数字
从左侧素材区“大屏图表”中“数字”类选中数字组件2将其拖入编辑器,右侧属性栏支持对图表进行常规、高级、数据、交互操作。

| 配置项 | 说明 |
|---|---|
| 常规 | XY轴名称、位置、尺寸、效果 |
| 高级 | 图表主题样式、标题、视区、背景、主题、数据、单位、进度、百分比 |
| 数据 | 静态数据、API、CSV、数据库、数据源 |
| 交互 | 单柱点击响应、动画事件、跳转事件、跳转子屏 |
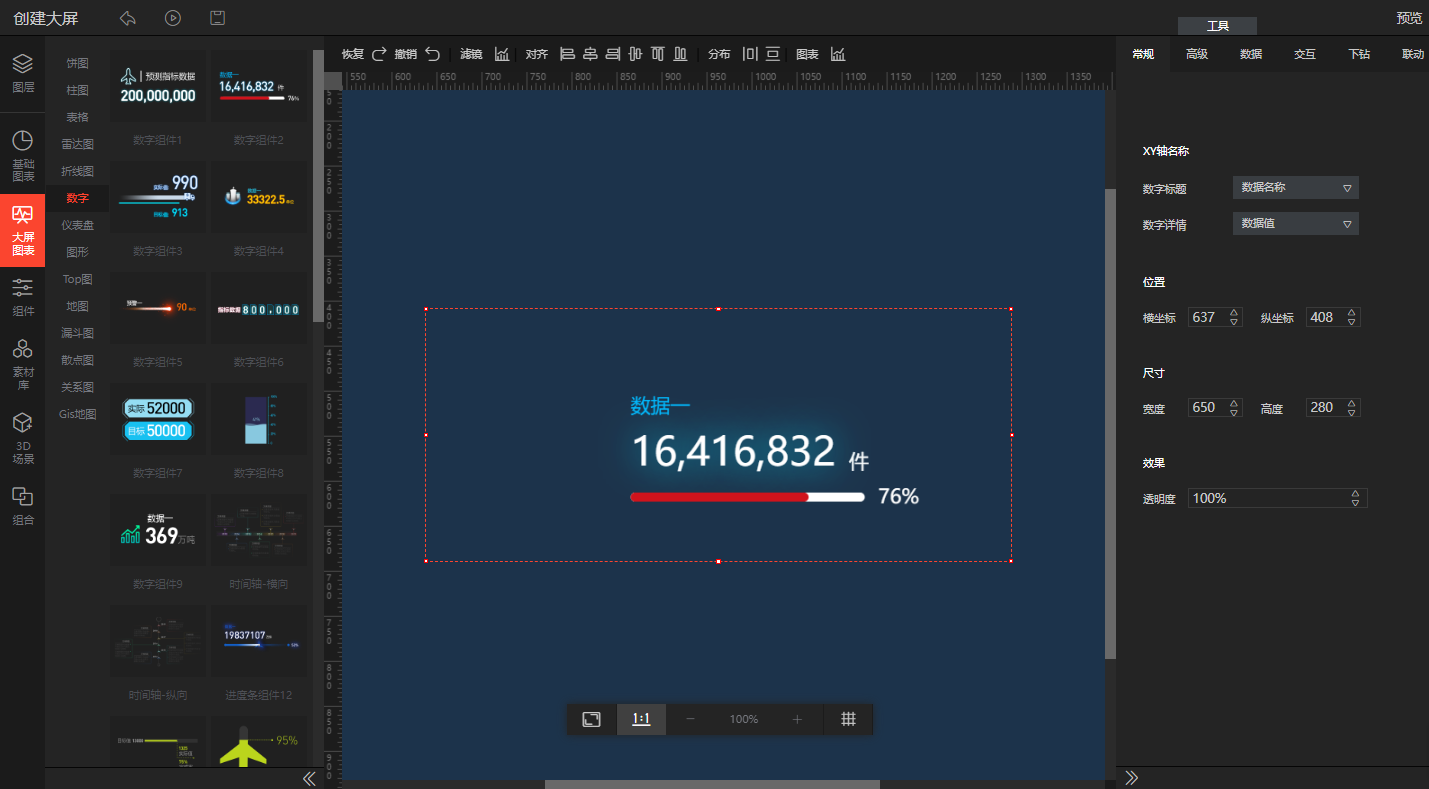
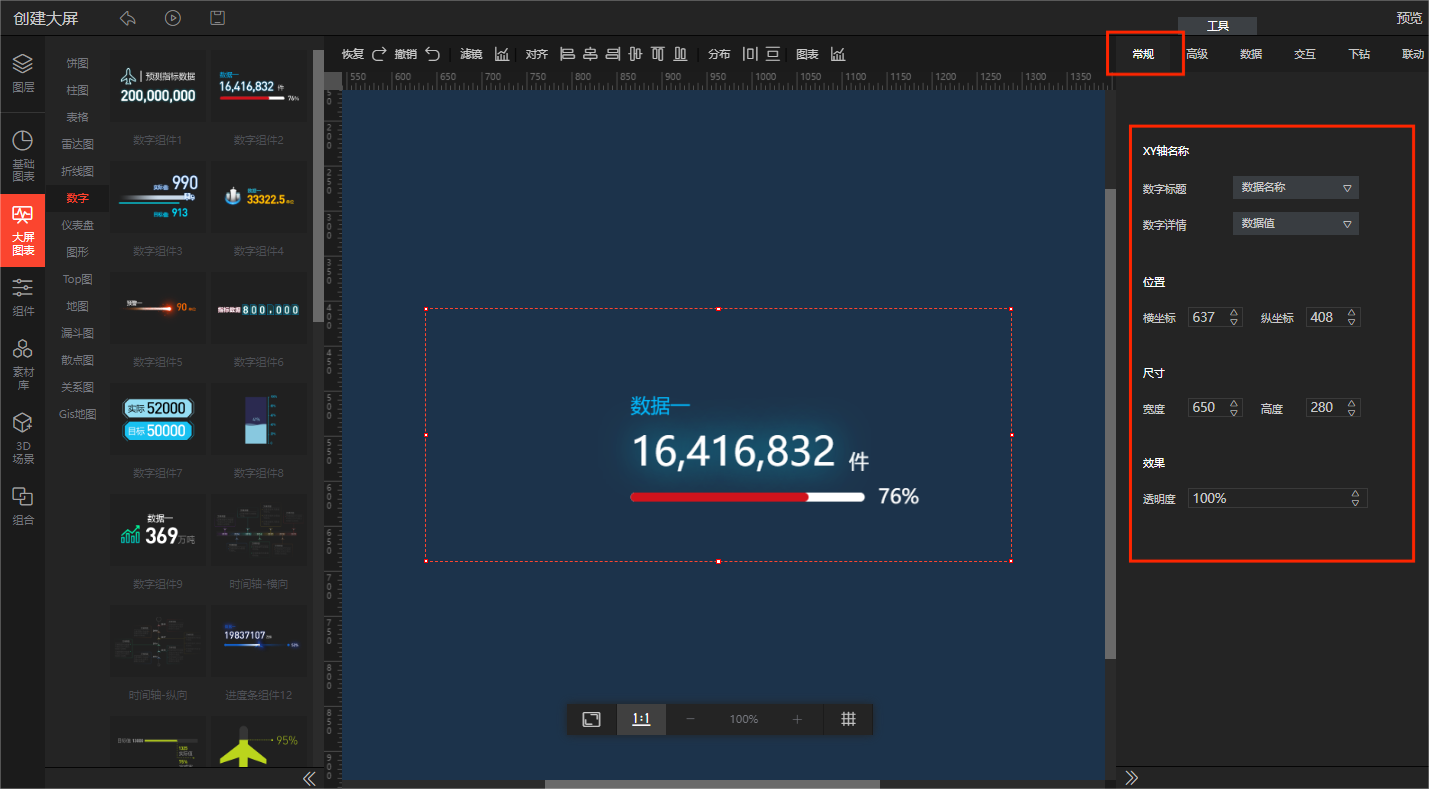
1、常规属性
1.支持通过右侧功能属性面板对图表XY轴名称进行选择;
2.支持修改图表位置;
3.支持修改图表尺寸;
4.支持设置图表透明度。

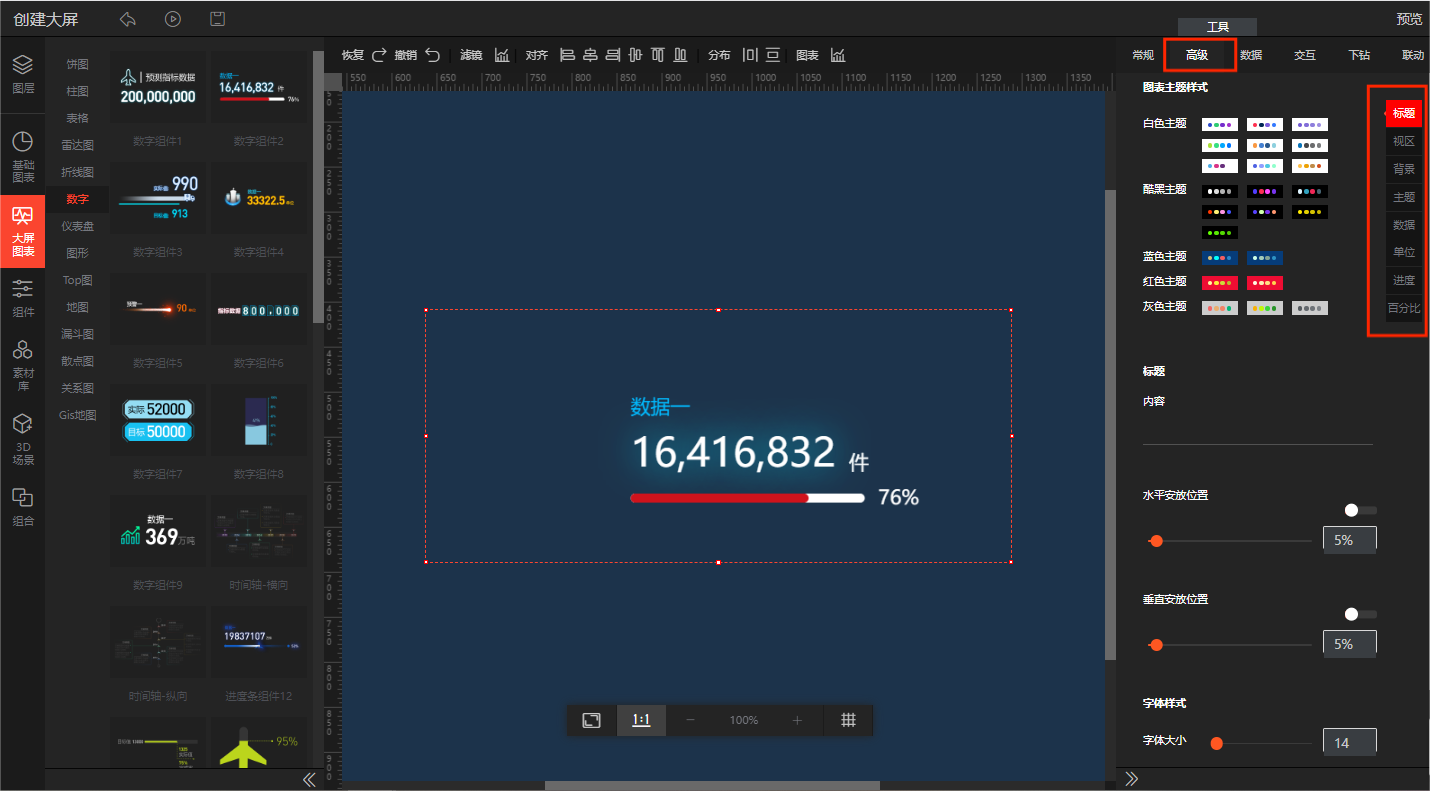
2、高级属性
支持对数字类图表主题样式、标题、视区、背景、主题、数据、单位、进度、百分比进行修改。

| 配置项 | 说明 |
|---|---|
| 图表主题样式 | 图表主题色修改 |
| 标题 | 标题文字、水平安放位置、垂直安放位置、字体样式 |
| 视区 | 左边距、右边距 |
| 背景 | 背景色 |
| 主题 | 标题颜色、标题字号、字体加粗、行间距 |
| 数据 | 标题颜色、数据字号、字体加粗、数据阴影颜色、数据阴影值、是否千分 |
| 单位 | 单位名称、单位颜色、单位字号、字体加粗 |
| 进度 | 进度条长度、底色、进度值颜色 |
| 百分比 | 字体颜色、字号、字体加粗 |
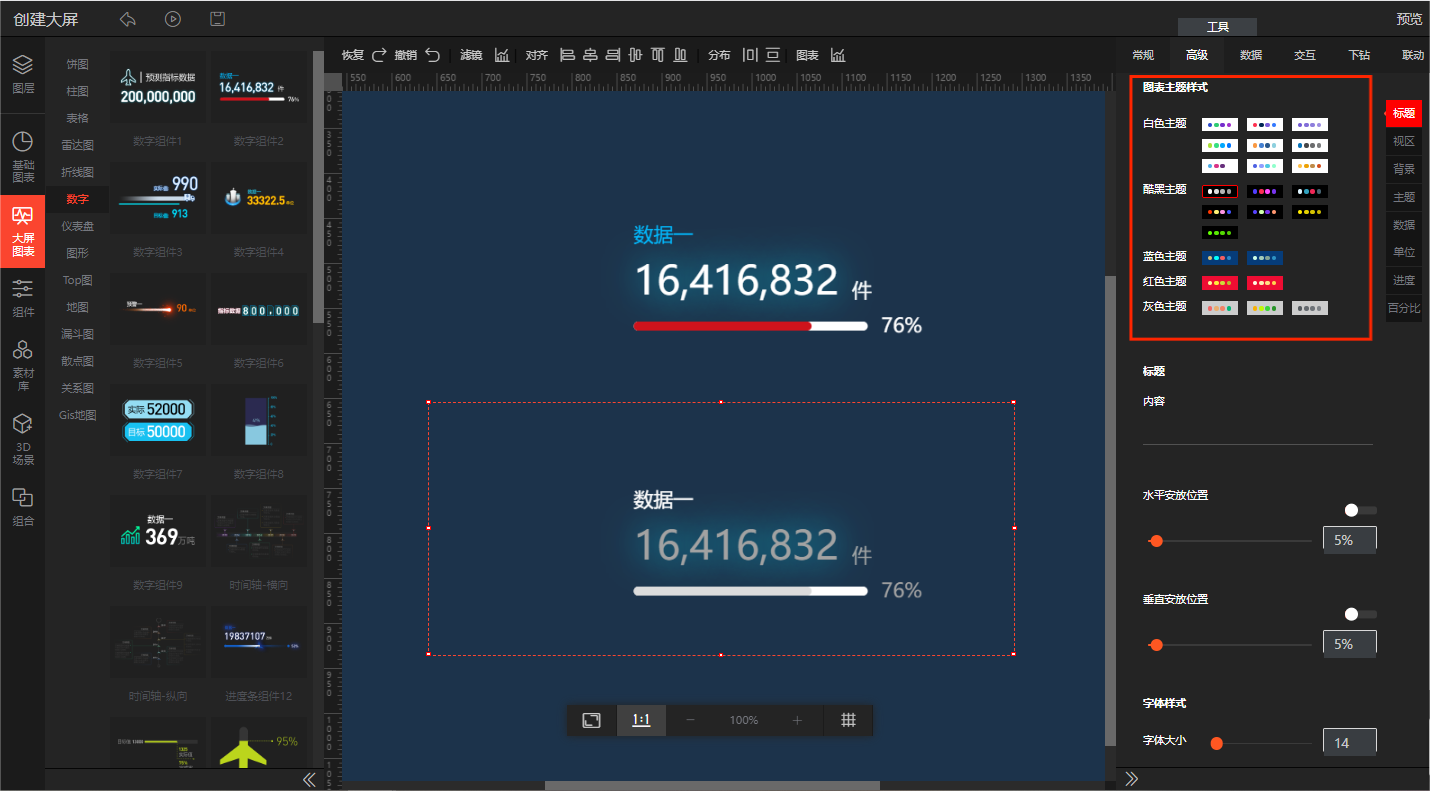
1.图表主题样式
1.提供20+种专业图表配色,支持直接点击使用。

2.标题
1.图表标题修改;
2.标题安放位置:水平、垂直、或者直接拖动进度条一点一点调整;
3.标题字体样式:大小、是否加粗、颜色(色板直接选择、输入色号或者使用取色器取色)、选择字体。

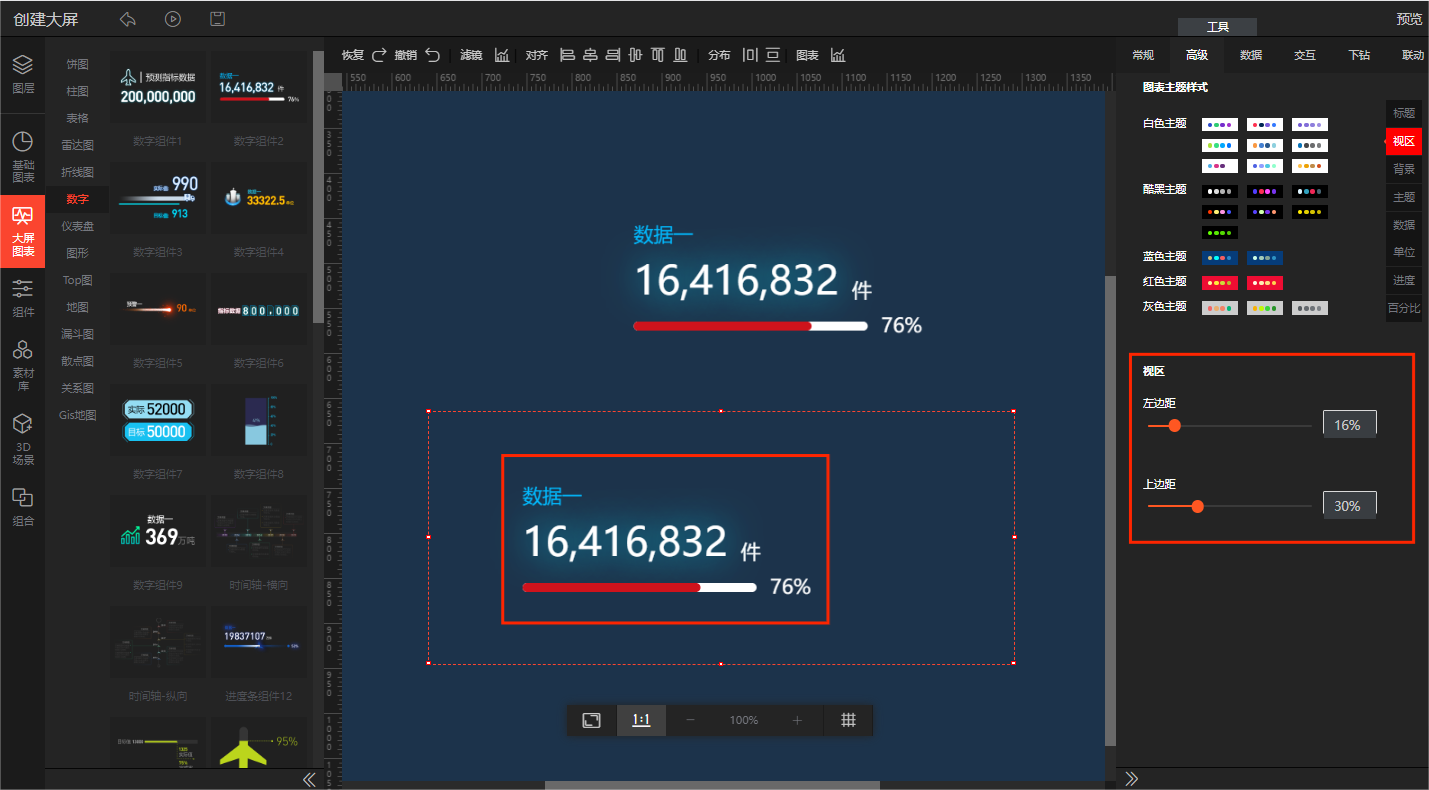
3.视区
1.对图表视区进行调整:通过拖动进度条对图表左边距、右边距进行调整或者直接输入修改数据进行调整。

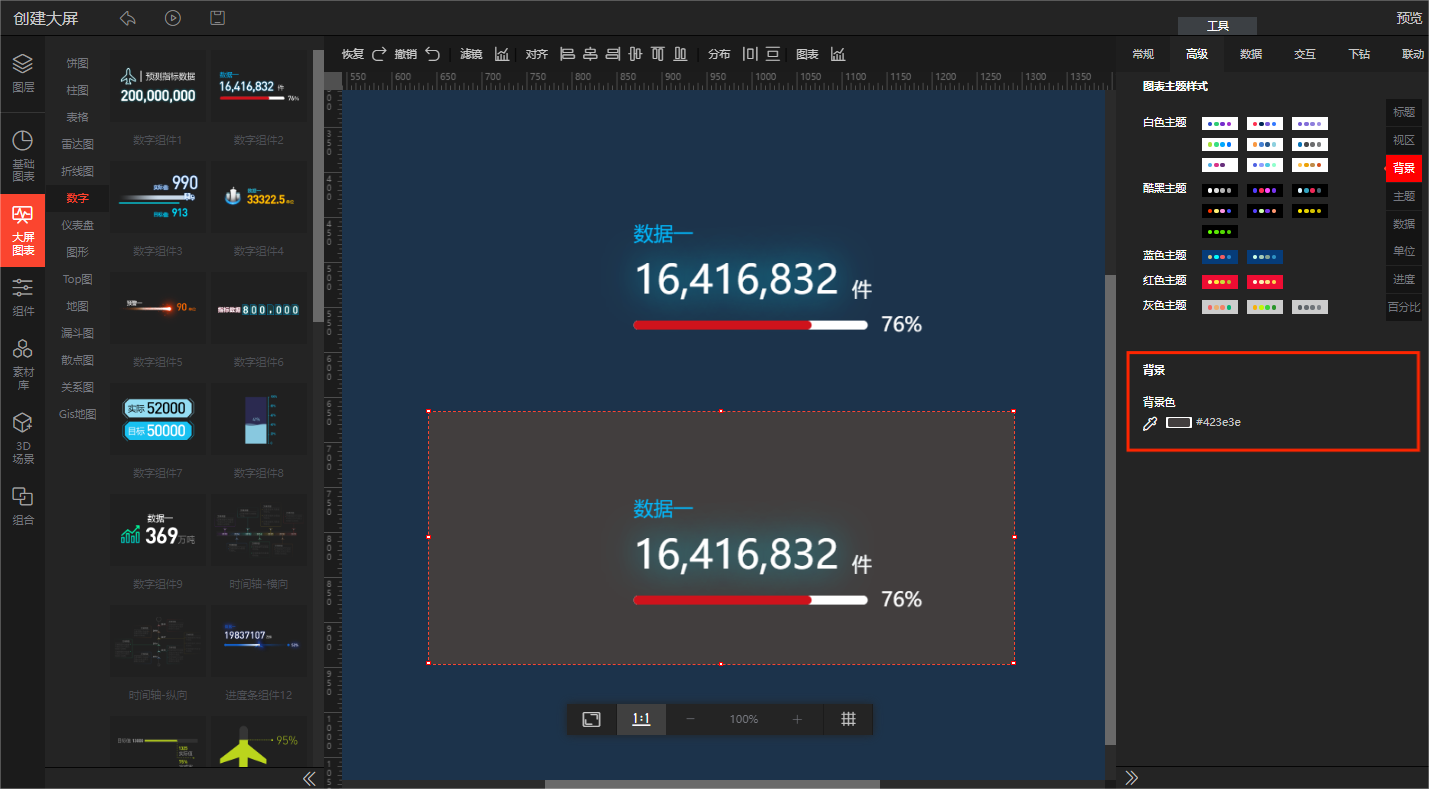
4.背景
支持自定义选择图表整体背景色。

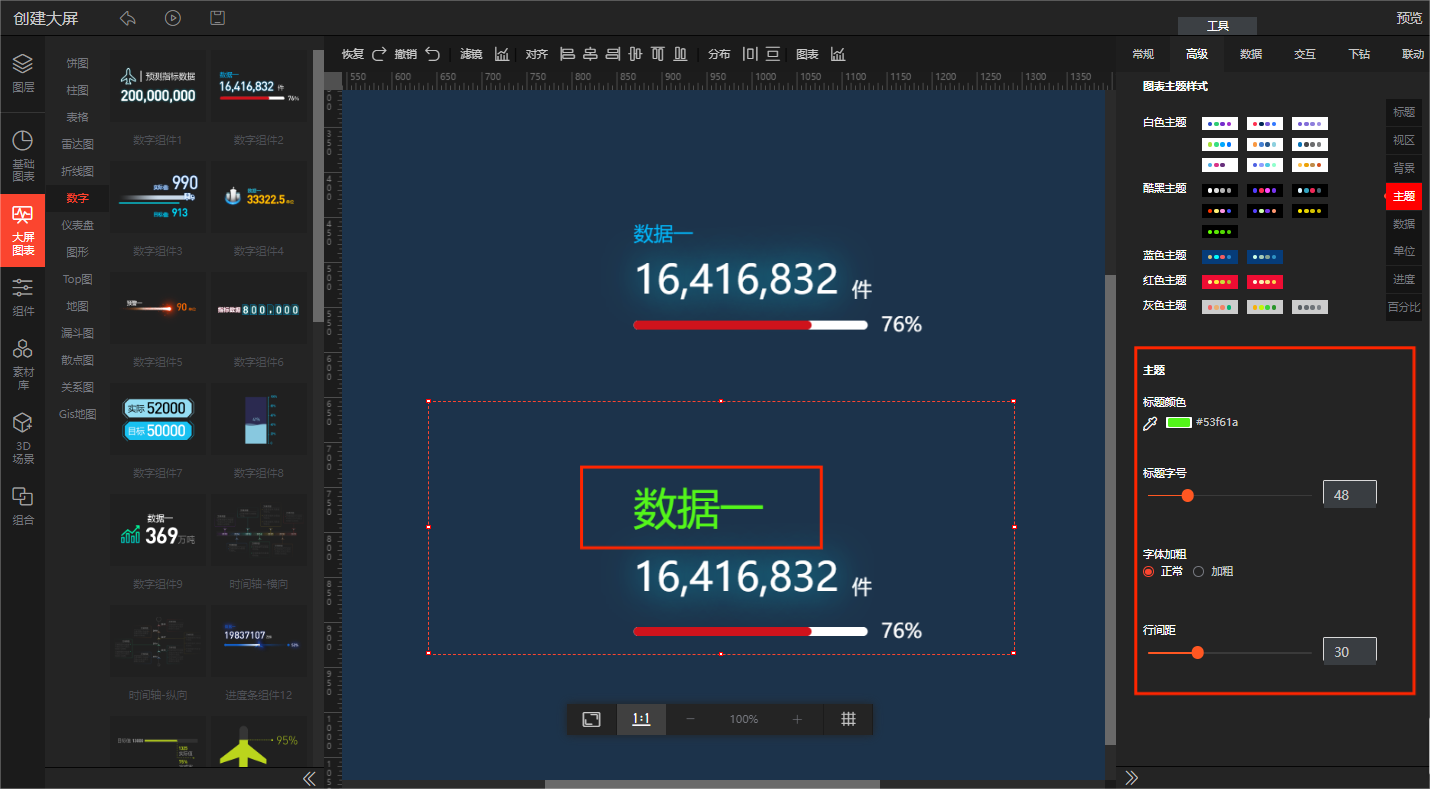
5.主题
1.主题:标题颜色、标题字号、字体加粗、行间距。

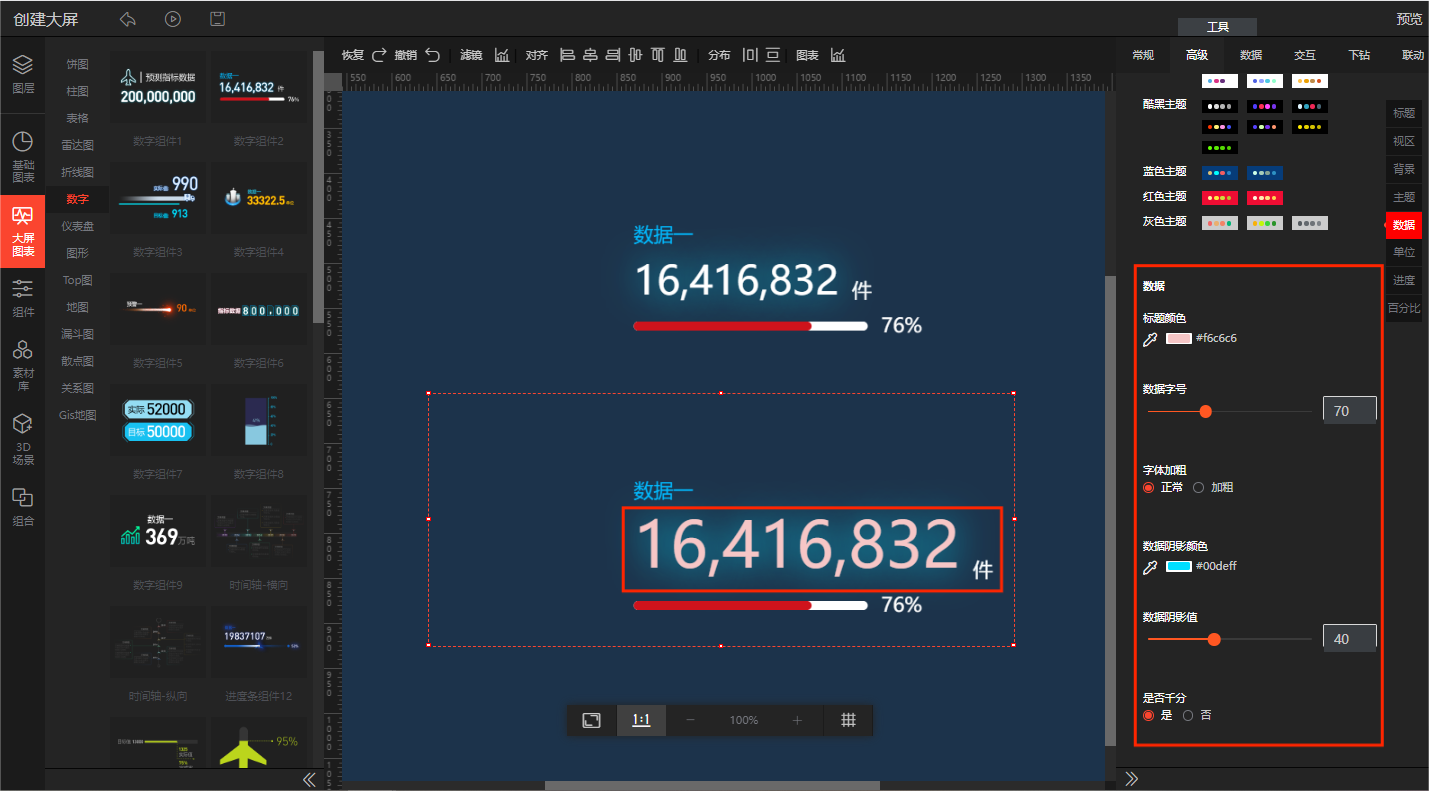
6.数据
1.数据:标题颜色、数据字号、字体加粗;
2.数据阴影颜色;
3.数据阴影值;
4.是否千分。

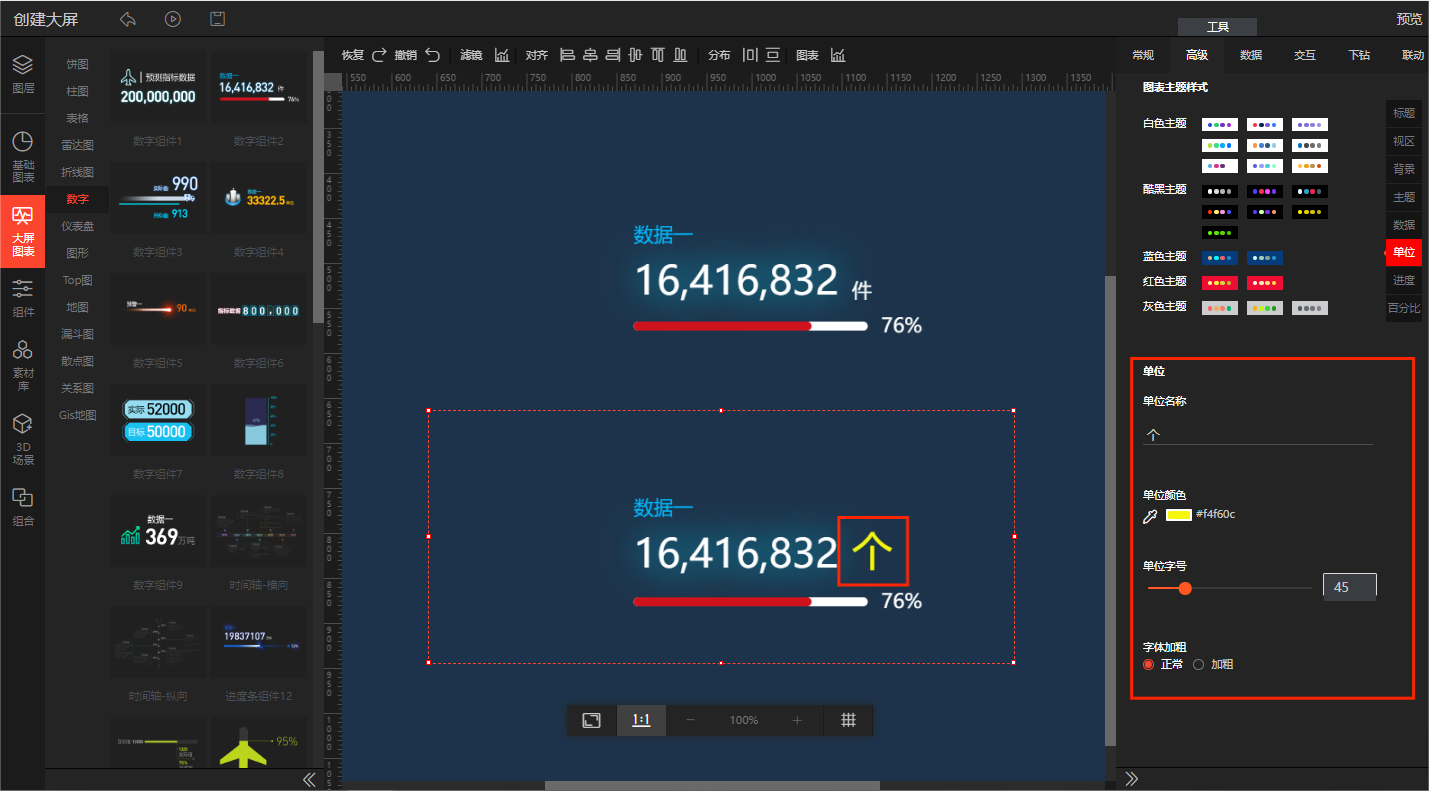
7.单位
1.单位:单位名称、单位颜色、单位字号、字体加粗。

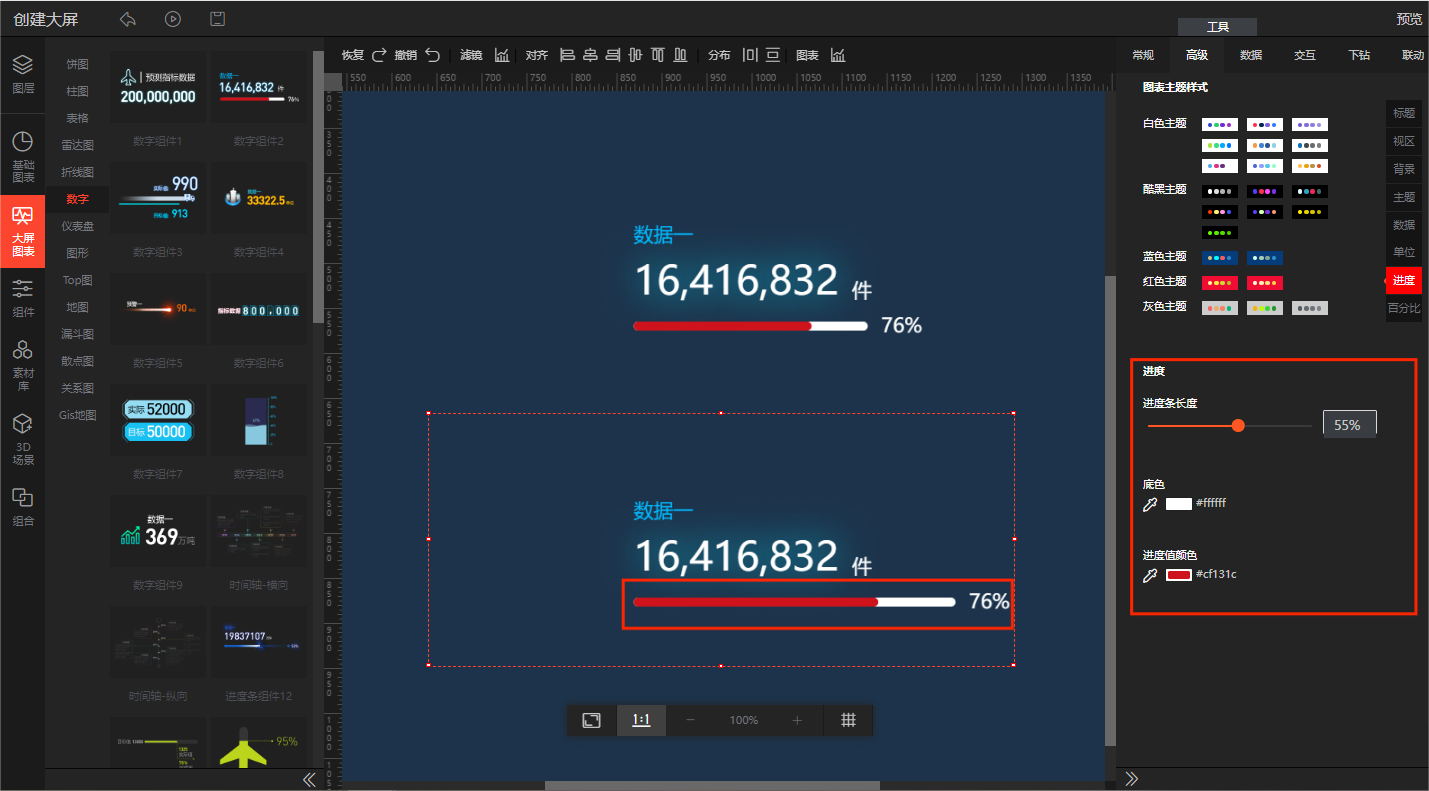
8.进度
1.进度:进度条长度;
2.底色;
3.进度值颜色。

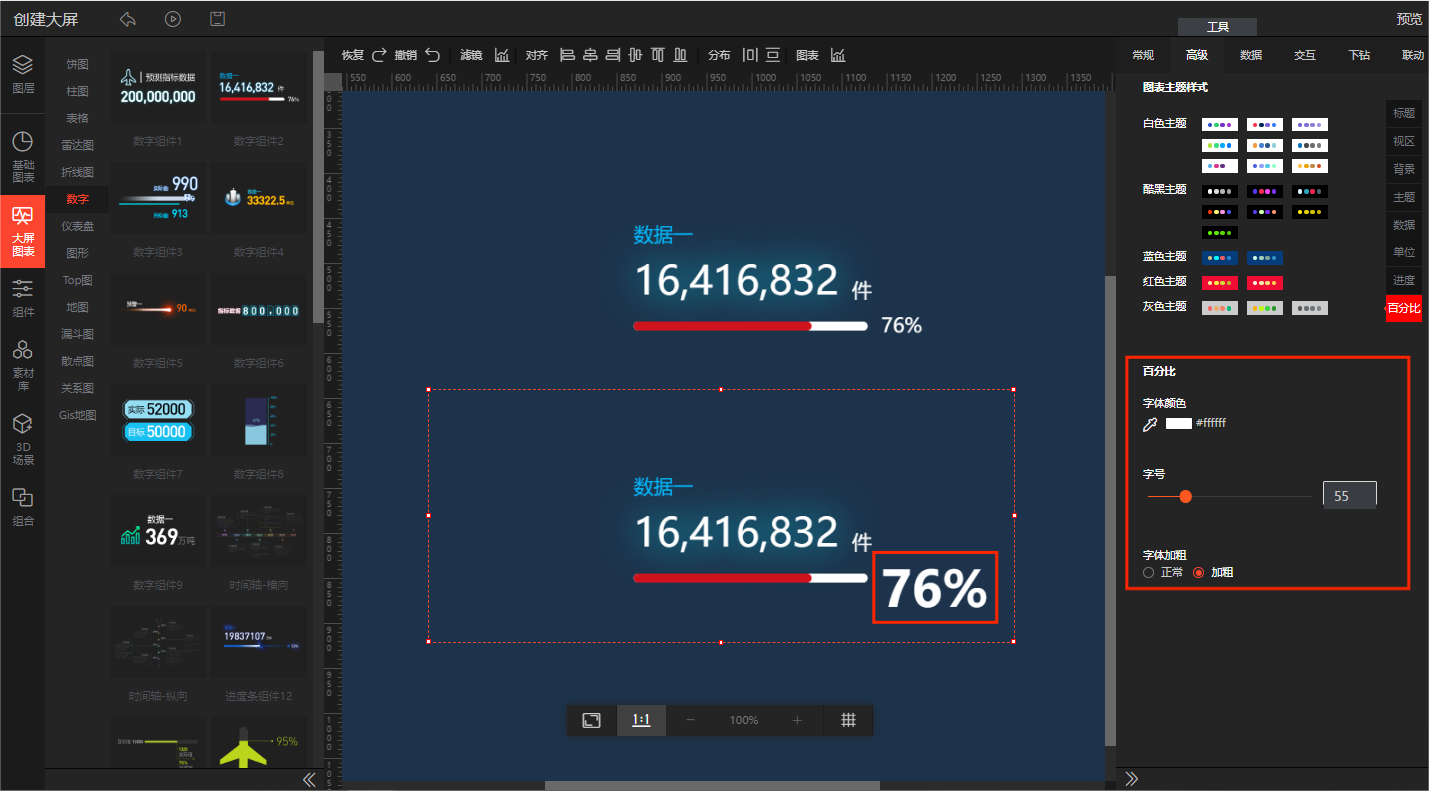
9.百分比
1.百分比:字体颜色、字号、字体加粗。

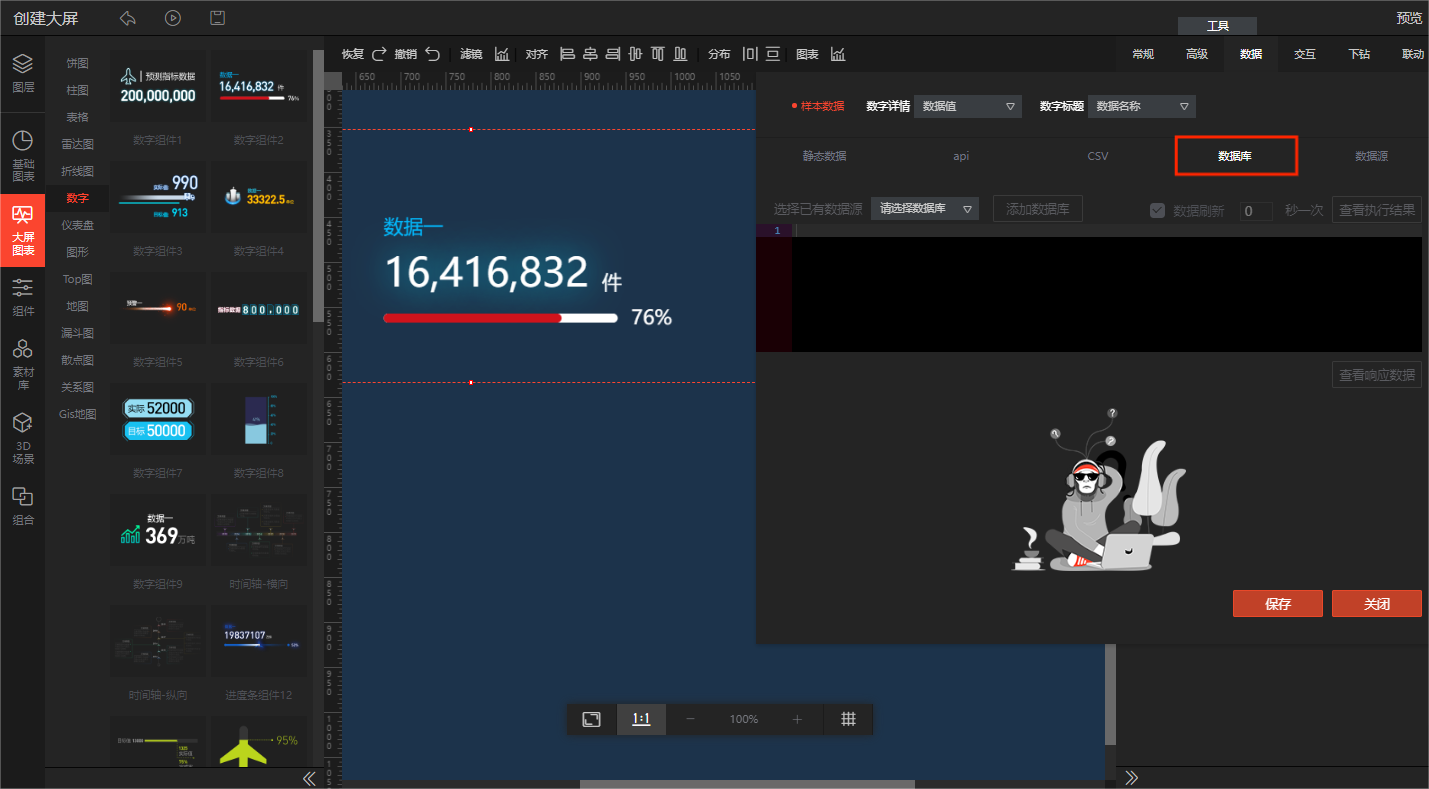
3、数据属性
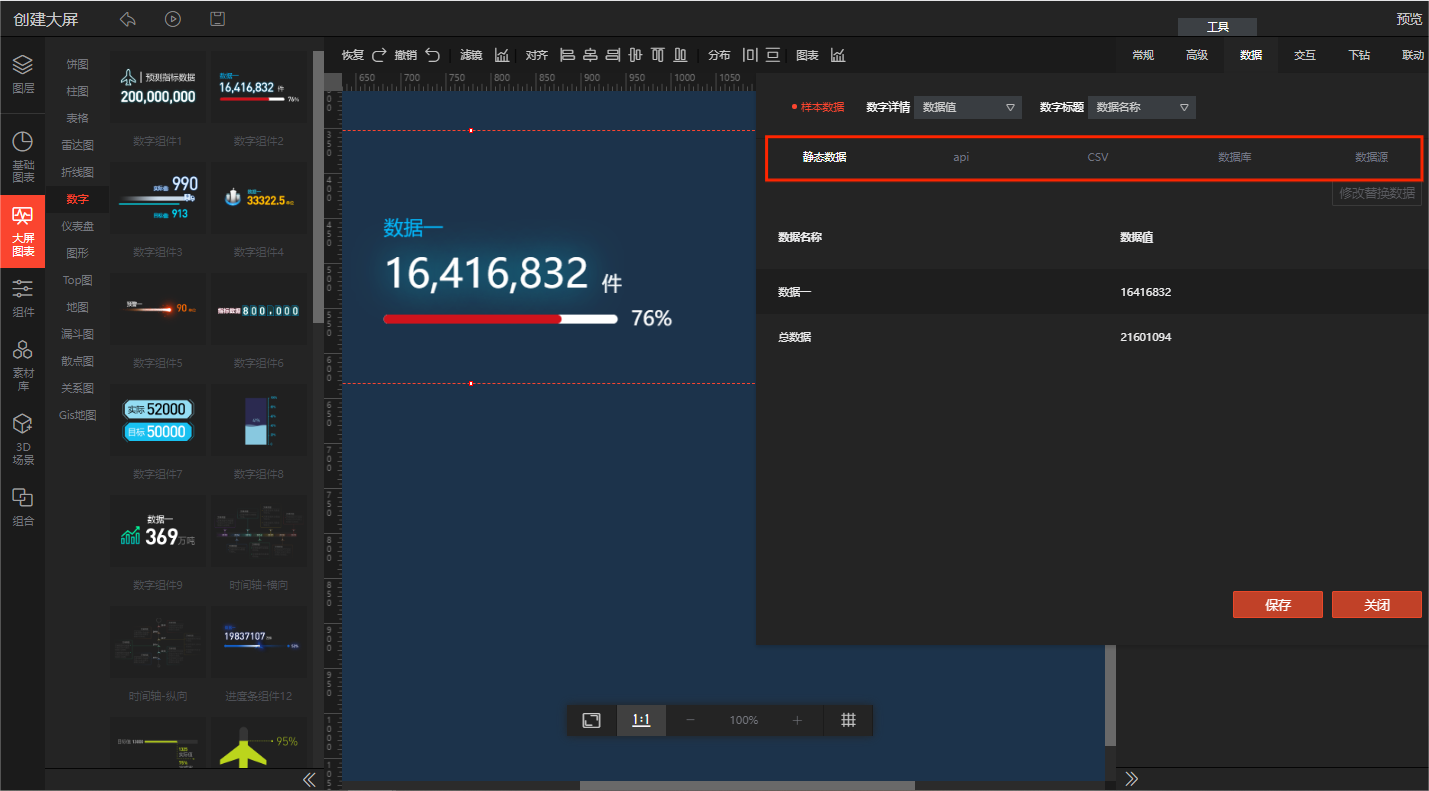
支持通过静态数据、api、CSV、数据库、数据源修改数据。

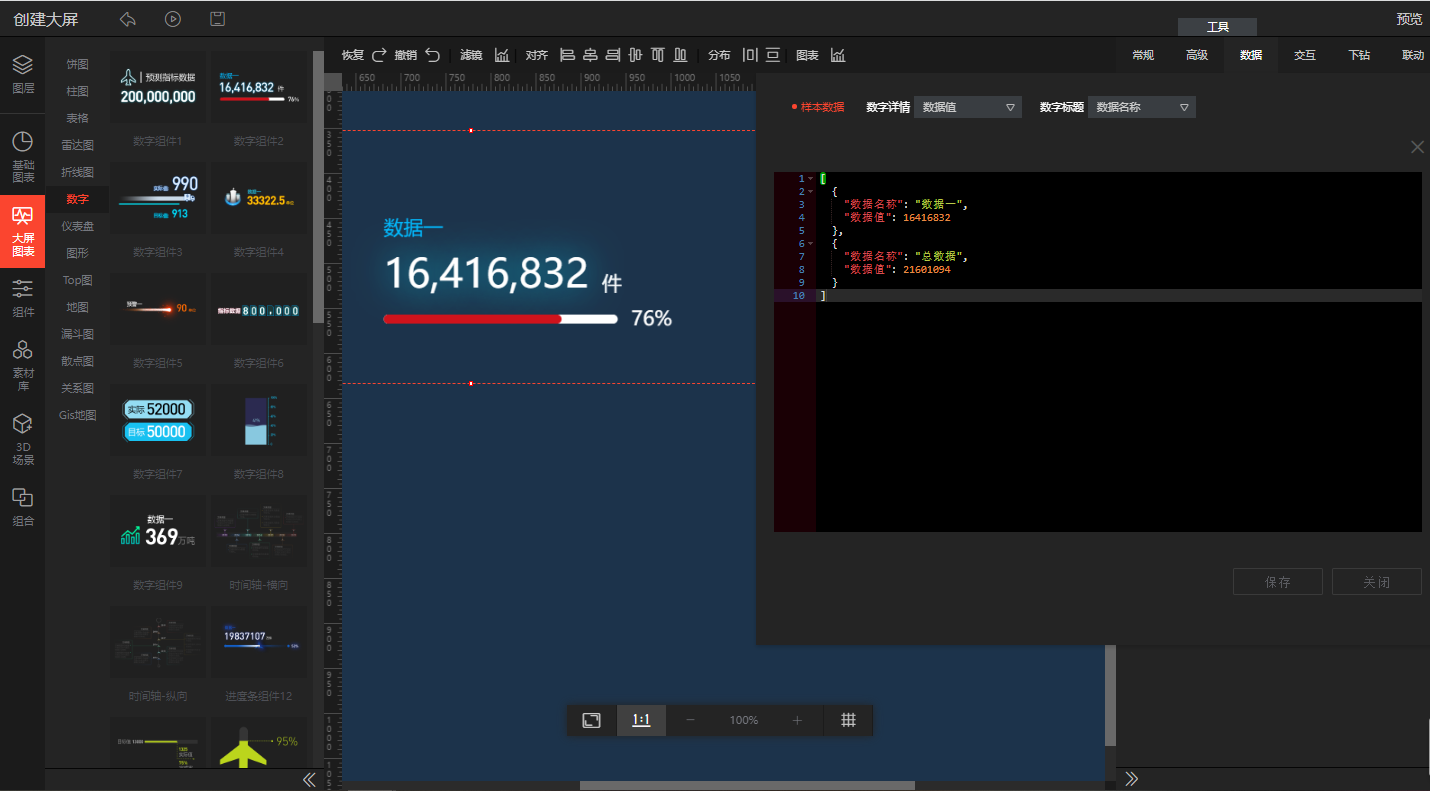
静态数据(静态数据只有在修改时采用json格式的方式,这也是静态数据的原生存储格式,每次修改保存后数据生效。)

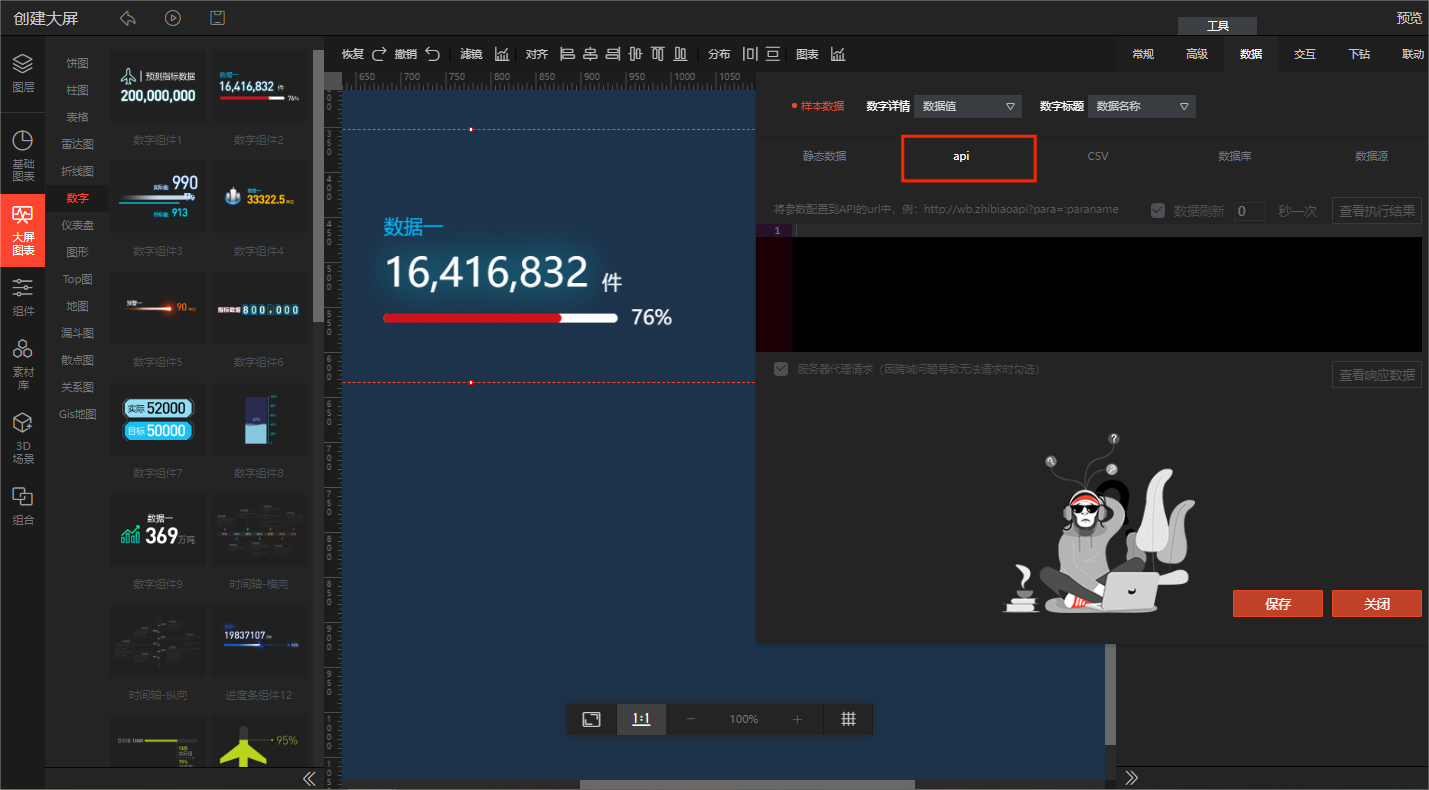
api(根据正确的请求api格式请求api获取数据)

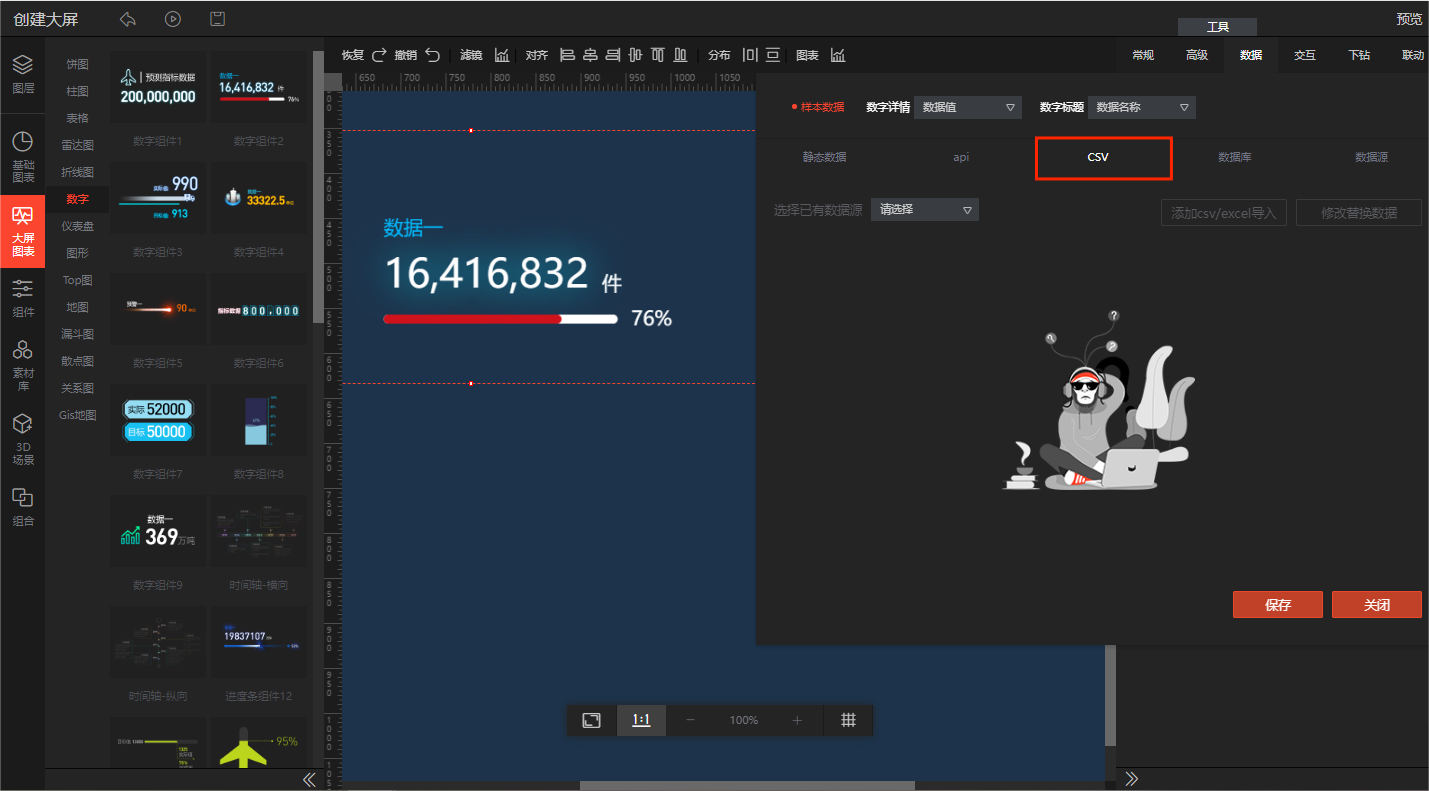
csv(可以上传csv、excel文件获取数据,也可以修改csv和excel数据)

数据库(点击连接数据库输入数据库的连接属性,连接成功之后输入sql语句,获取数据)

数据源(用户在数据源处上传需要绑定的数据,数据可以直接绑定到大屏图表上实现数据可视化)

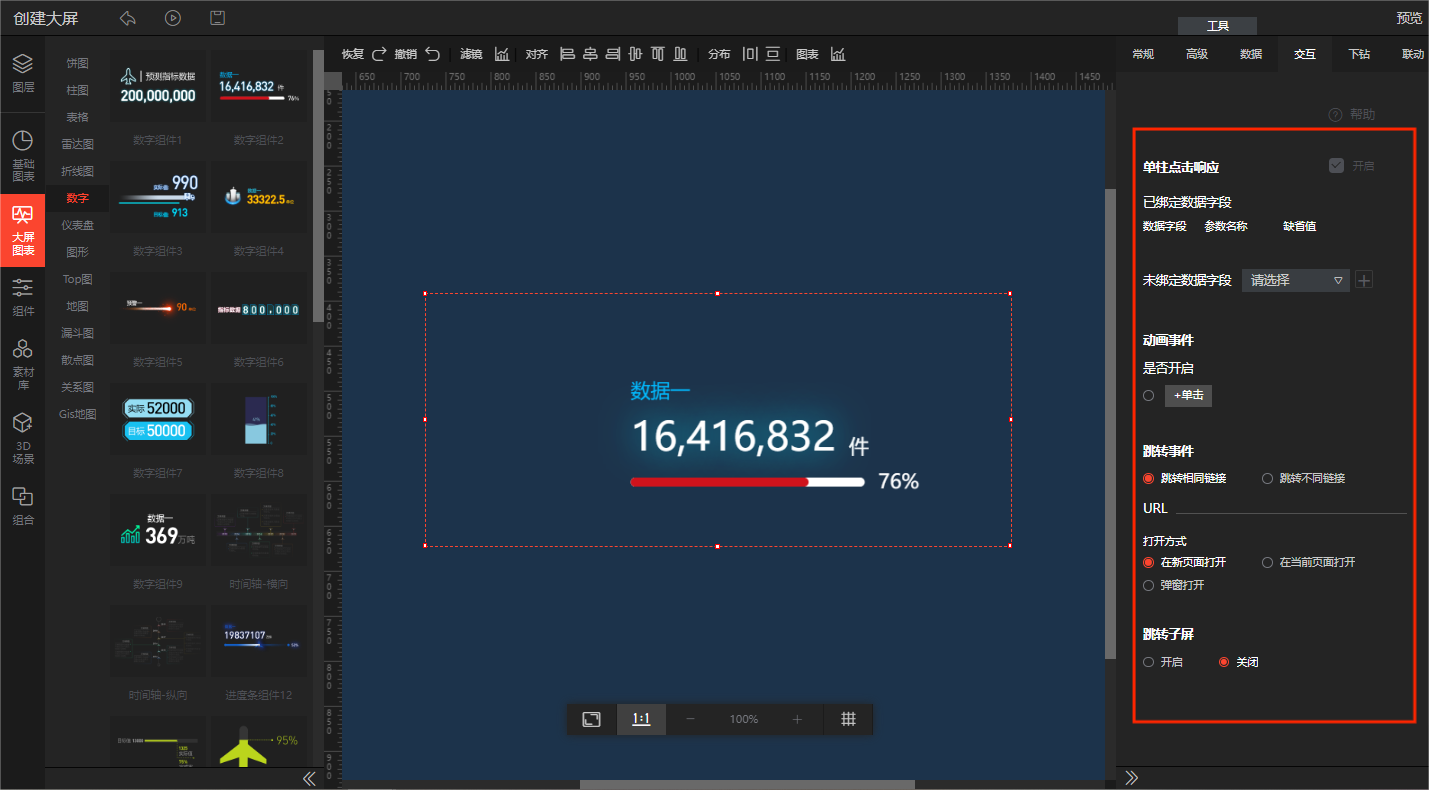
4、交互属性
1.单柱点击响应;
2.动画事件;
3.跳转事件:跳转相同链接、跳转不同链接、打开方式(在新页面打开、在当前页面打开、弹窗打开);
4.跳转子屏。