Top图
从左侧素材区“大屏图表”中“Top图”类选中竞速Top图将其拖入编辑器,右侧属性栏支持对图表进行常规、高级、数据、交互操作。

| 配置项 | 说明 |
|---|---|
| 常规 | XY轴名称、位置、尺寸、效果 |
| 高级 | 图表主题样式、标题、视区、X轴、Y轴、图形、系列、背景 |
| 数据 | 静态数据、API、CSV、数据库、数据源 |
| 交互 | 单柱点击响应、动画事件、跳转事件、跳转子屏 |
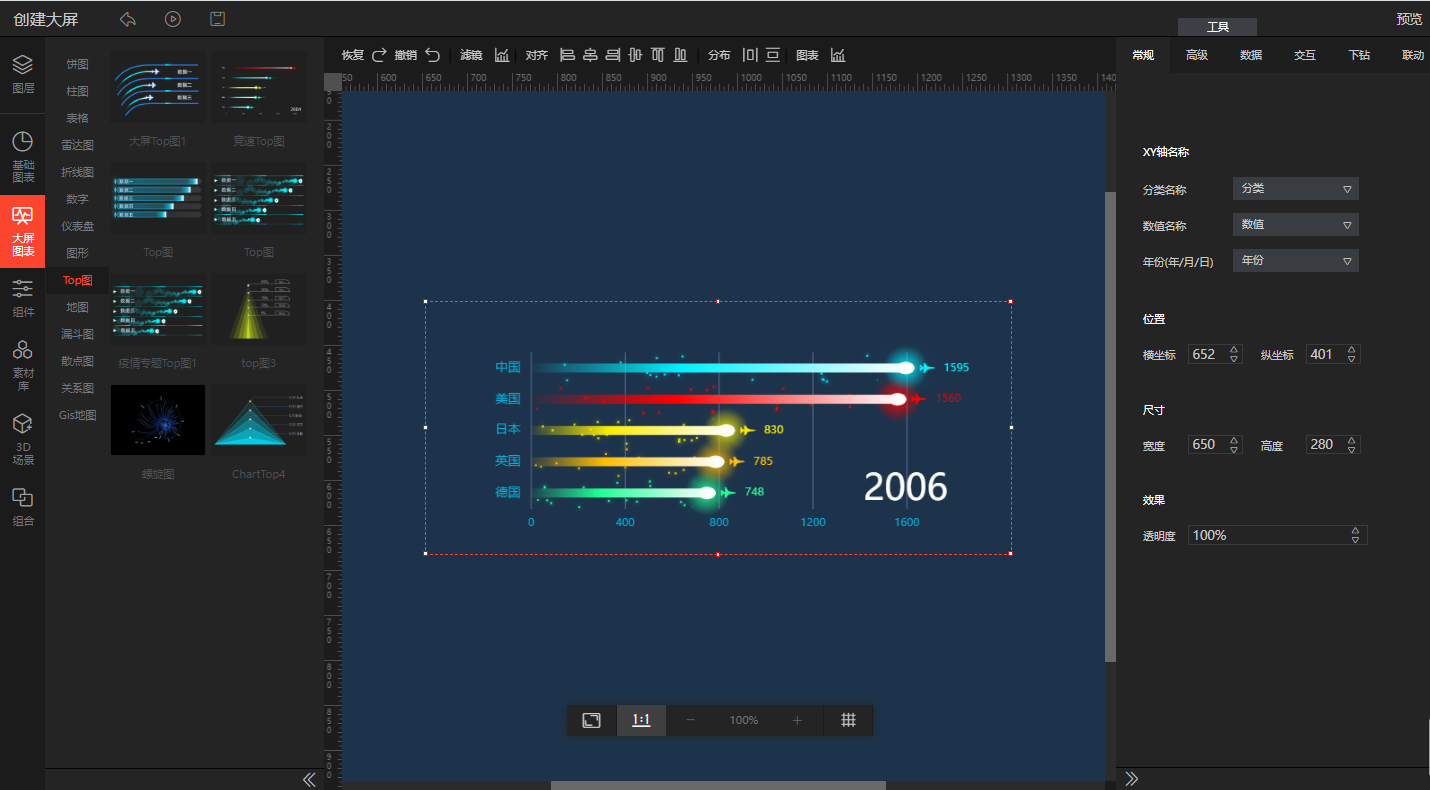
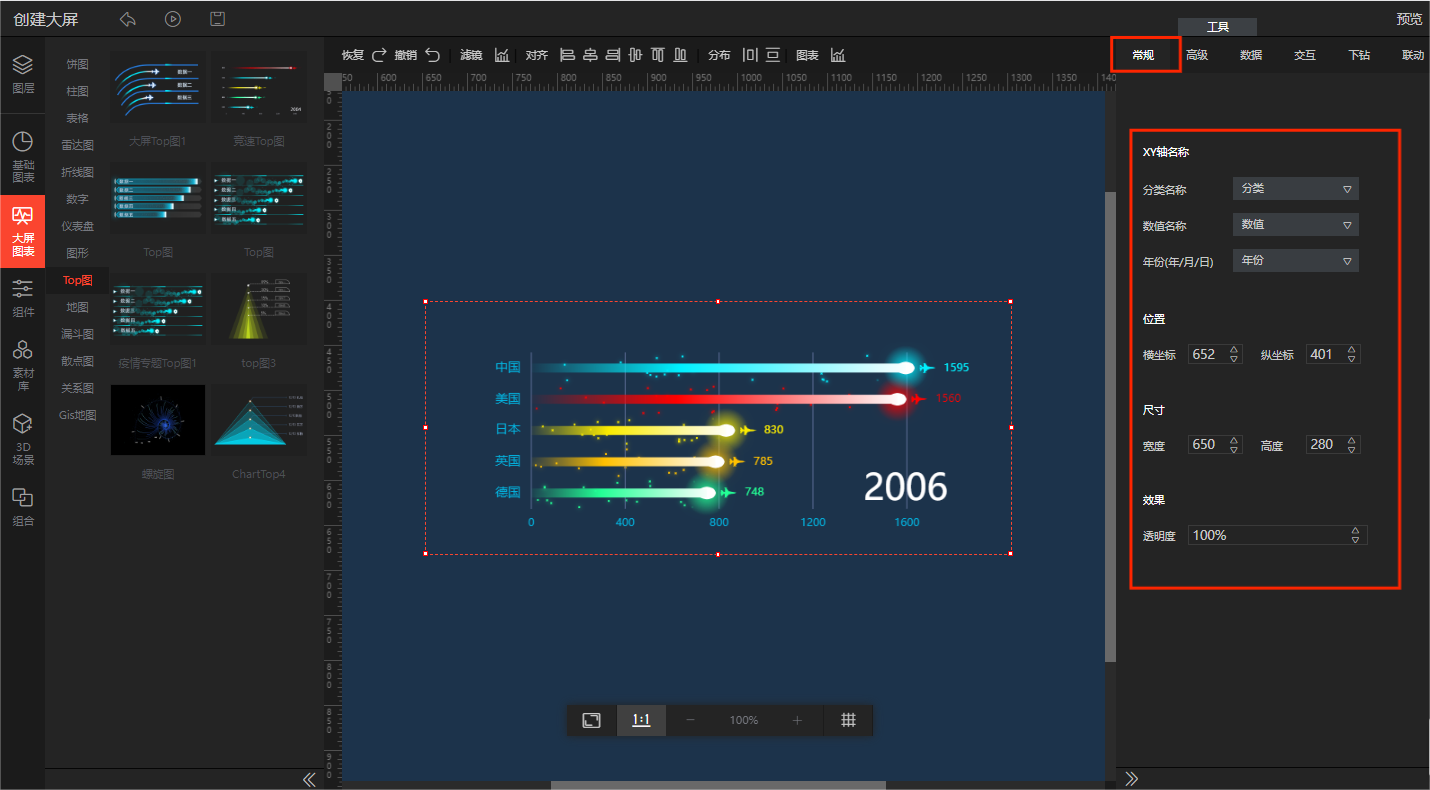
1、常规属性
1.支持通过右侧功能属性面板对图表XY轴名称进行选择;
2.支持修改图表位置;
3.支持修改图表尺寸;
4.支持设置图表透明度。

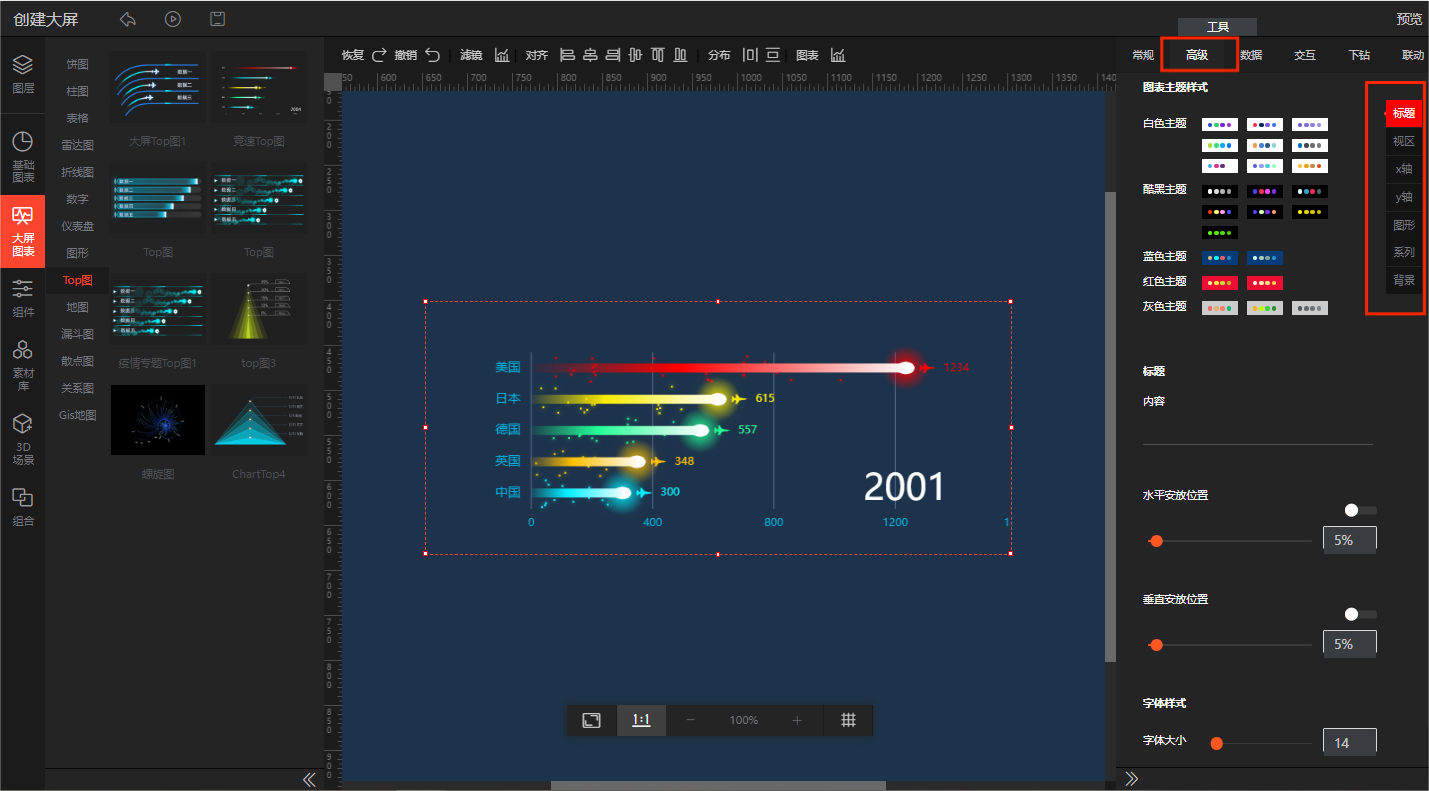
2、高级属性
支持对Top图类图表主题样式、标题、视区、X轴、Y轴、图形、系列、背景进行修改。

| 配置项 | 说明 |
|---|---|
| 图表主题样式 | 图表主题色修改 |
| 标题 | 标题文字、水平安放位置、垂直安放位置、字体样式 |
| 视区 | 左边距、右边距、上边距、下边距 |
| X轴 | 初始分段数、分割线、线条样式、标签、字体样式 |
| Y轴 | 坐标轴文字、文字样式 |
| 图形 | 图标属性、图标类型、自定义svg字符串或图片链接、粒子数量、单位动画时长、年份文字、数值文本标签、数值单位名称、自动轮播、轮播间隔(毫秒) |
| 系列 | 系列色 |
| 背景 | 背景色 |
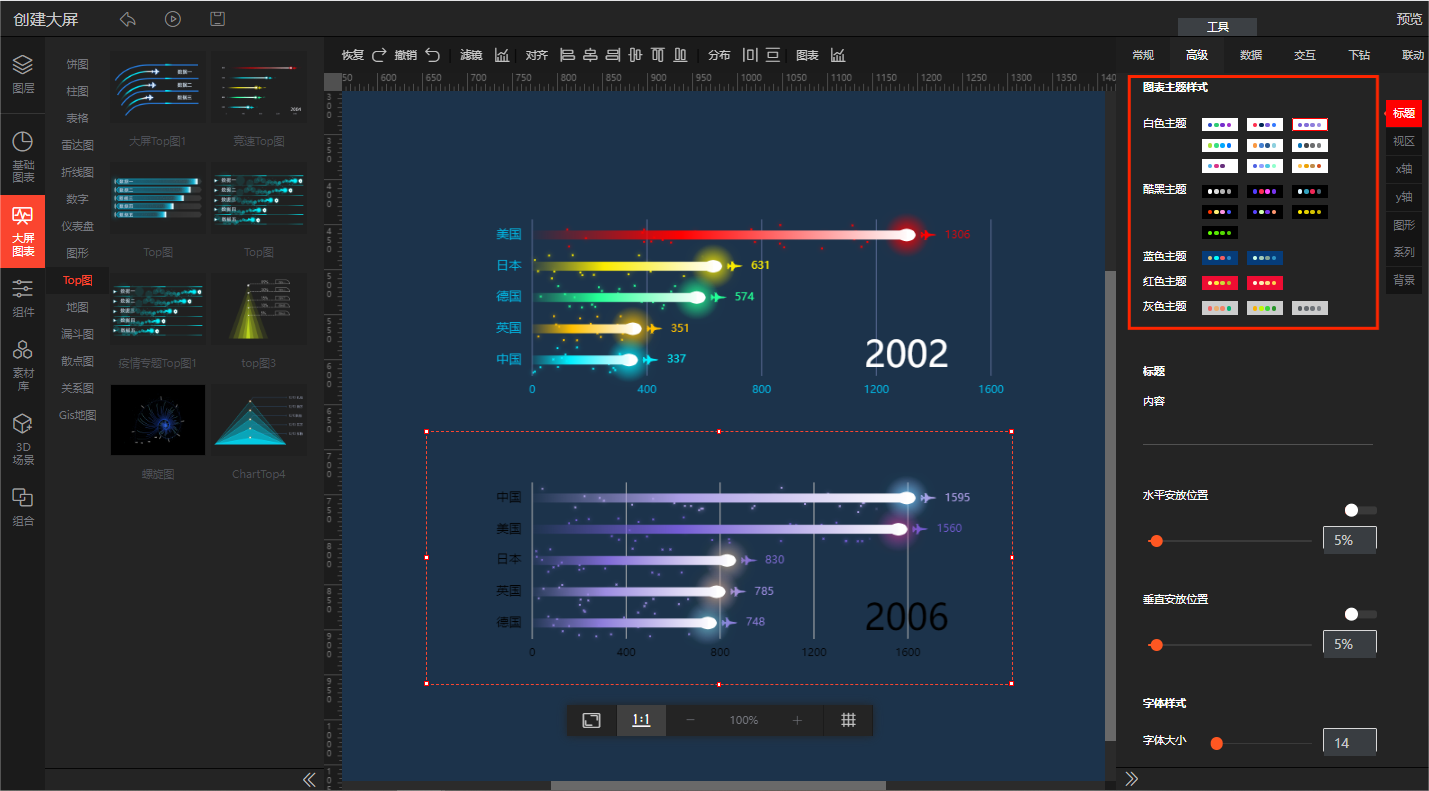
1.图表主题样式
1.提供20+种专业图表配色,支持直接点击使用。

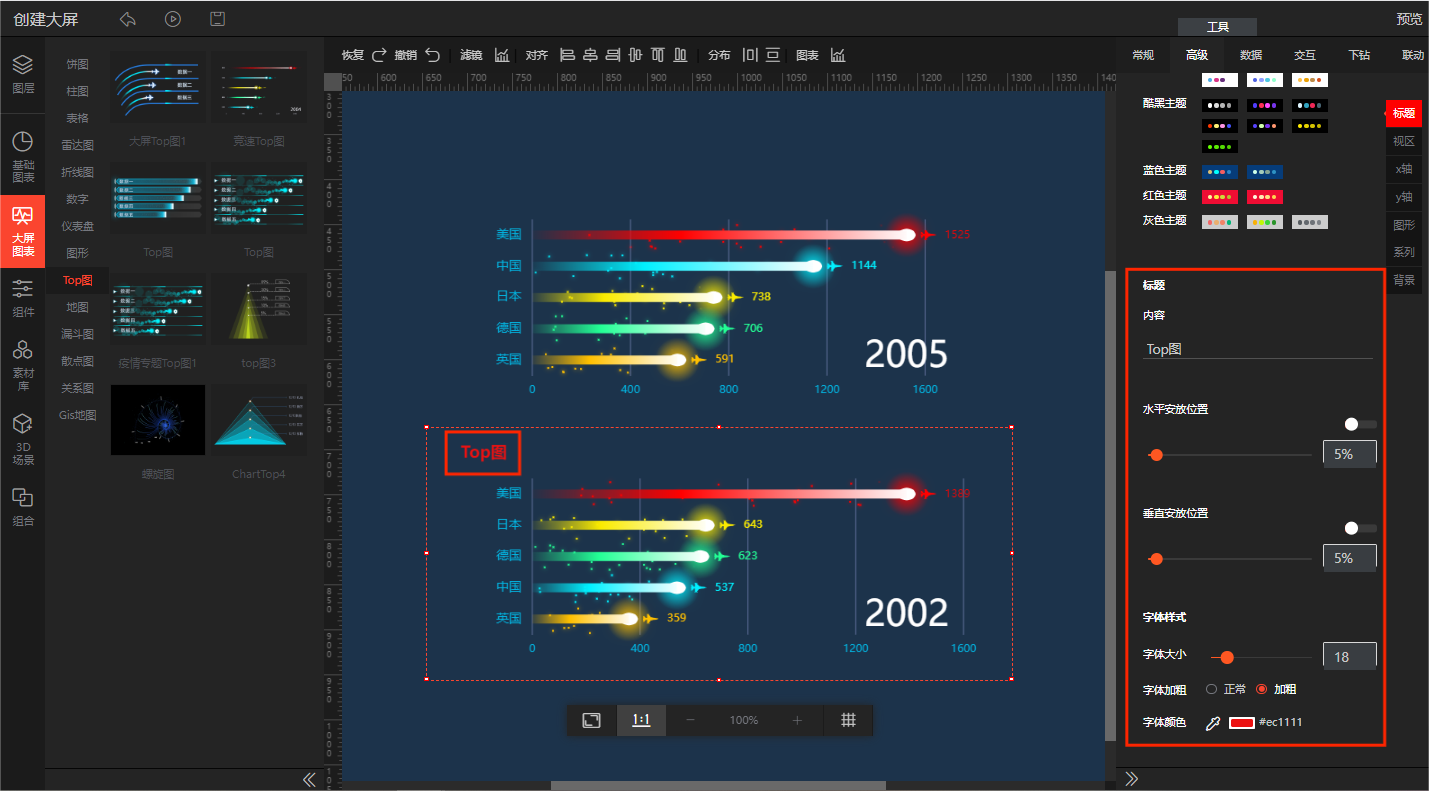
2.标题
1.图表标题修改;
2.标题安放位置:水平、垂直、或者直接拖动进度条一点一点调整;
3.标题字体样式:大小、是否加粗、颜色(色板直接选择、输入色号或者使用取色器取色)、选择字体。

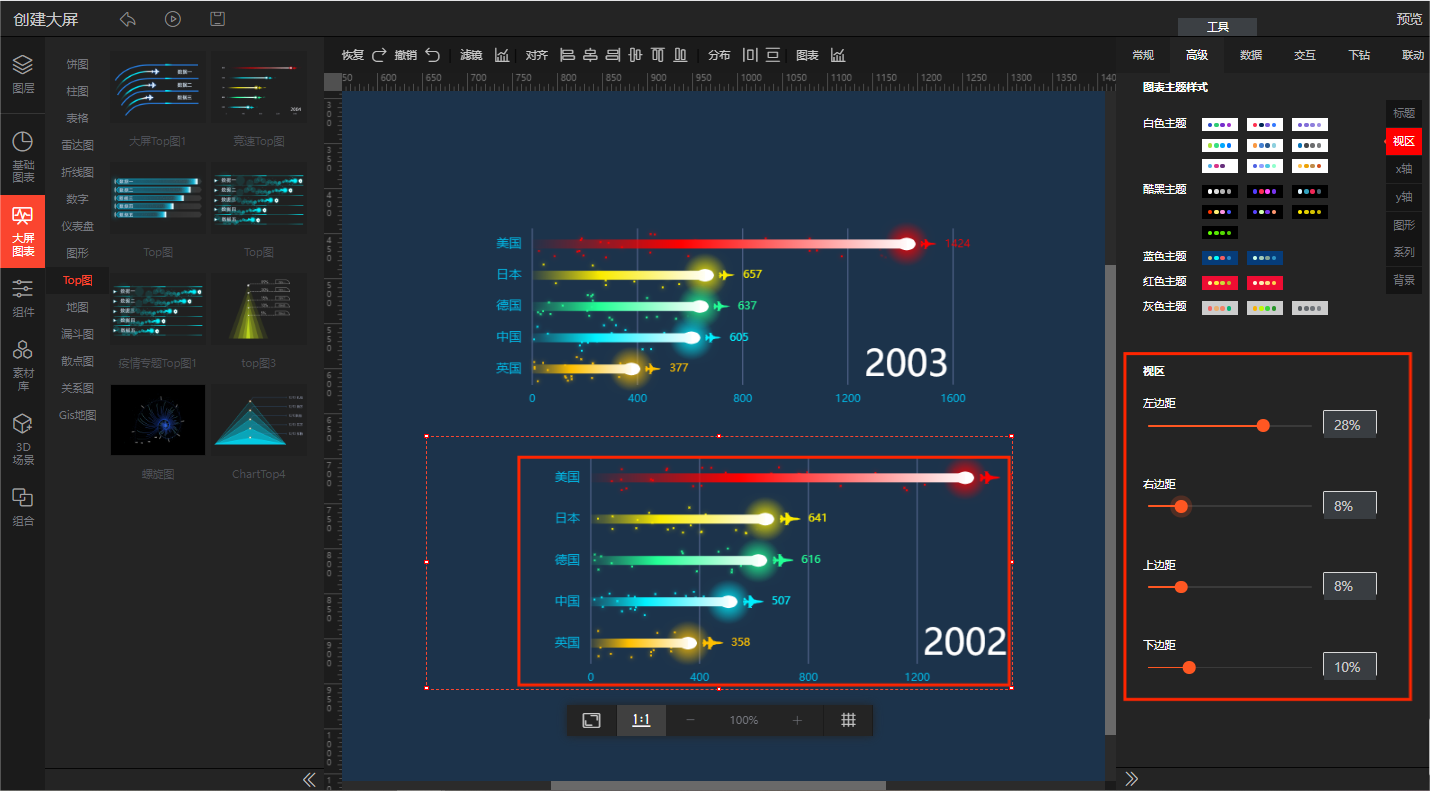
3.视区
1.对图表视区进行调整:通过拖动进度条对图表左边距、右边距、上边距、下边距进行调整或者直接输入修改数据进行调整。

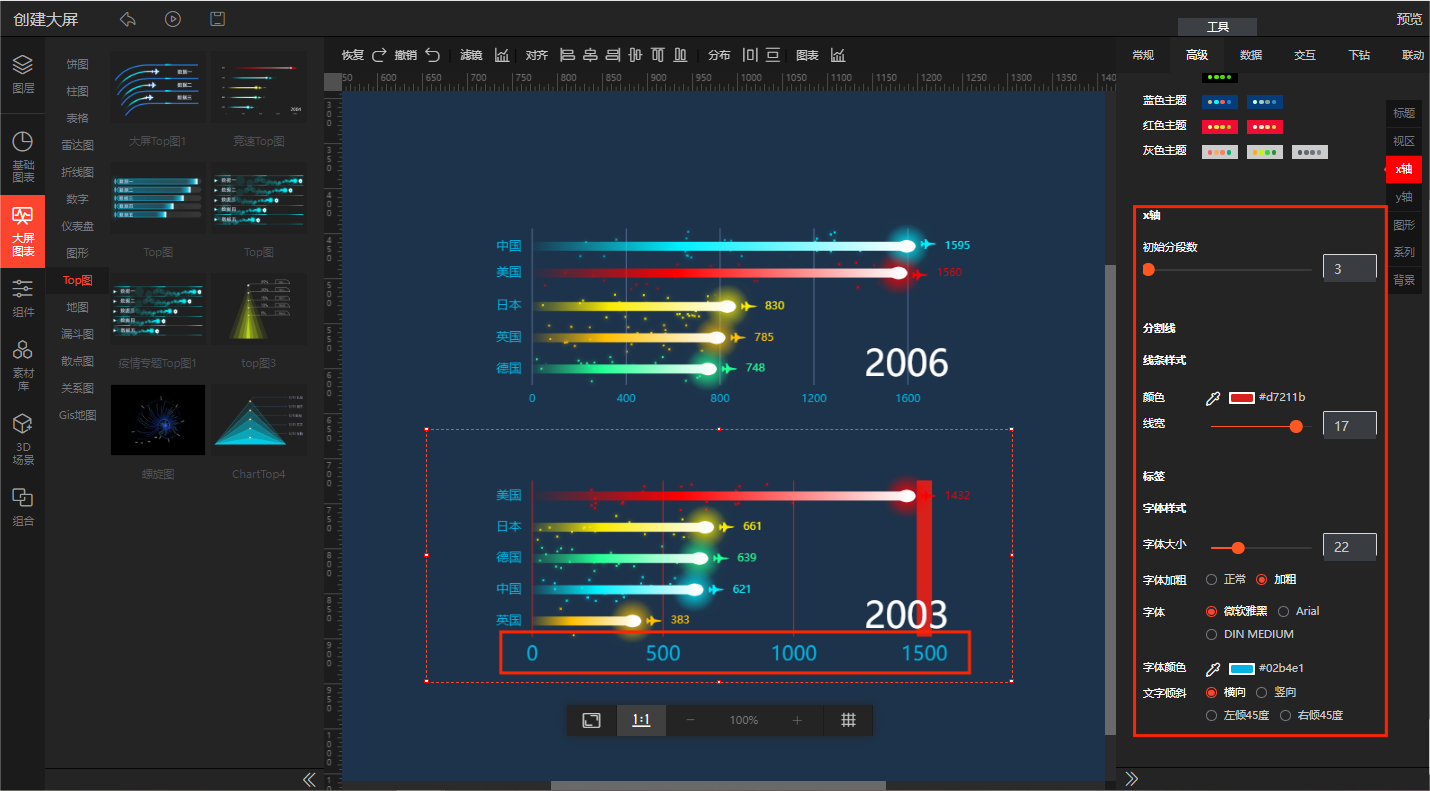
4.X轴
1.X轴:初始分段数;
2.分割线:线条样式(颜色、线宽);
3.标签:字体样式、字体大小、字体加粗、字体、字体颜色、文字倾斜。

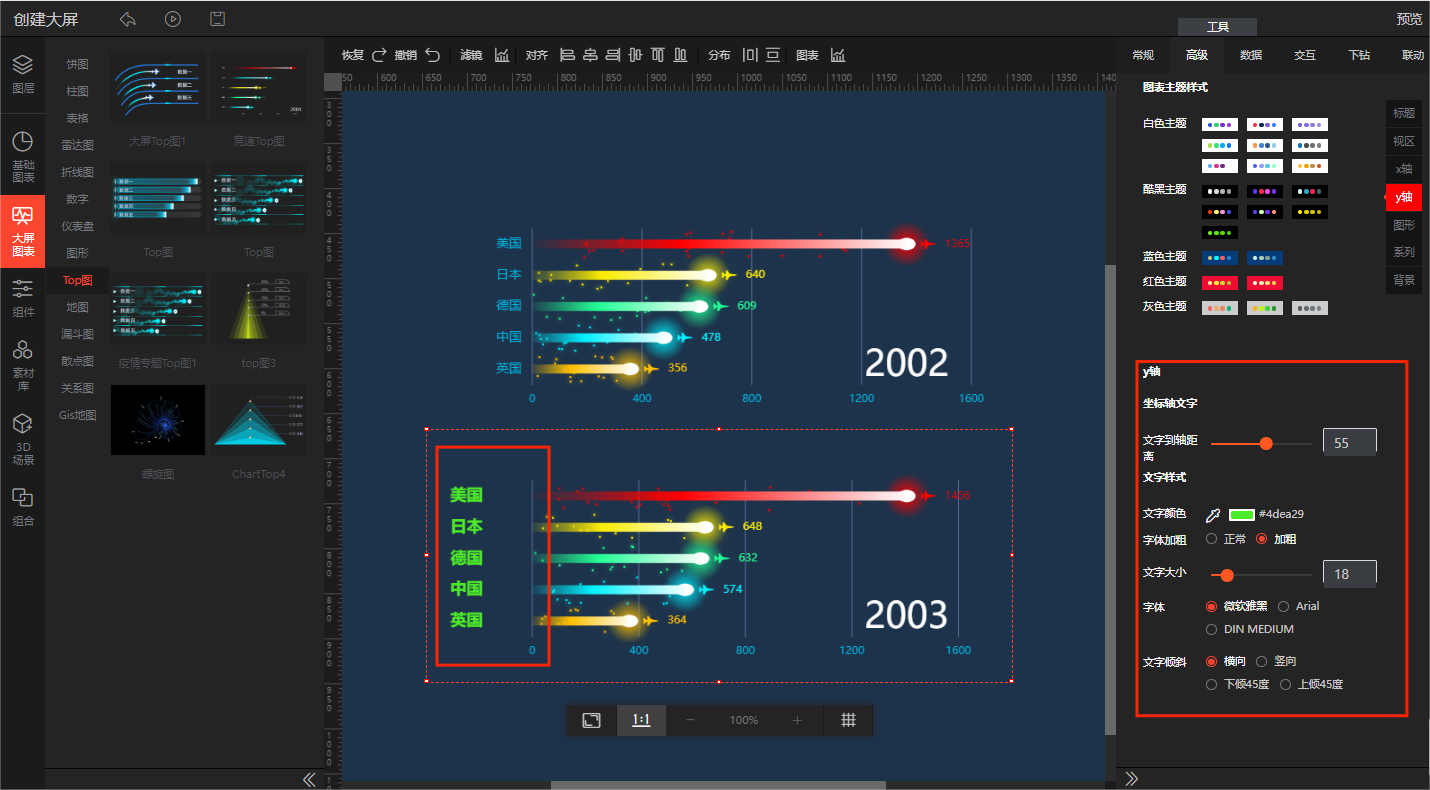
5.Y轴
1.坐标轴文字:文字到轴距离;
2.文字样式:文字颜色、字体加粗、文字大小、字体、文字倾斜。

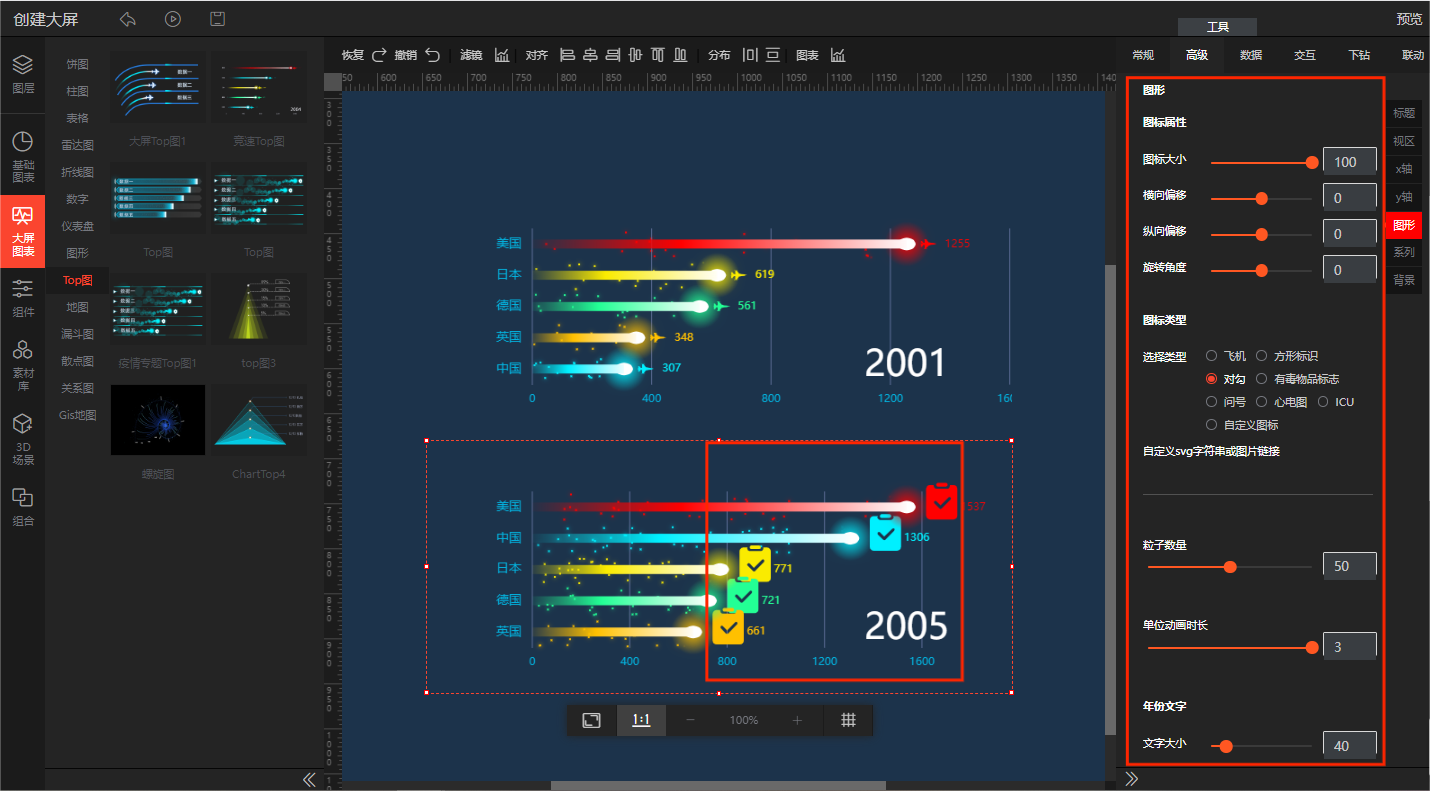
6.图形(图表主视觉)
1.图形:图标属性(图标大小、横向偏移、纵向偏移、旋转角度);
2.图标类型:选择类型、自定义svg字符串或图片链接;
3.粒子数量;
4.单位动画时长;
5.年份文字:文字大小、字体加粗、字体、文字颜色;
6.数值文本标签:字体样式、字体大小、字体加粗、字体;
7.数值单位名称;
8.自动轮播;
9.轮播间隔(毫秒)。

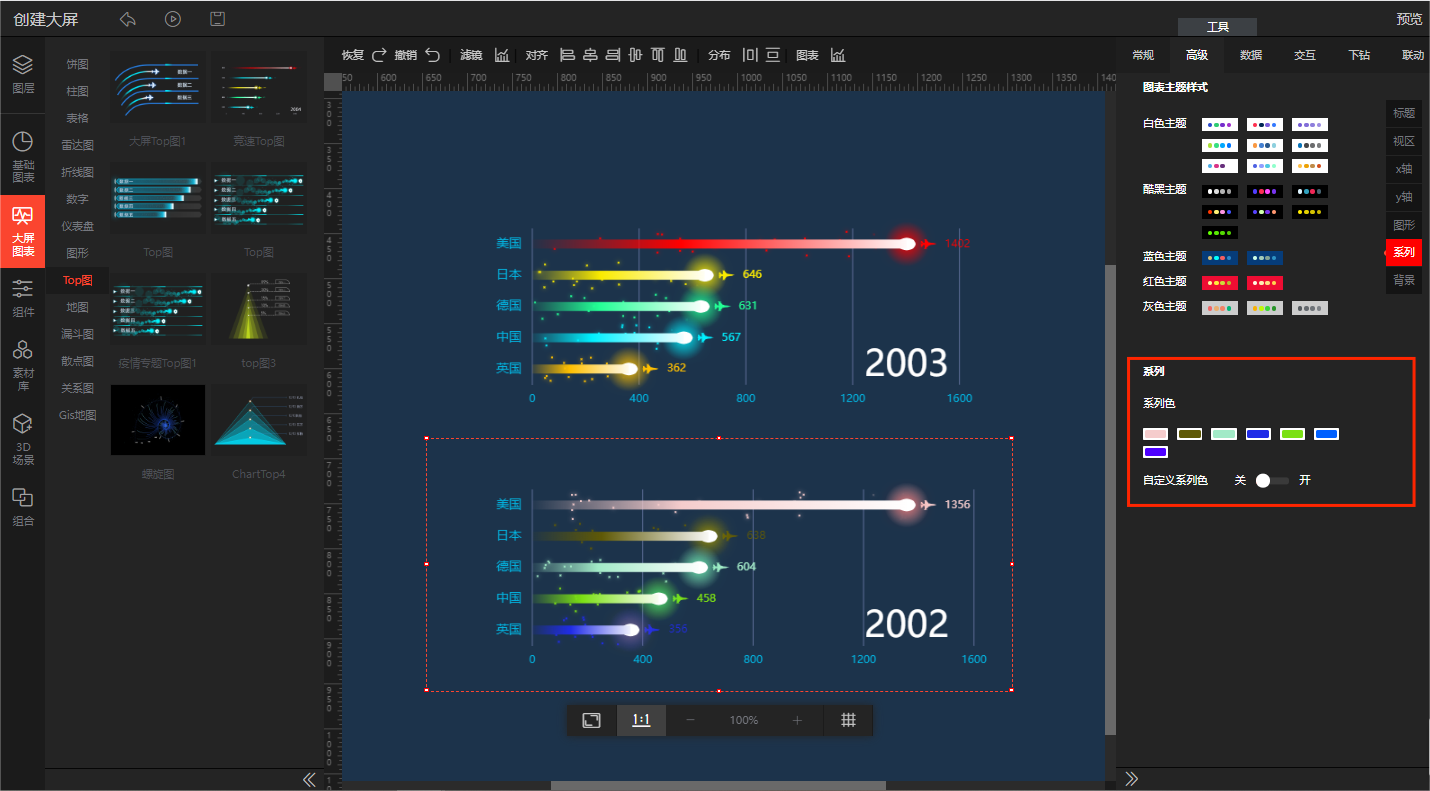
7.系列
支持自定义选择图表系列色。

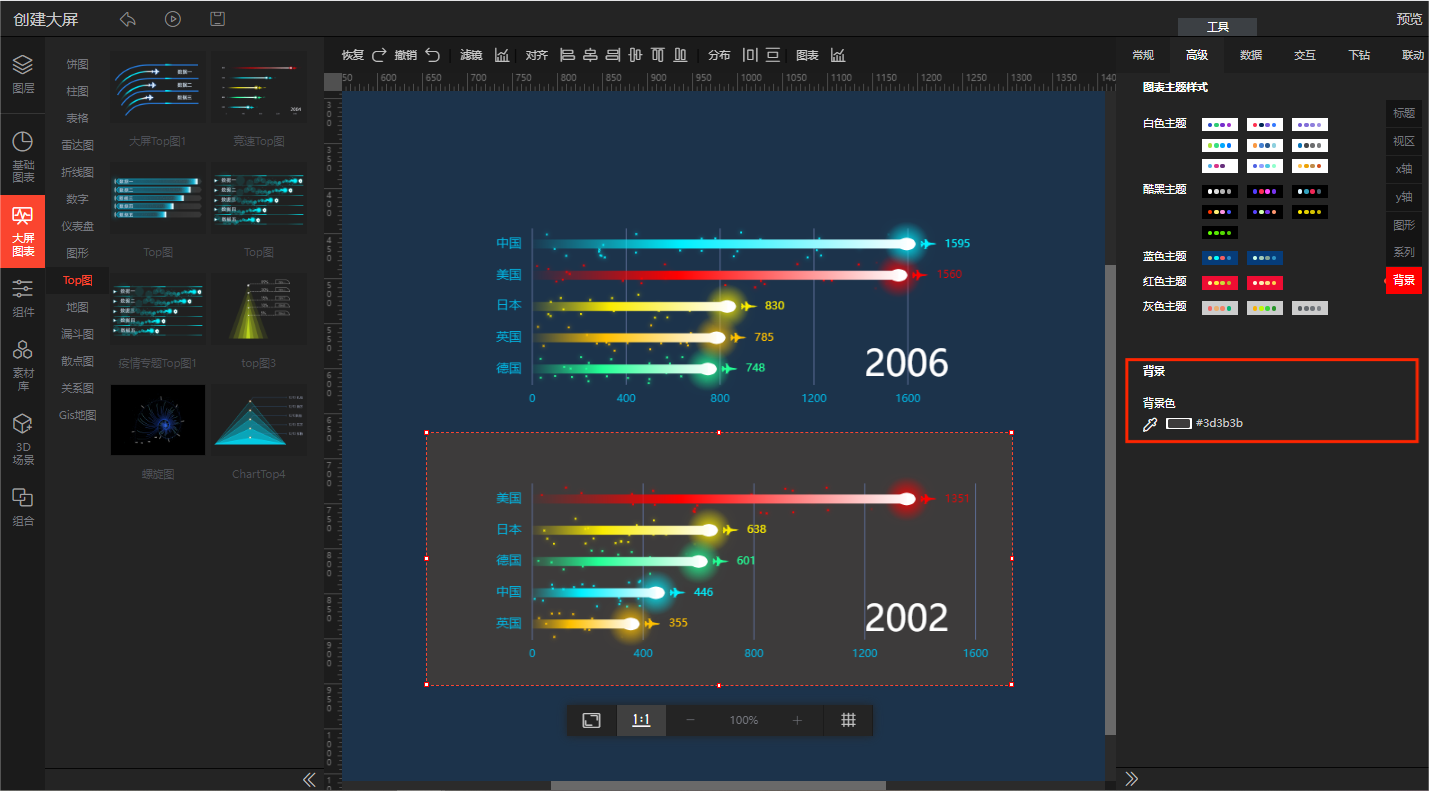
8.背景
支持自定义选择图表整体背景色。

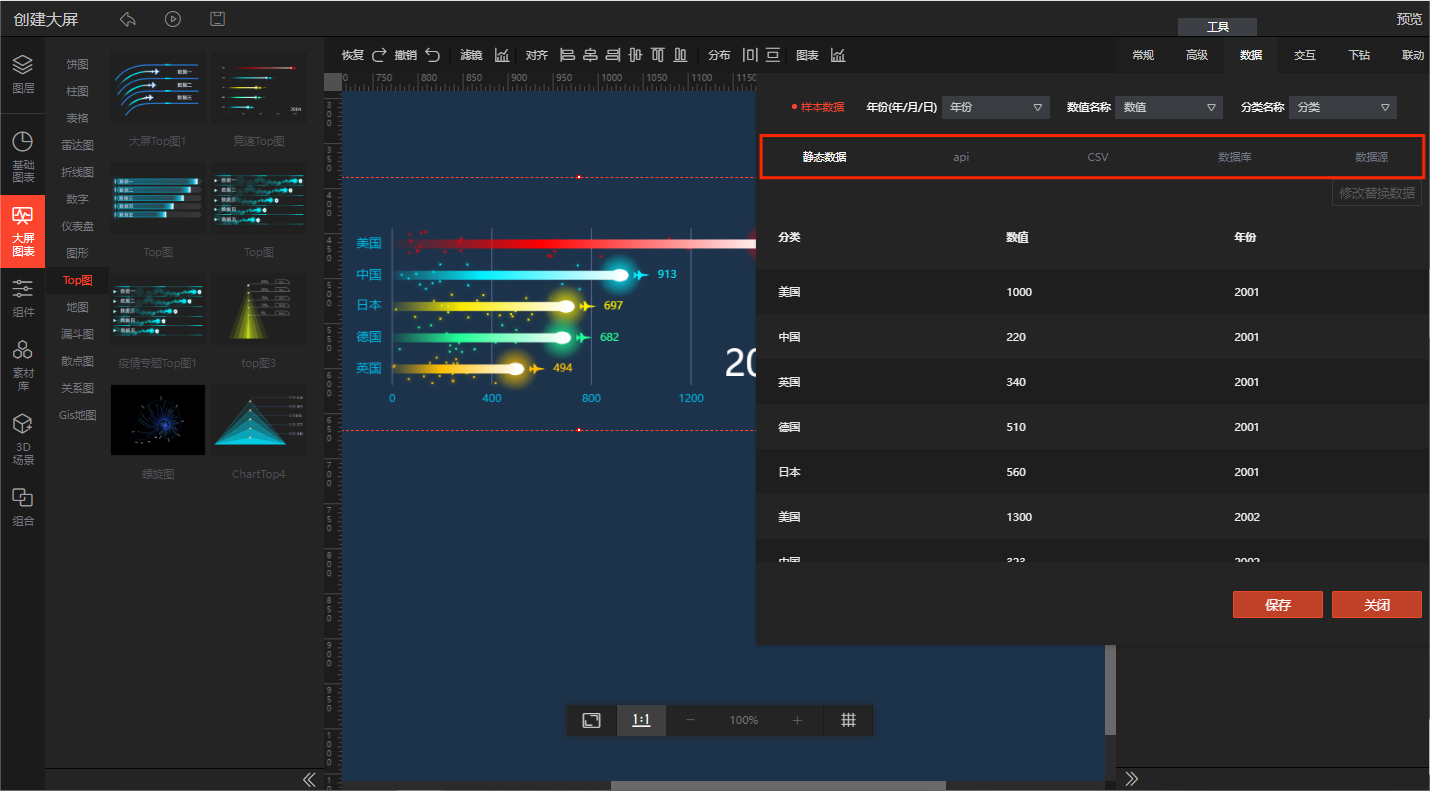
3、数据属性
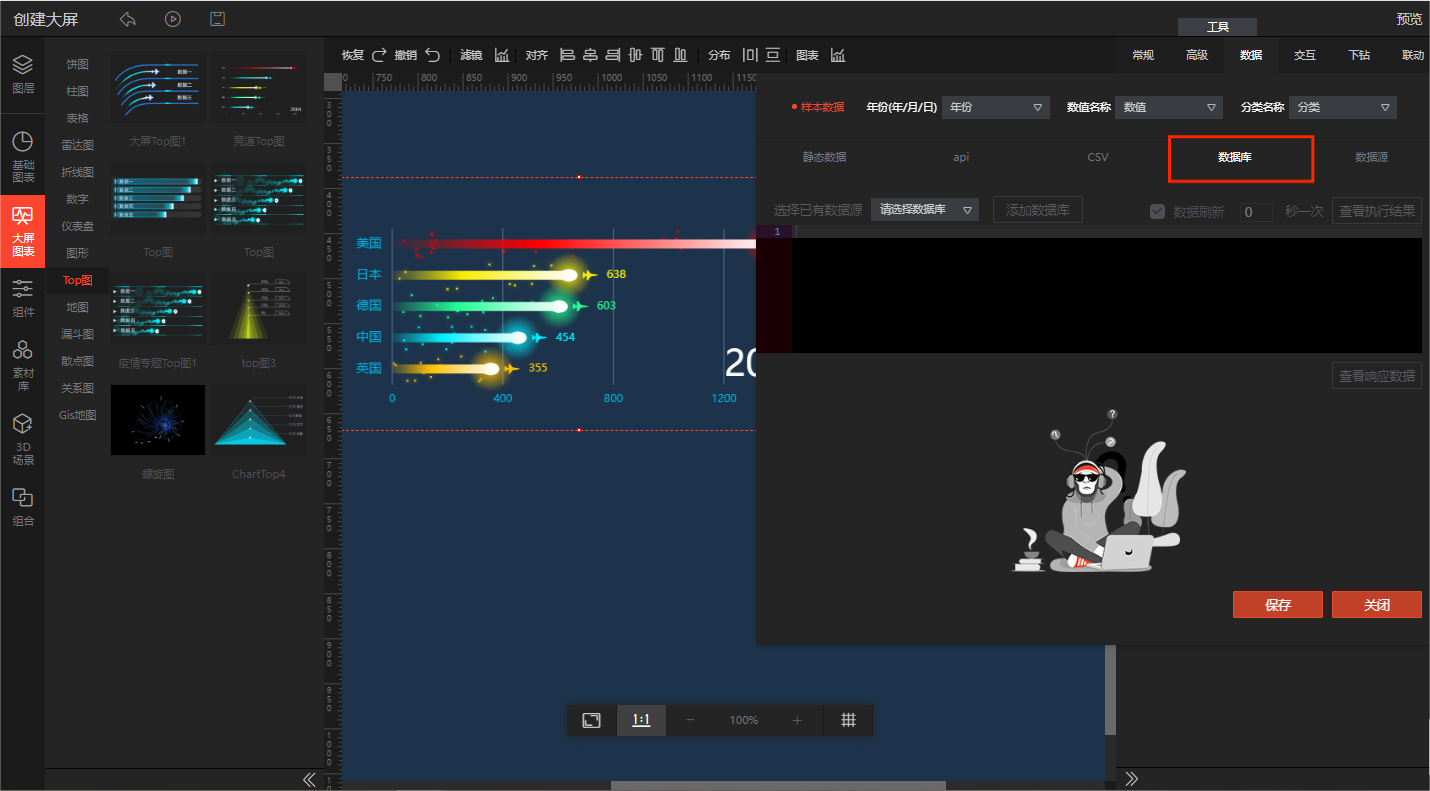
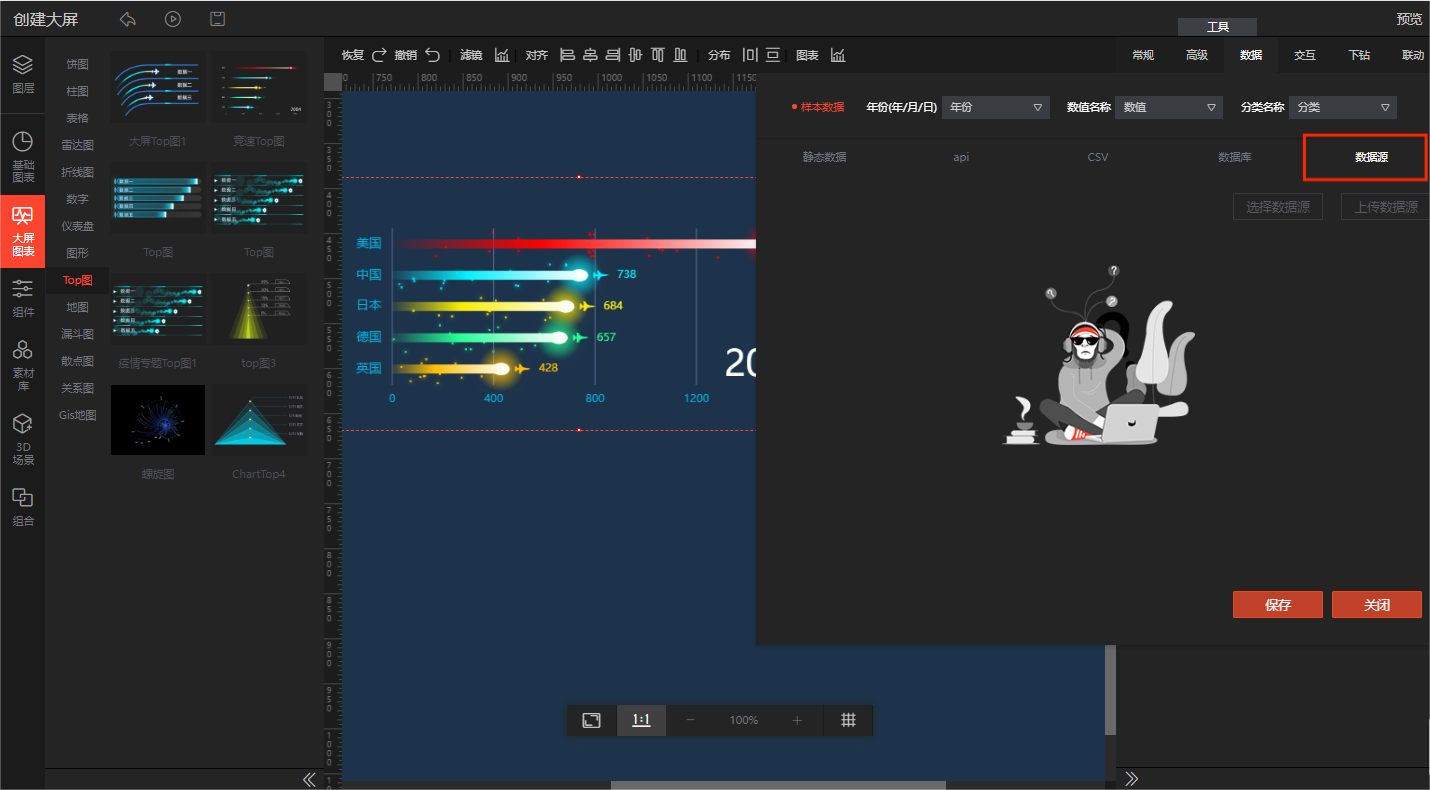
支持通过静态数据、api、CSV、数据库、数据源修改数据。

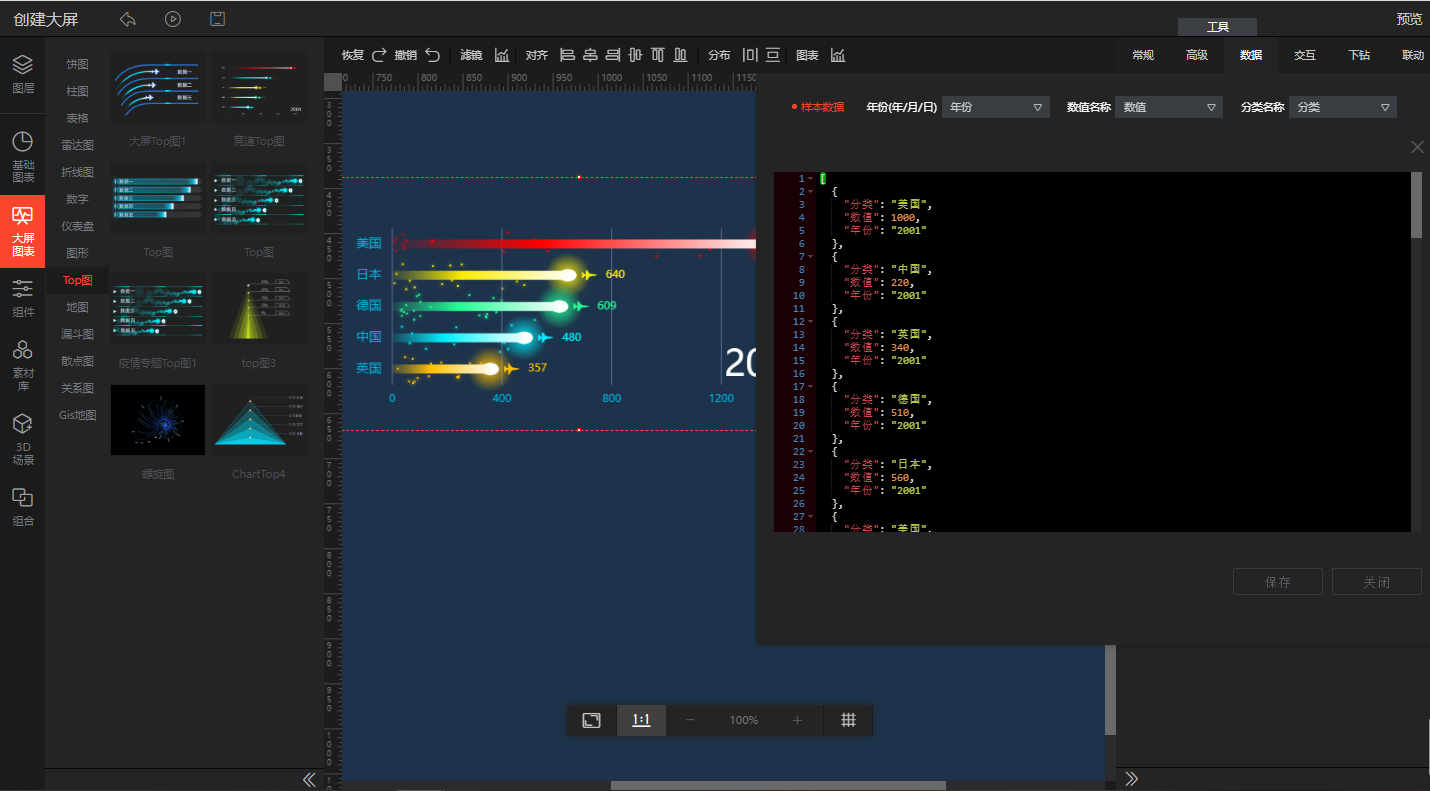
静态数据(静态数据只有在修改时采用json格式的方式,这也是静态数据的原生存储格式,每次修改保存后数据生效。)

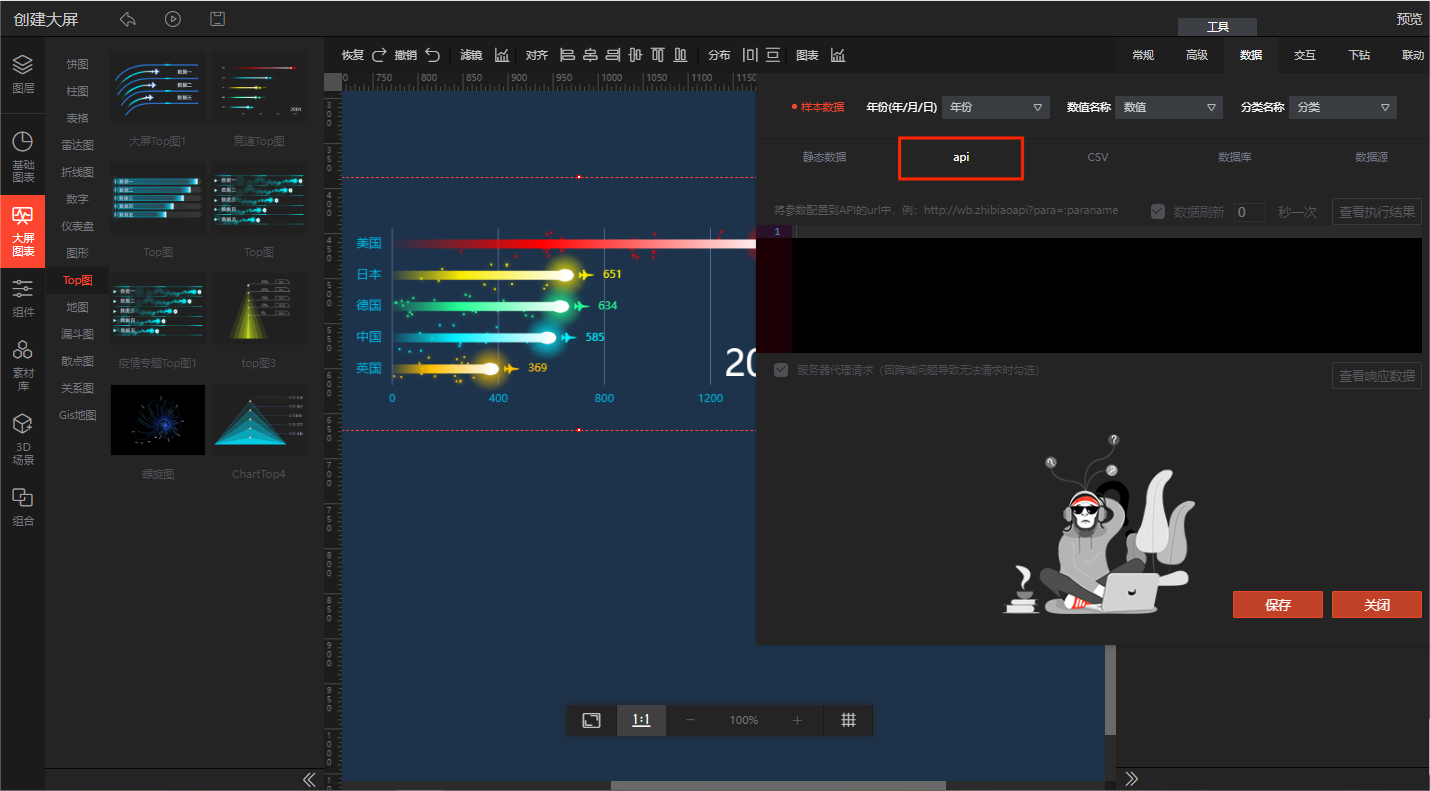
api(根据正确的请求api格式请求api获取数据)

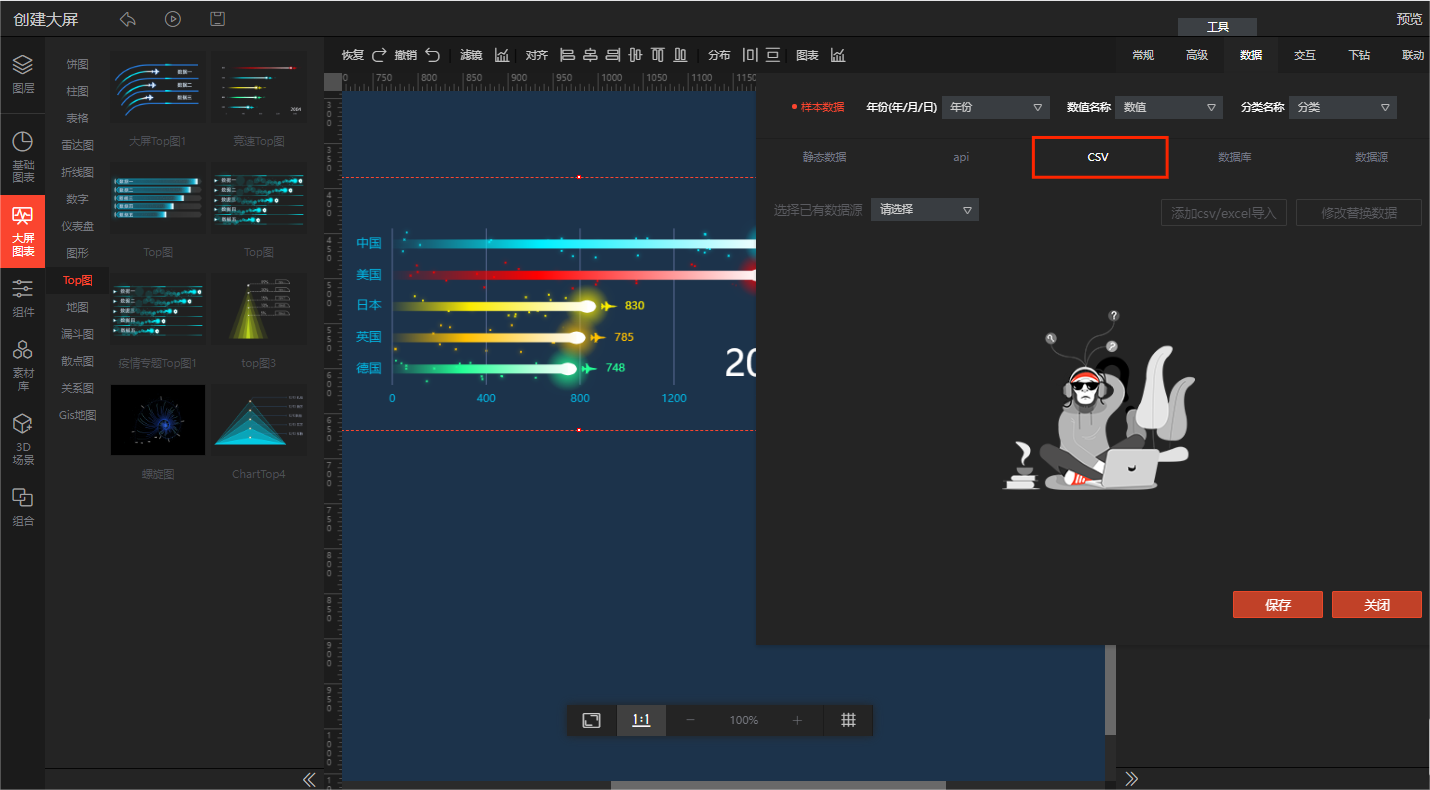
csv(可以上传csv、excel文件获取数据,也可以修改csv和excel数据)

数据库(点击连接数据库输入数据库的连接属性,连接成功之后输入sql语句,获取数据)

数据源(用户在数据源处上传需要绑定的数据,数据可以直接绑定到大屏图表上实现数据可视化)

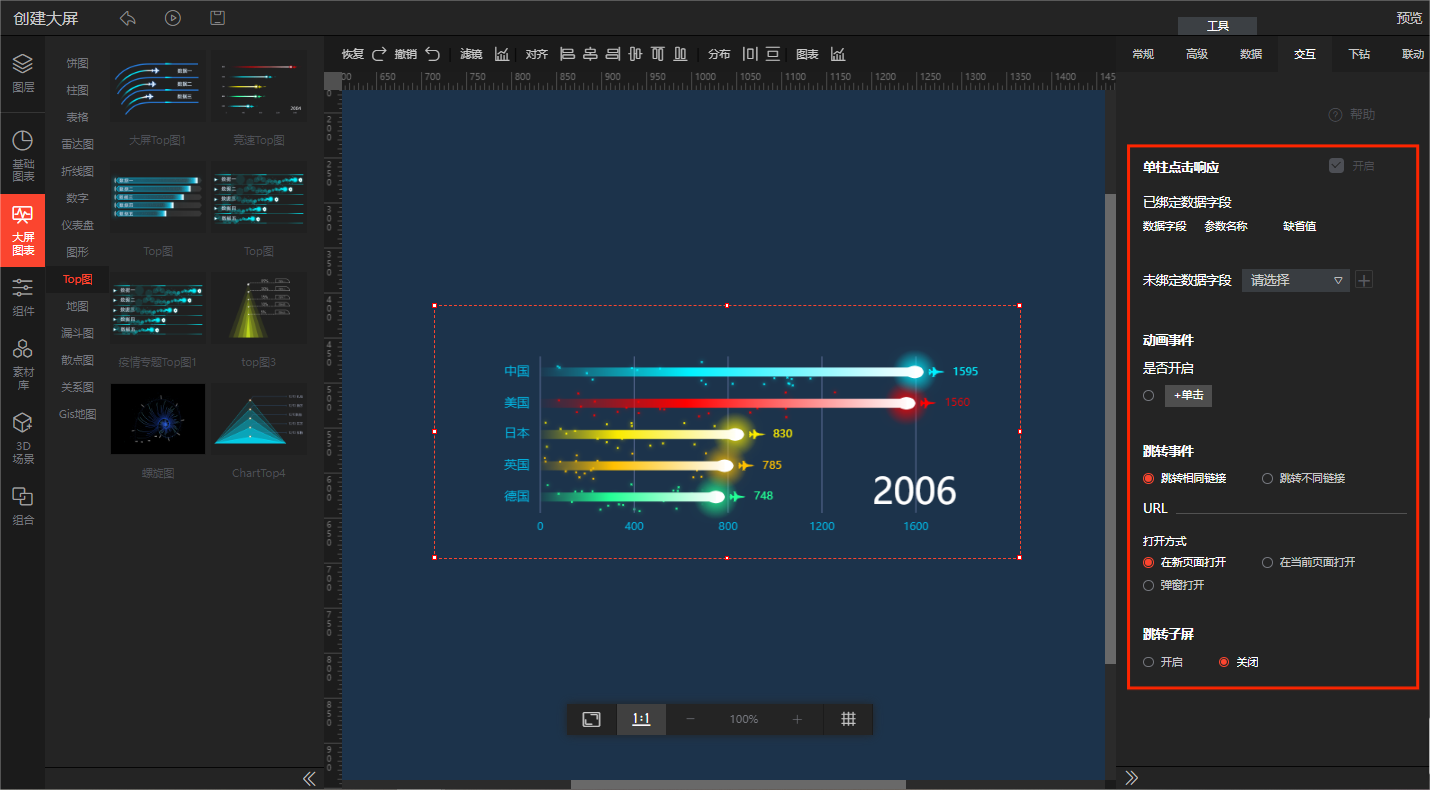
4、交互属性
1.单柱点击响应;
2.动画事件;
3.跳转事件:跳转相同链接、跳转不同链接、打开方式(在新页面打开、在当前页面打开、弹窗打开);
4.跳转子屏。