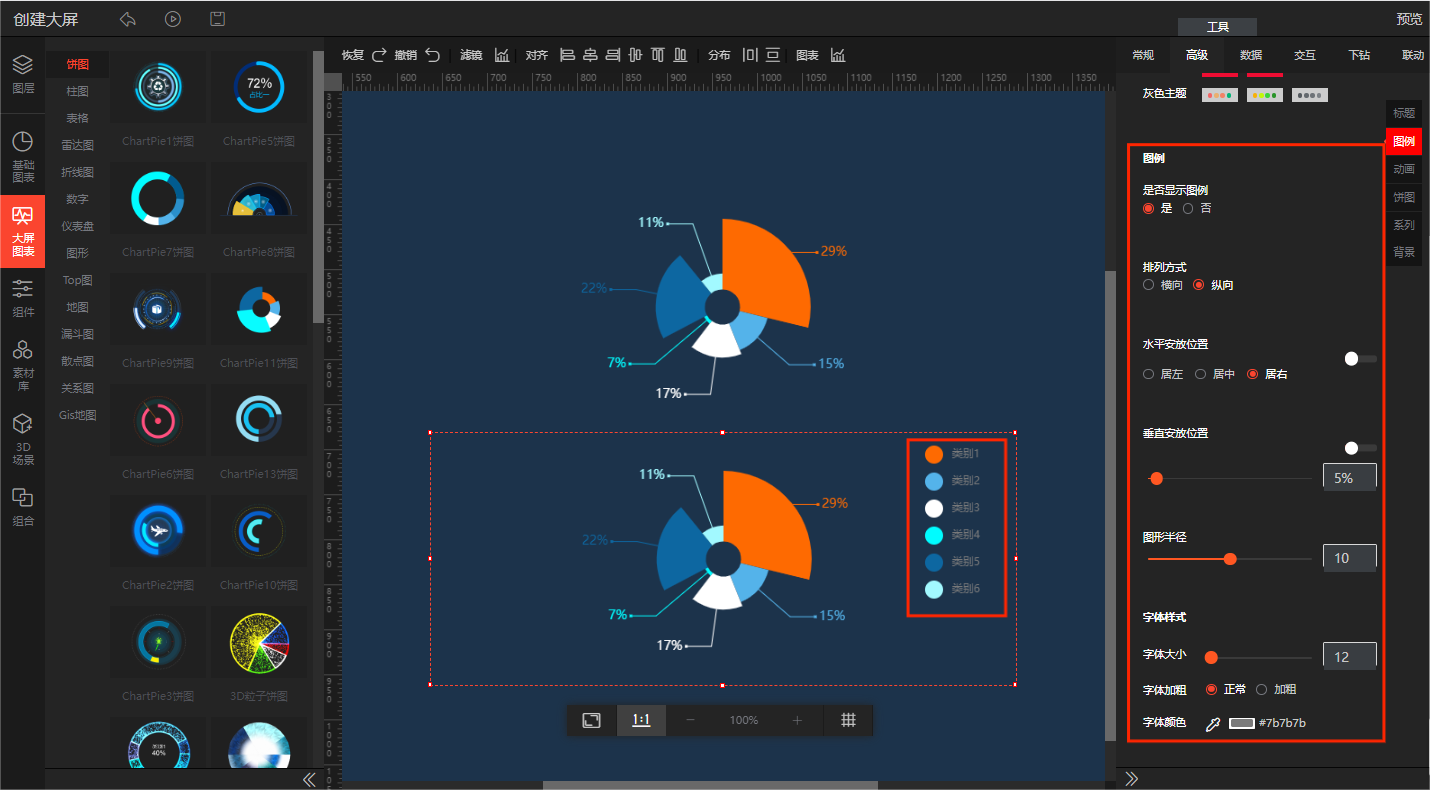
3.图例
1.图例:是否显示图例;
2.排列方式:横向、纵向;
3.安放位置:水平(居左、居中、居右)、垂直(居上、居中、居下),支持拖动进度条调整位置;
4.图形半径:支持拖动进度条调整位置;
5.字体样式:字体大小(通过进度条调整或者直接修改数据)、是否加粗、字体颜色(通过色板选择、输入颜色色号或者使用取色器取色)。

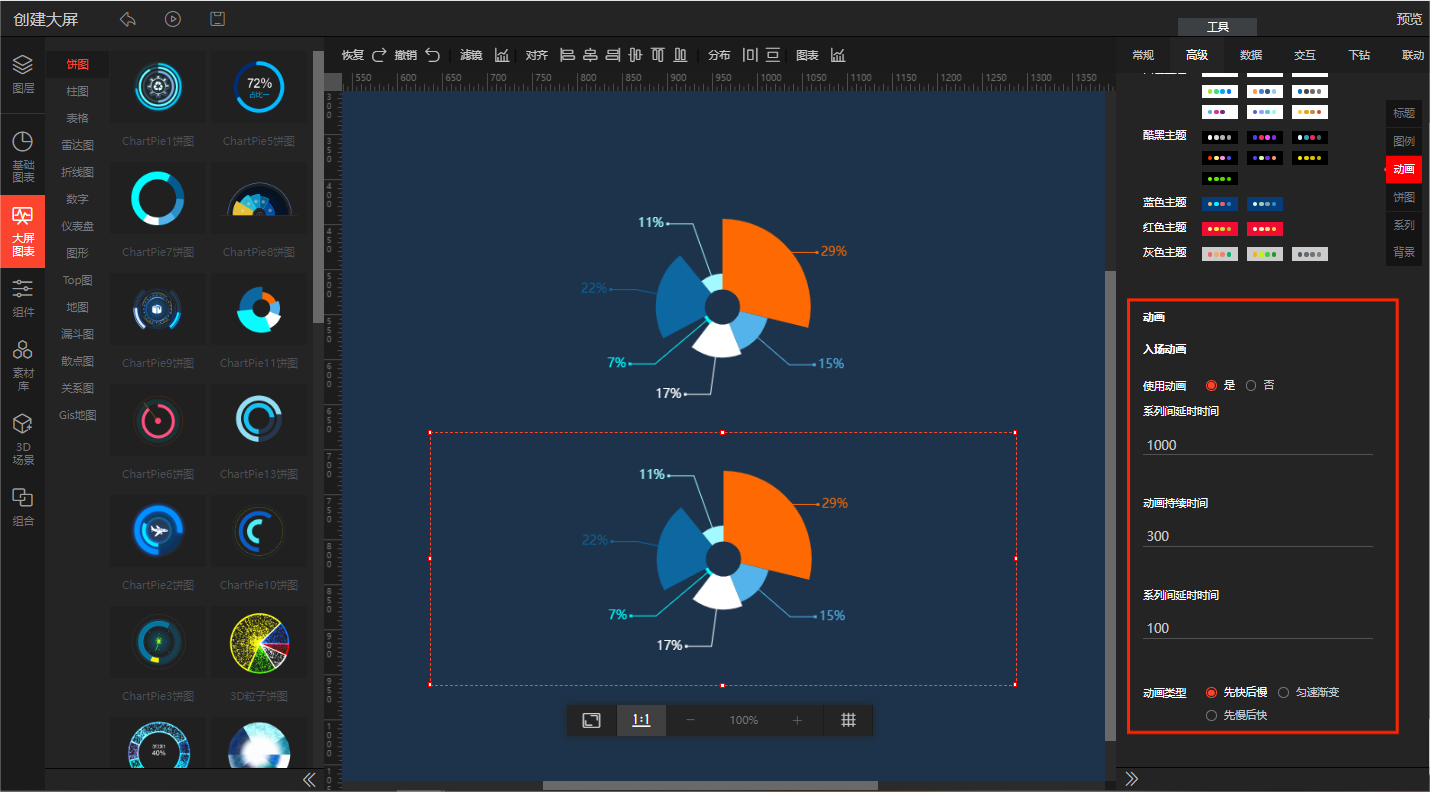
4.动画
1.入场动画(预览时可查看设置情况):是否使用动画;
2.设置系列间延时时间(表内各组间内、表内各组间)、设置动画持续时间;
3.动画类型:先快后慢、匀速渐变、先慢后快。

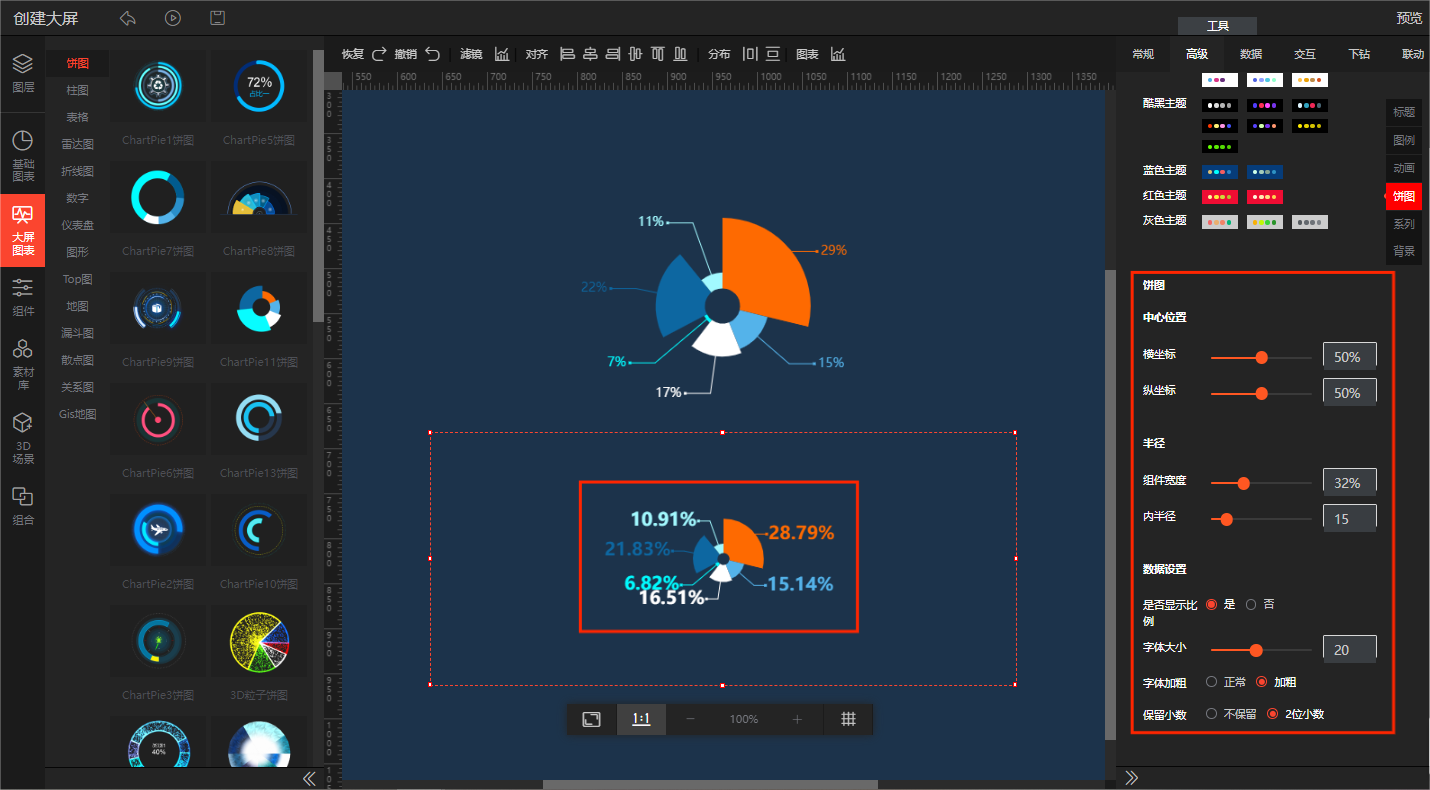
5.饼图(图表主视觉)
1.中心位置:横坐标、纵坐标,支持拖动进度条调整位置;
2.半径:组件宽度、内半径,支持拖动进度条调整位置;
3.数据设置:是否显示比例、字体大小、字体加粗、是否保留小数。

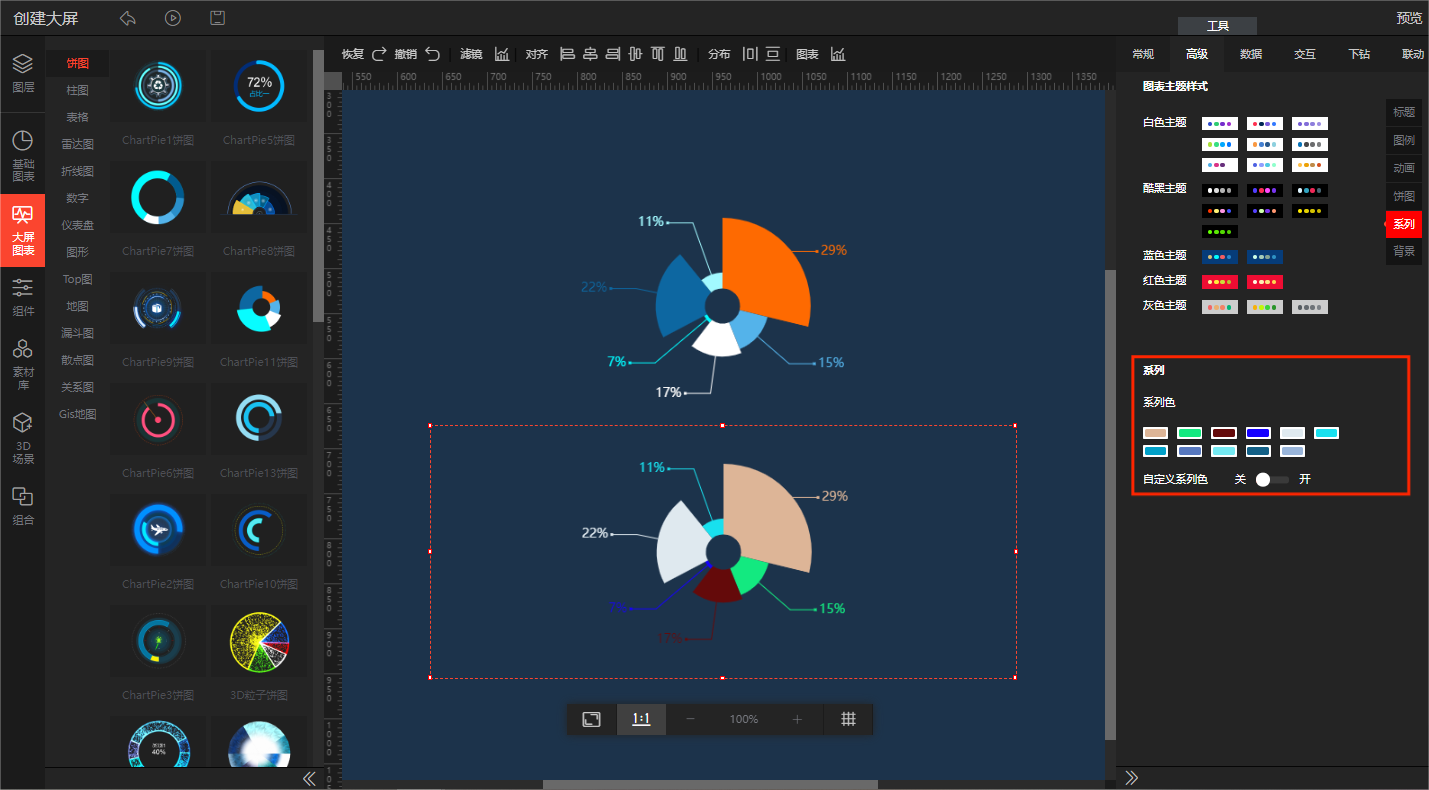
6.系列
支持自定义选择图表系列色。

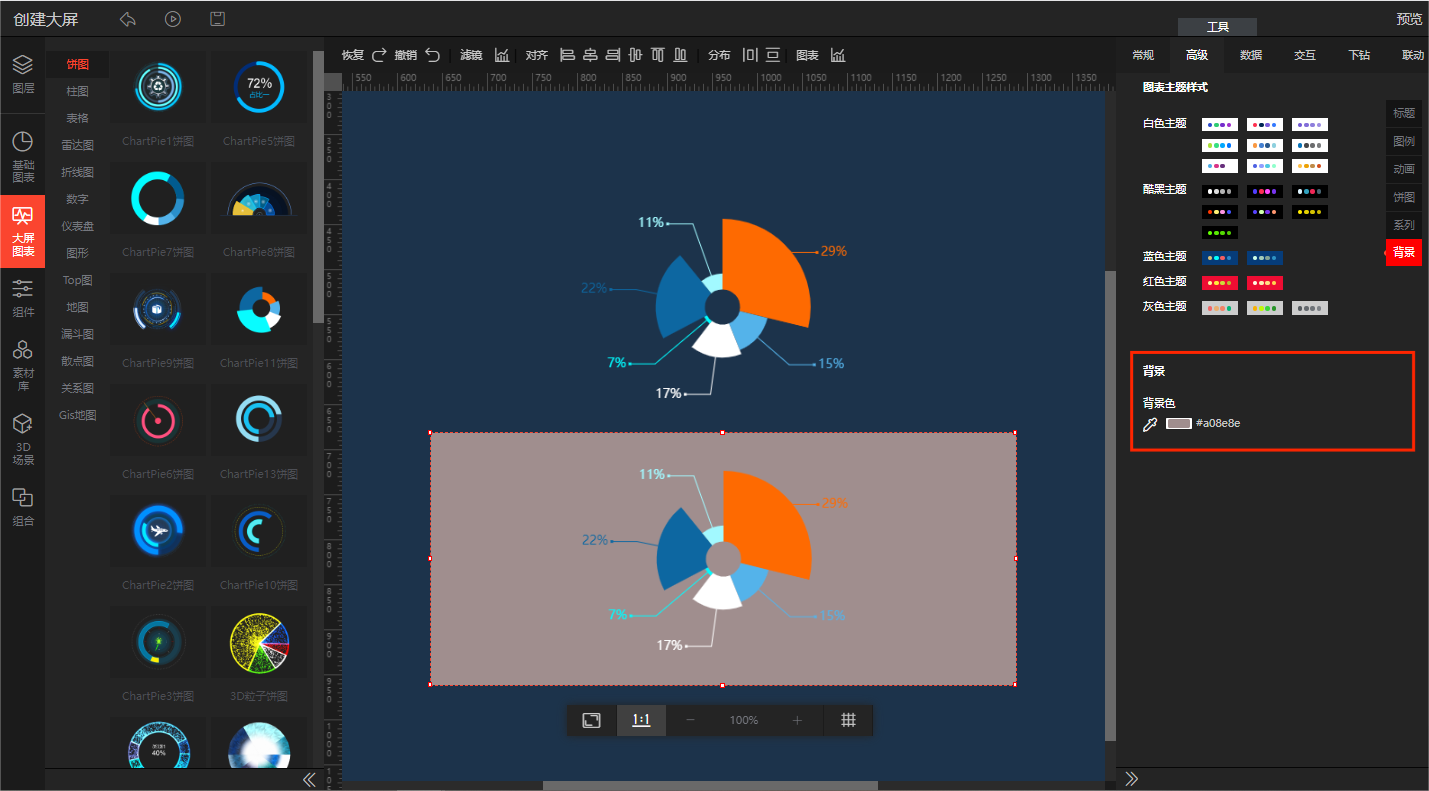
7.背景
支持自定义选择图表整体背景色。

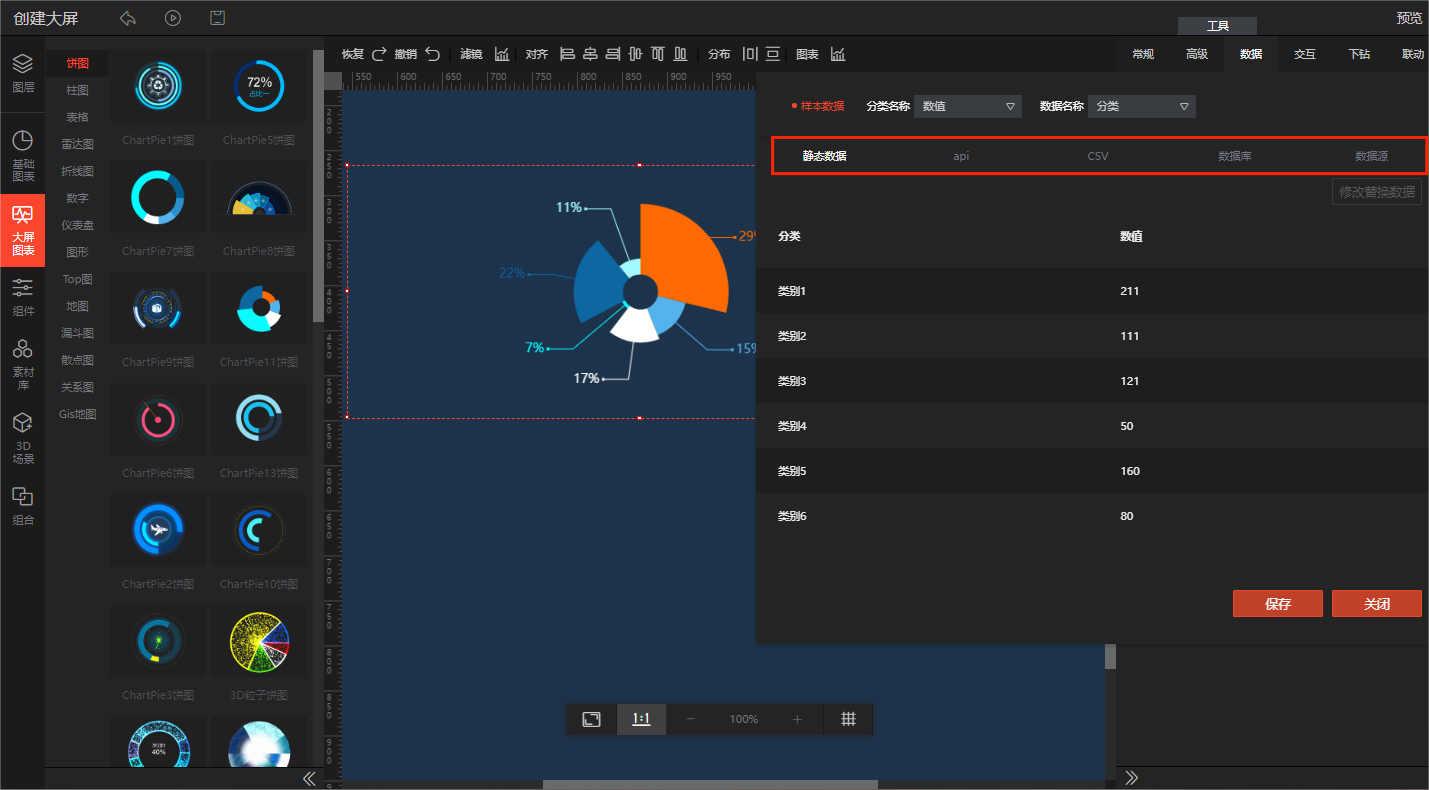
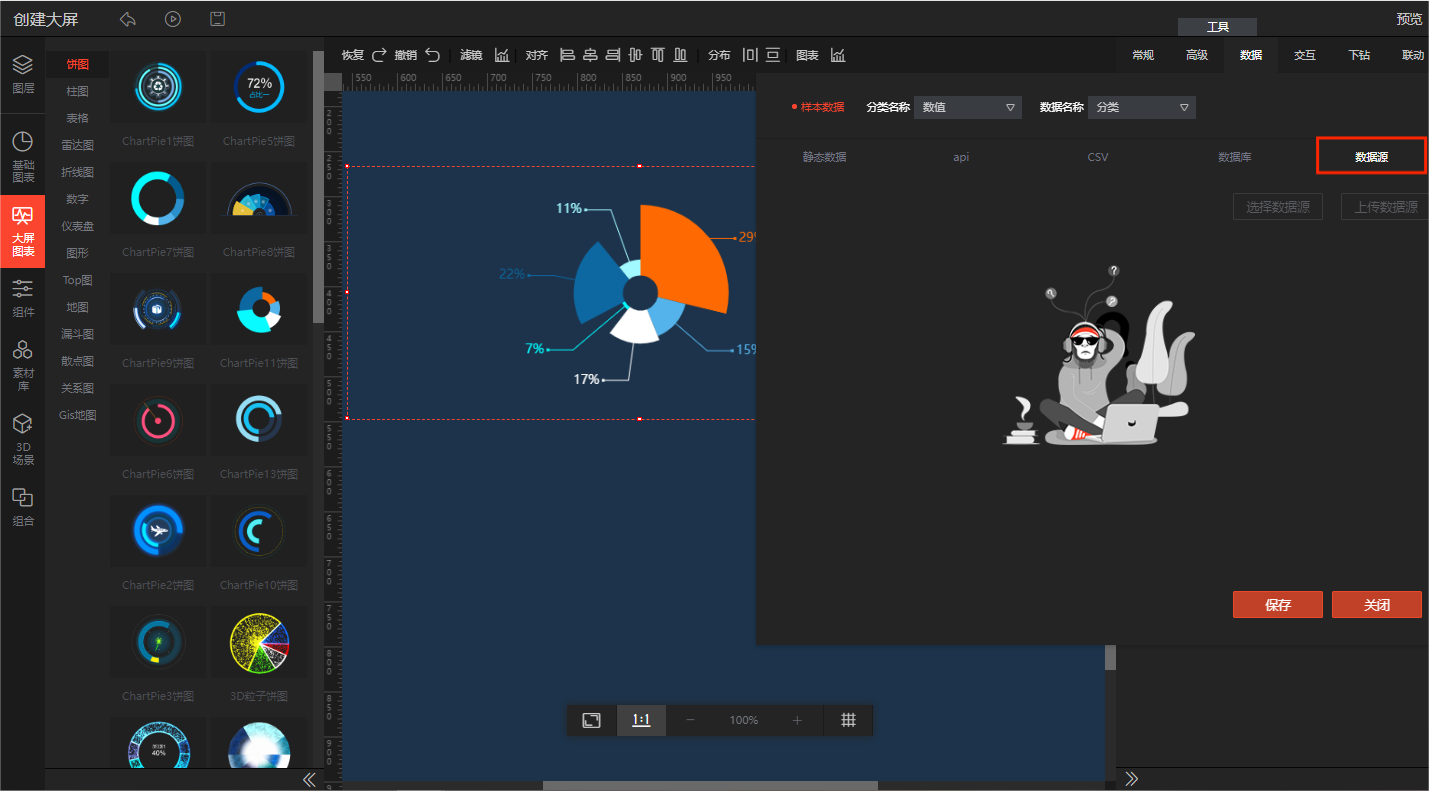
3、数据属性
支持通过静态数据、api、CSV、数据库、数据源修改数据。

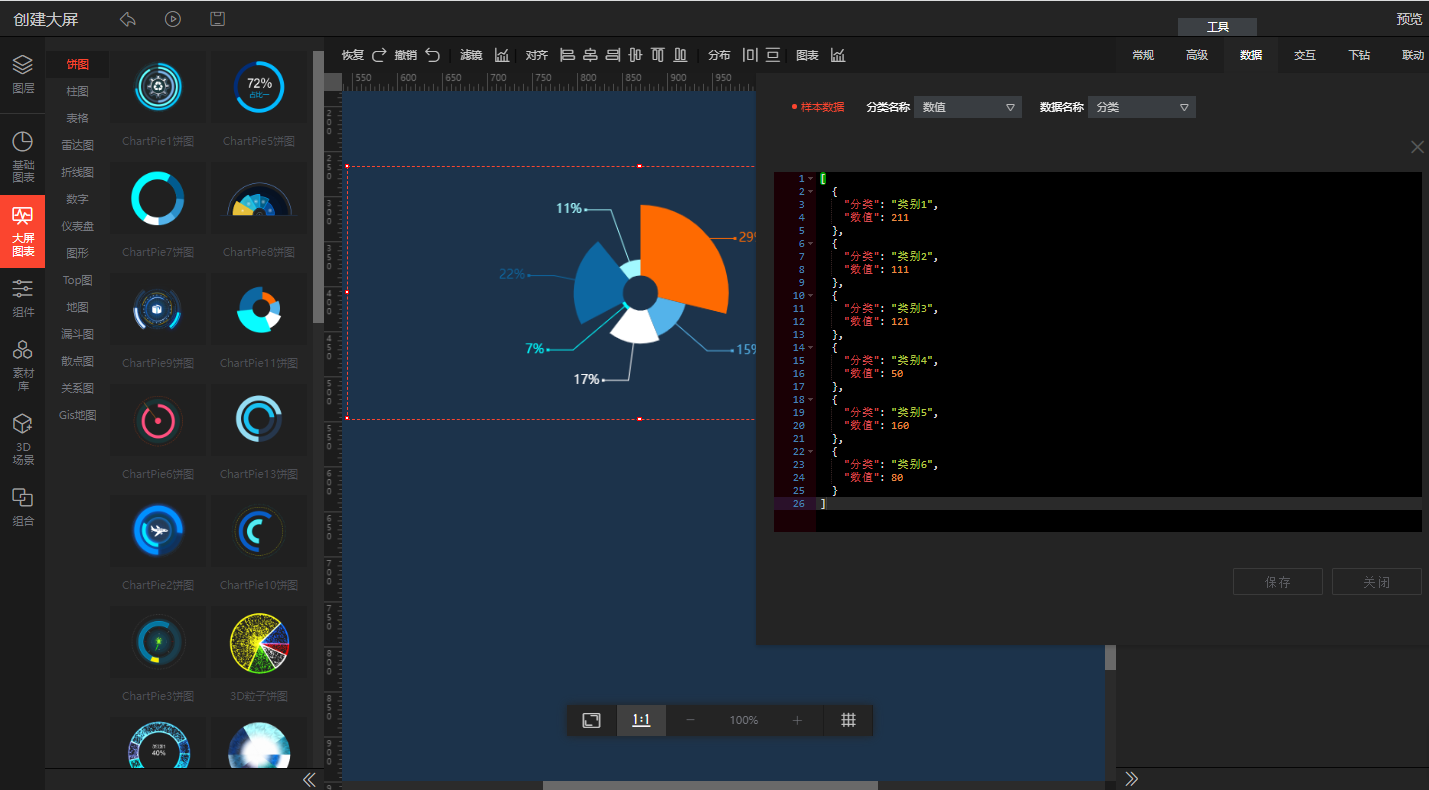
静态数据(静态数据只有在修改时采用json格式的方式,这也是静态数据的原生存储格式,每次修改保存后数据生效。)

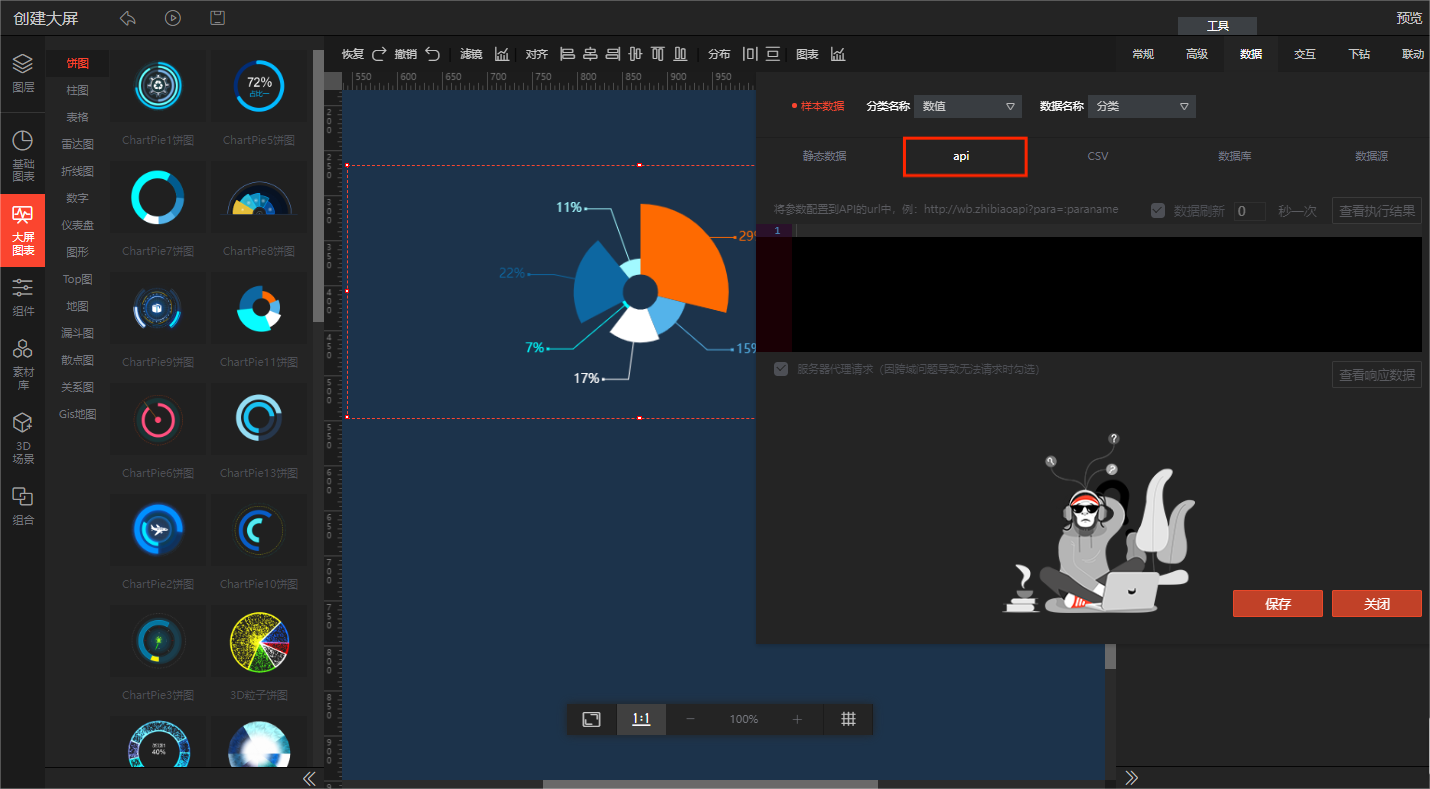
api(根据正确的请求api格式请求api获取数据)

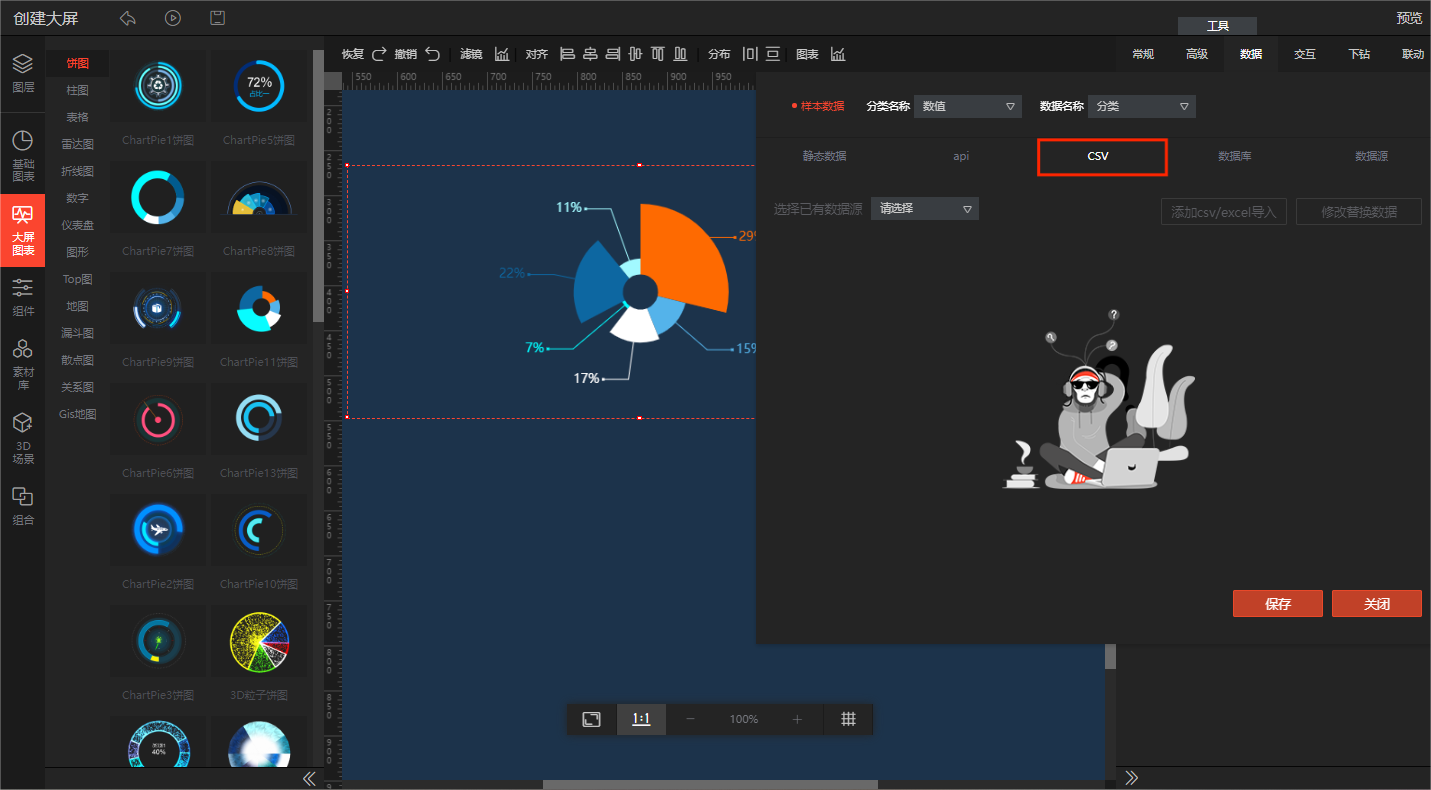
csv(可以上传csv、excel文件获取数据,也可以修改csv和excel数据)

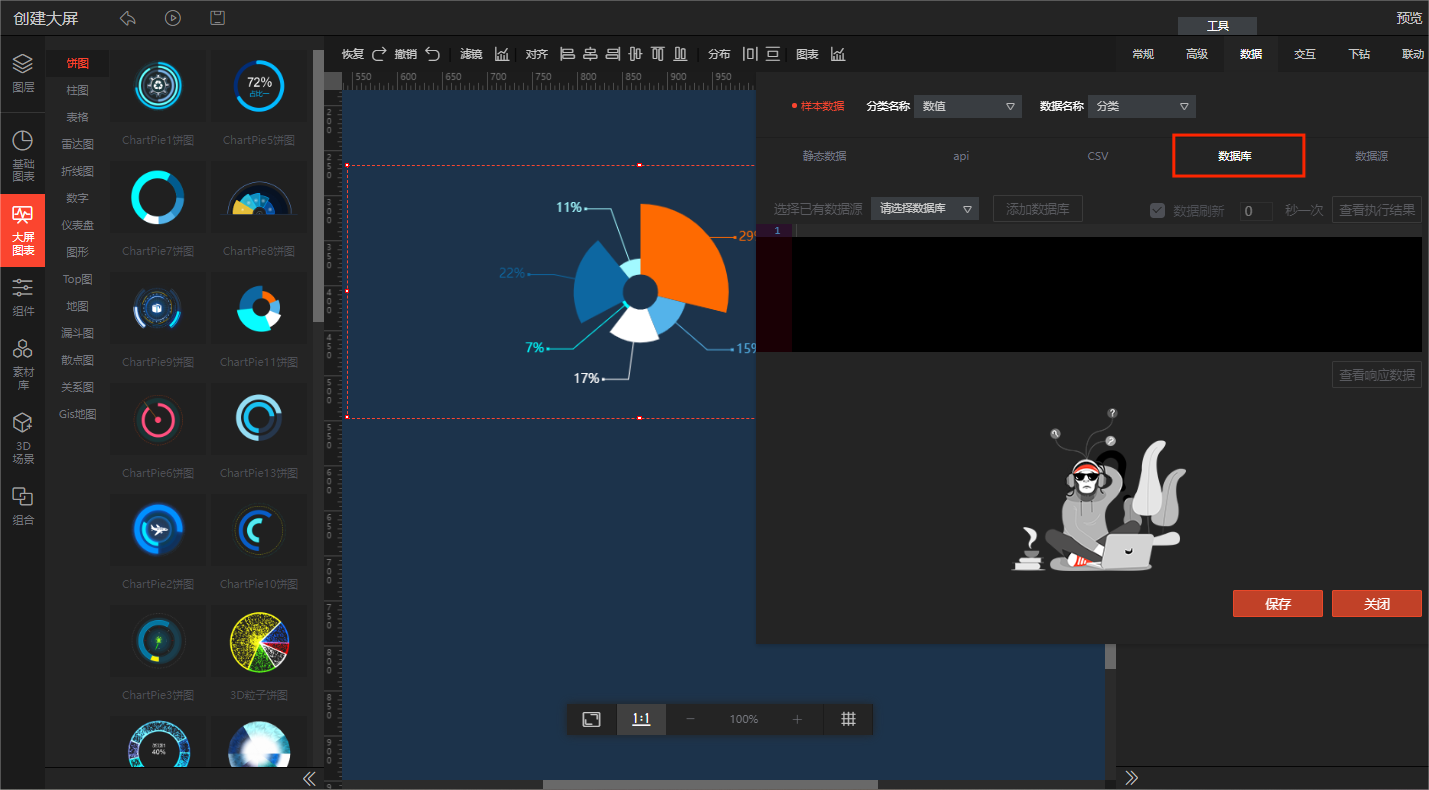
数据库(点击连接数据库输入数据库的连接属性,连接成功之后输入sql语句,获取数据)

数据源(用户在数据源处上传需要绑定的数据,数据可以直接绑定到大屏图表上实现数据可视化)

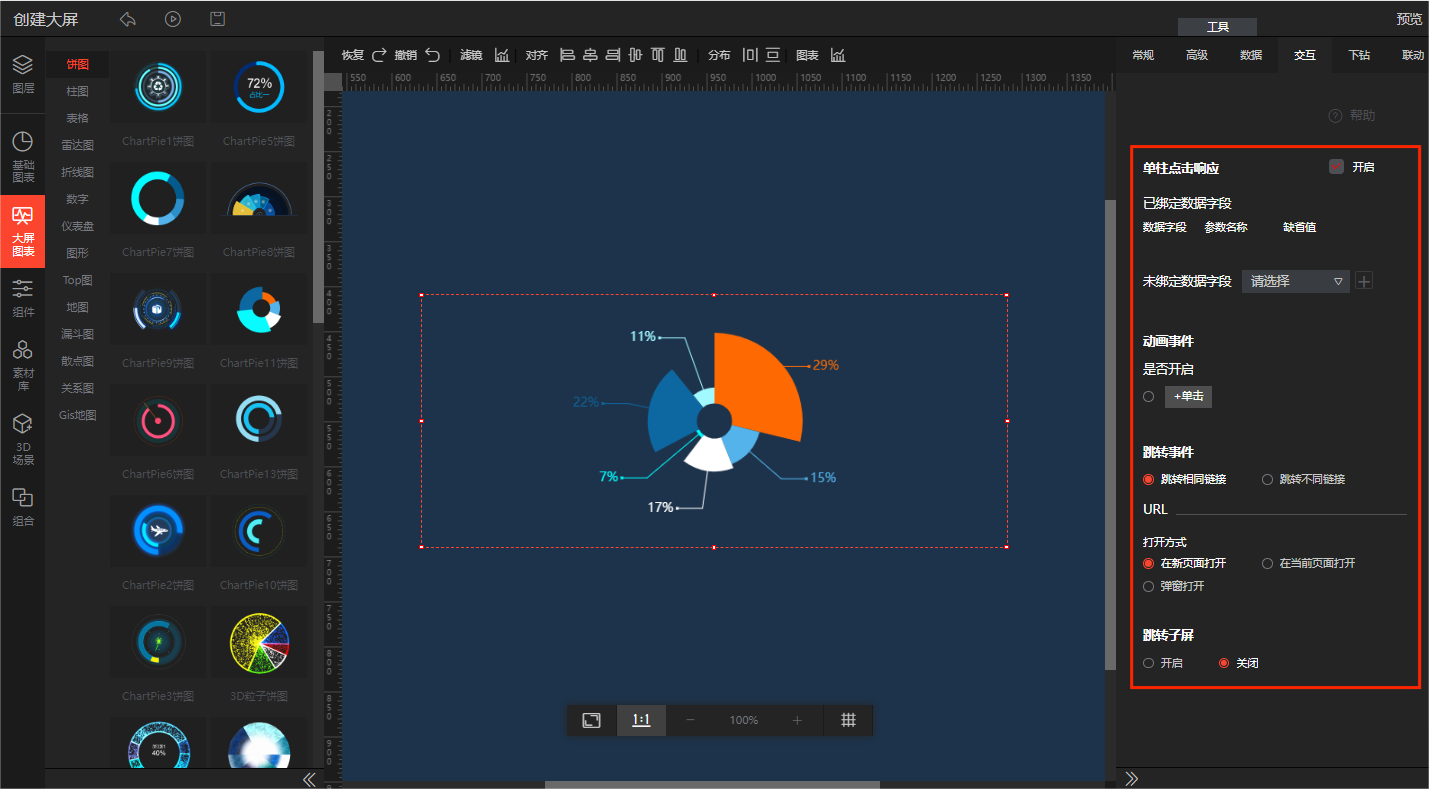
4、交互属性
1.单柱点击响应;
2.动画事件;
3.跳转事件:跳转相同链接、跳转不同链接、打开方式(在新页面打开、在当前页面打开、弹窗打开);
4.跳转子屏。

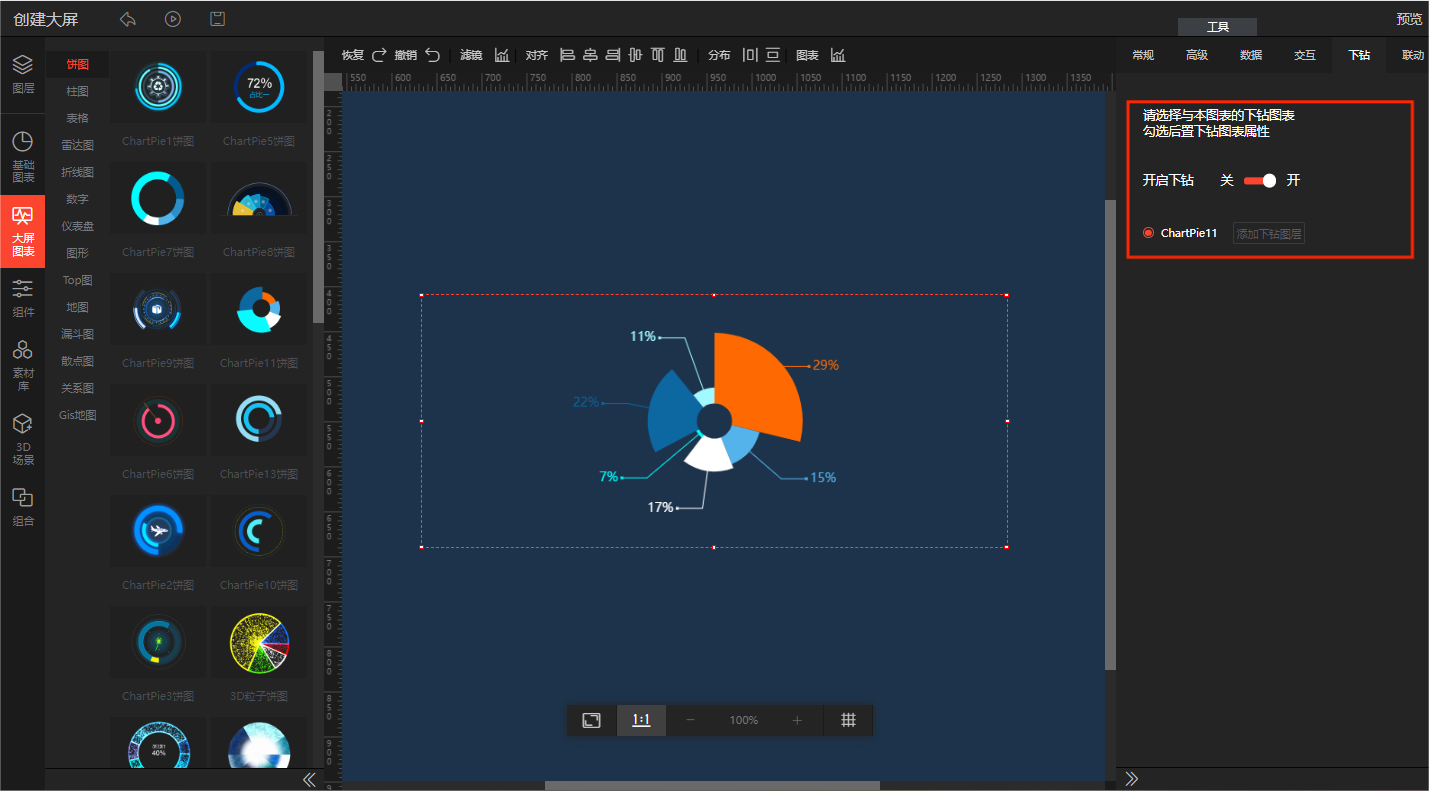
5、下钻属性
1.是否开启下钻;
2.添加下钻图层。

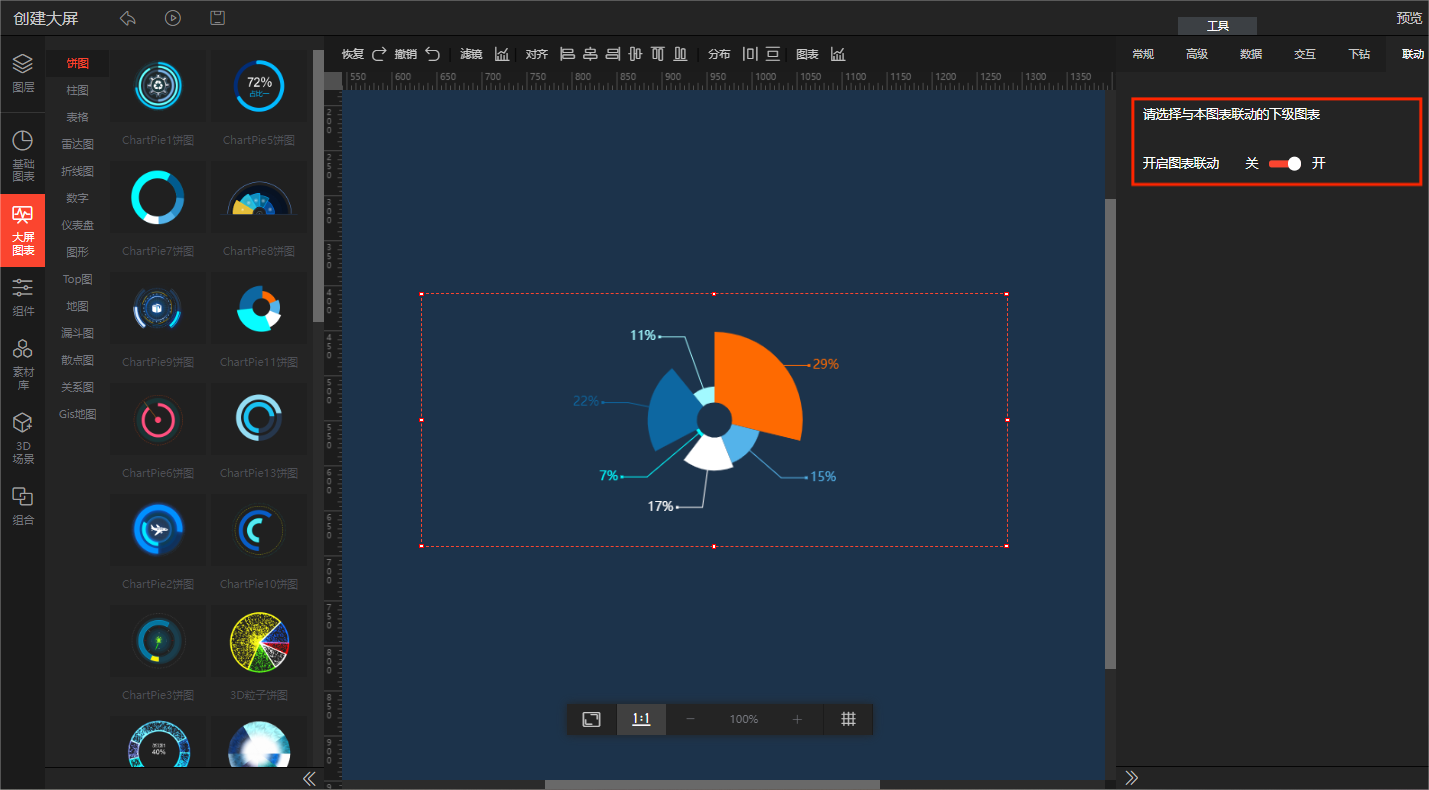
6、联动属性
1.是否开启图表联动。