大屏编辑器
创建大屏
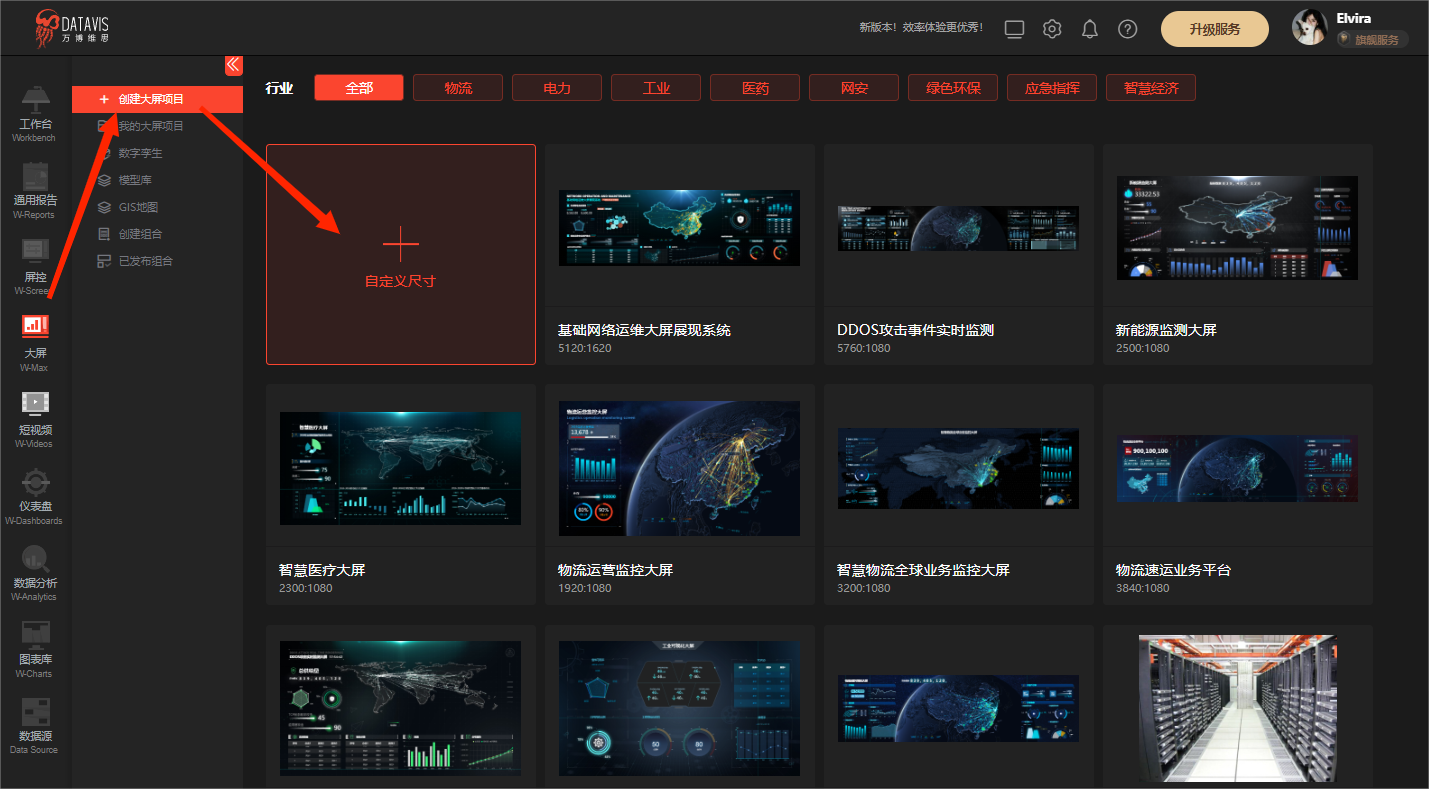
用户可以通过“自定义创建”和“从模板创建”两种方式创建大屏,进入大屏编辑器。

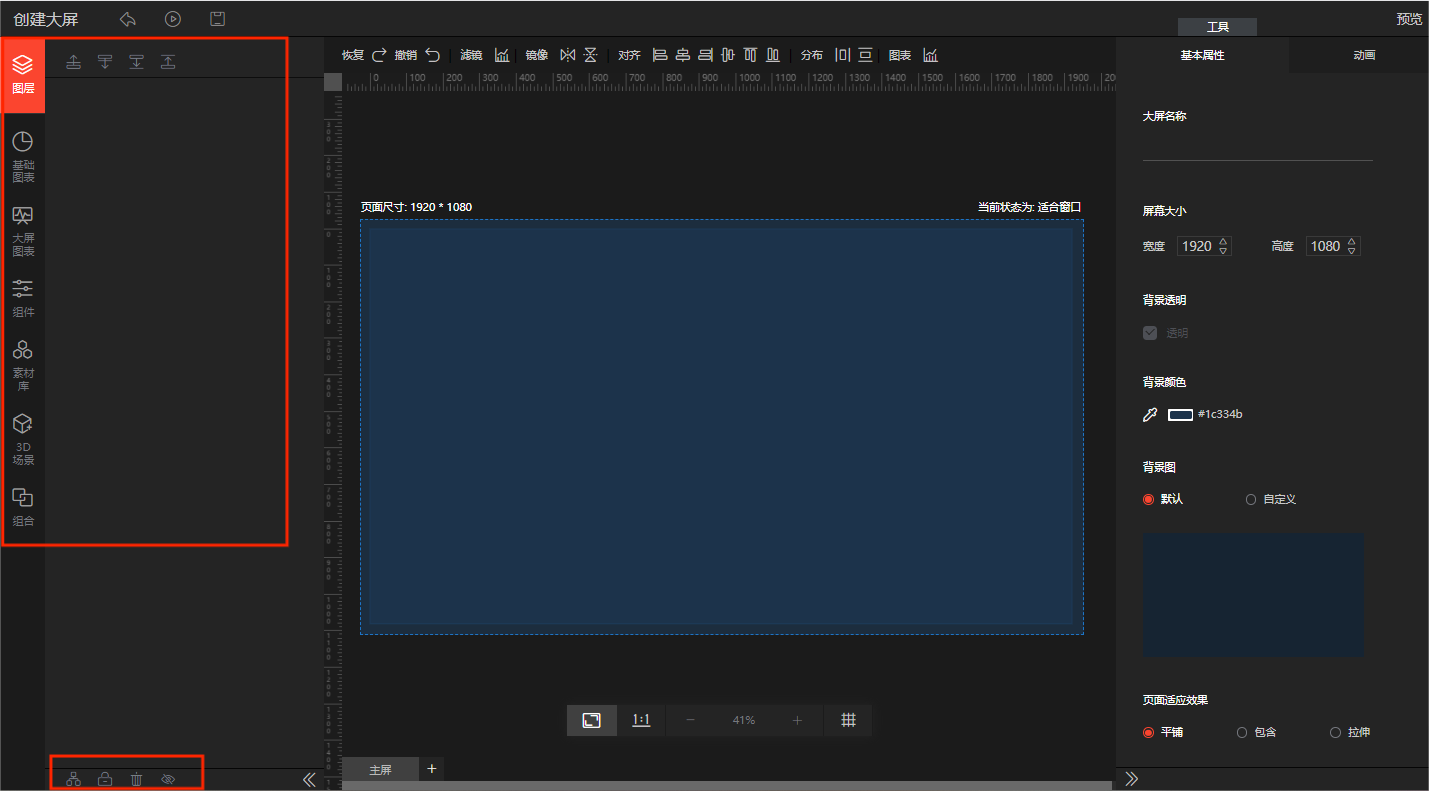
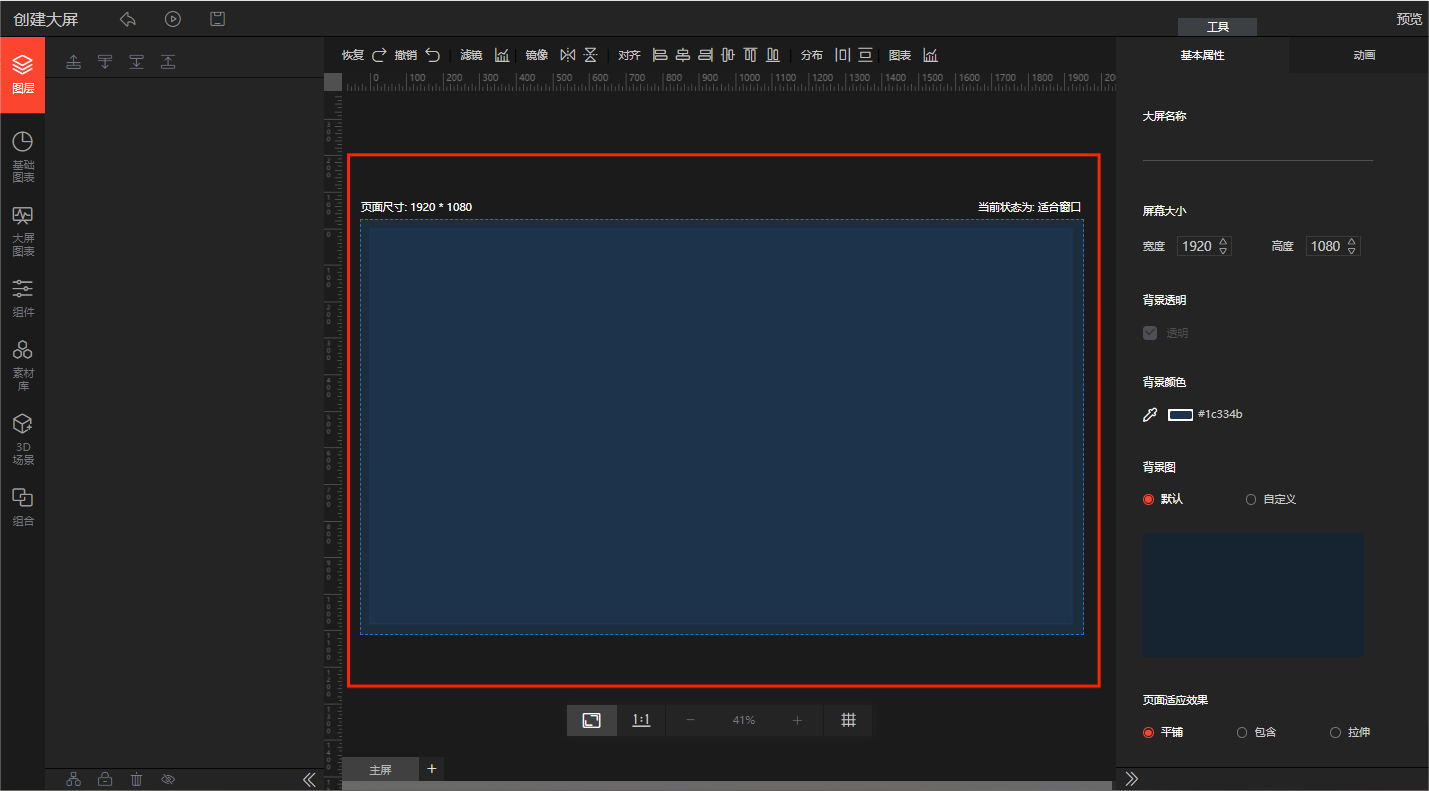
点击创建大屏进入大屏编辑器后,大屏编辑器分为四个大块,分别是左侧素材区、中间设计区、上方通用设计功能区、下方通用功能设计区、右侧为功能属性面板区。
左侧素材区包括图层、基础图表、大屏图表、组件、素材库、3D场景、组合,为用户制作大屏提供各种设计素材。
中间设计区为用户提供编辑区域。
上方通用功能设计区包括恢复、撤销、滤镜、镜像、对齐、分布、图表。
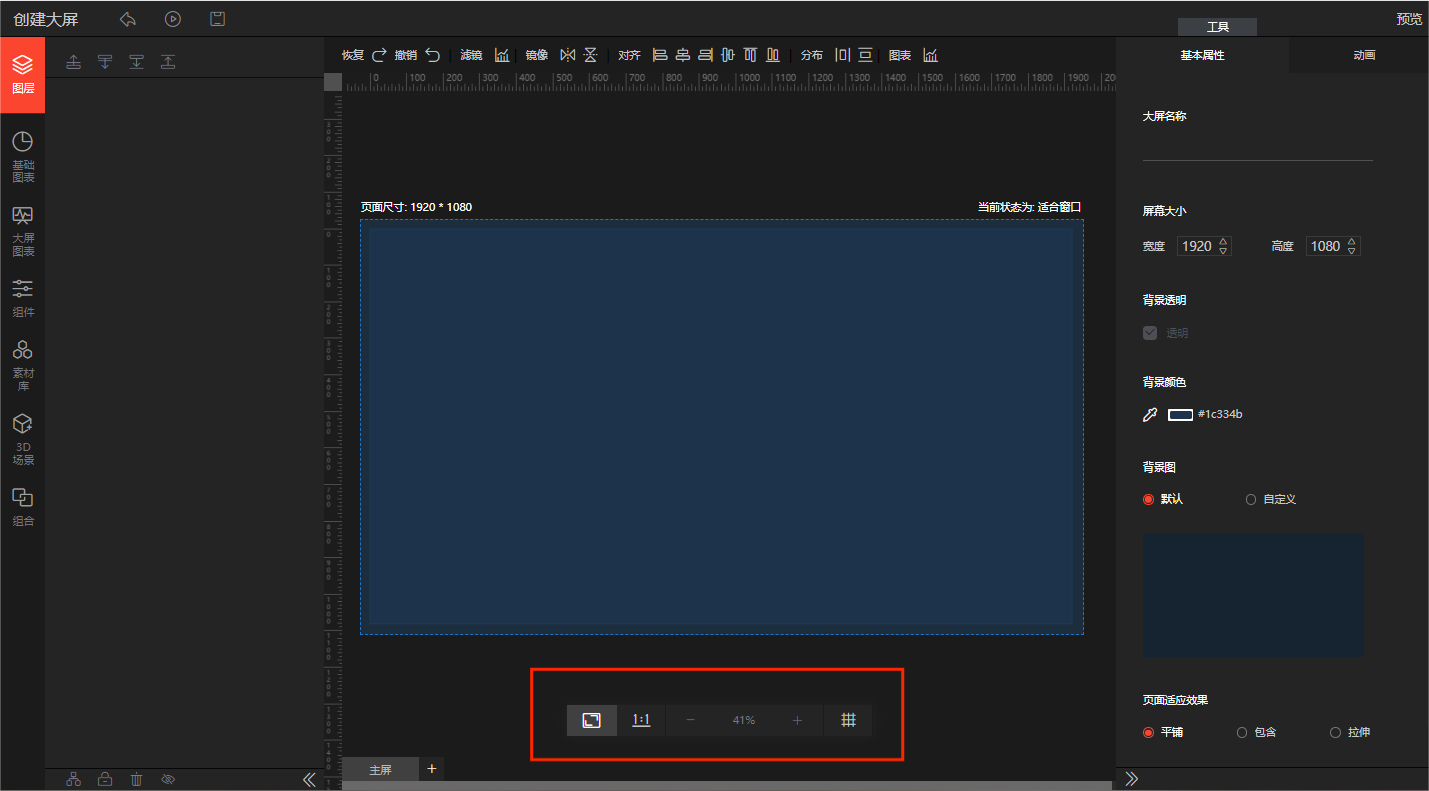
下方通用功能设计区包括适合窗口、1:1适配、调整报告比例、显示网格。
右侧功能属性面板区根据选中的元素呈现不同的属性。
左侧素材区
1.图层:上移、下移、置底、置顶、编组、锁定、删除、隐藏;
2.基础图表:雷达图、漏斗图、饼图、词云、柱图、地图、折线图、气泡图、数字、仪表盘、散点图、表格、树图、弦图、桑基图、关系图、进度条、直方图、3D图表、特殊图表;
3.大屏图表:饼图、柱图、表格、雷达图、折线图、数字、仪表盘、图形、TOP图、地图、漏斗图、散点图、关系图、Gis地图;
4.组件:文本组件、媒体组件、筛选组件、功能组件;
5.素材库:大屏素材、通用素材、上传素材;
6.3D场景:智慧城市、智慧工厂、智慧园区、GIS地图;
7.组合:提供已配置组合供使用。

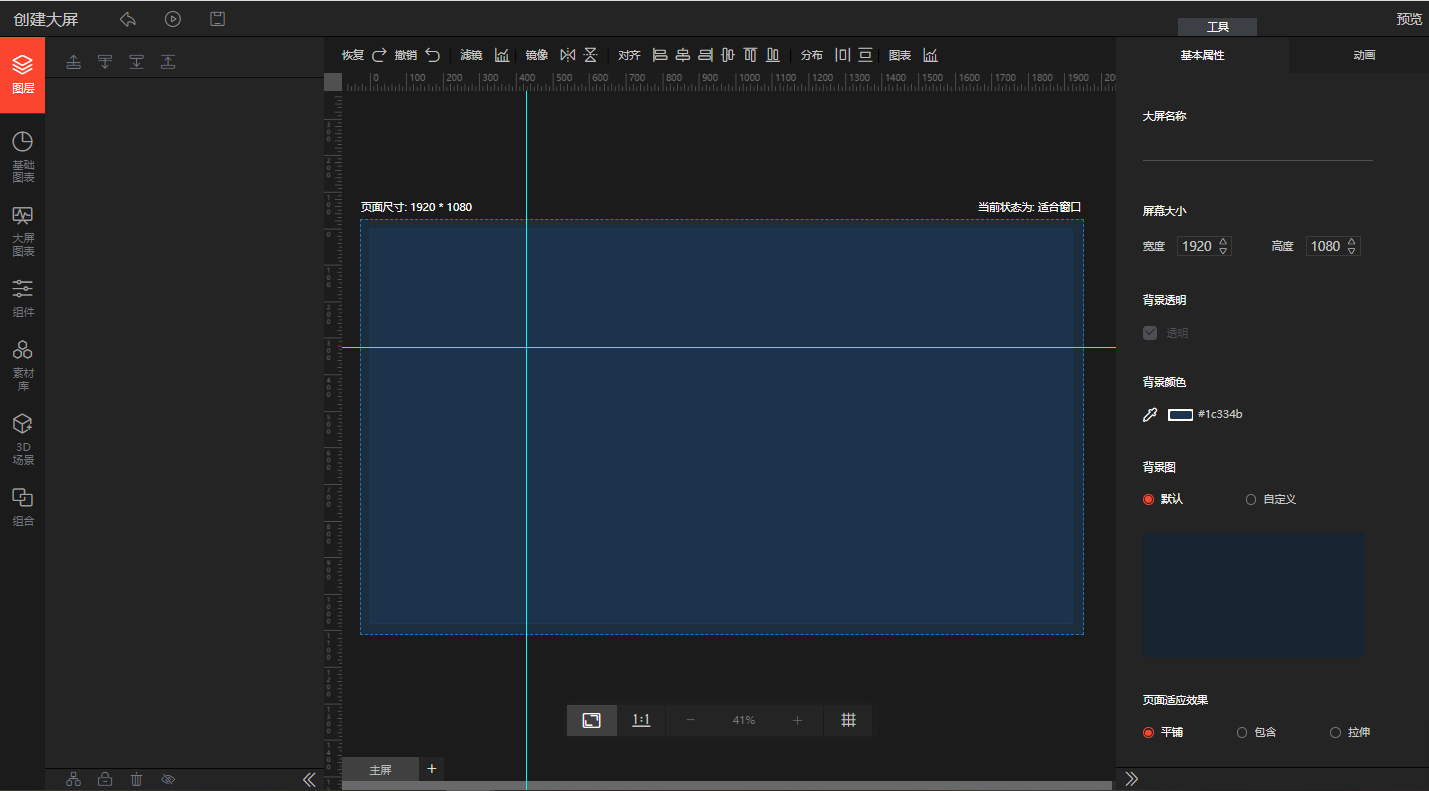
中间设计区
用户可以在此进行编辑。

在中间设计区可以添加辅助线,辅助线可以在创建报告时起到对齐的作用,使报告美观。

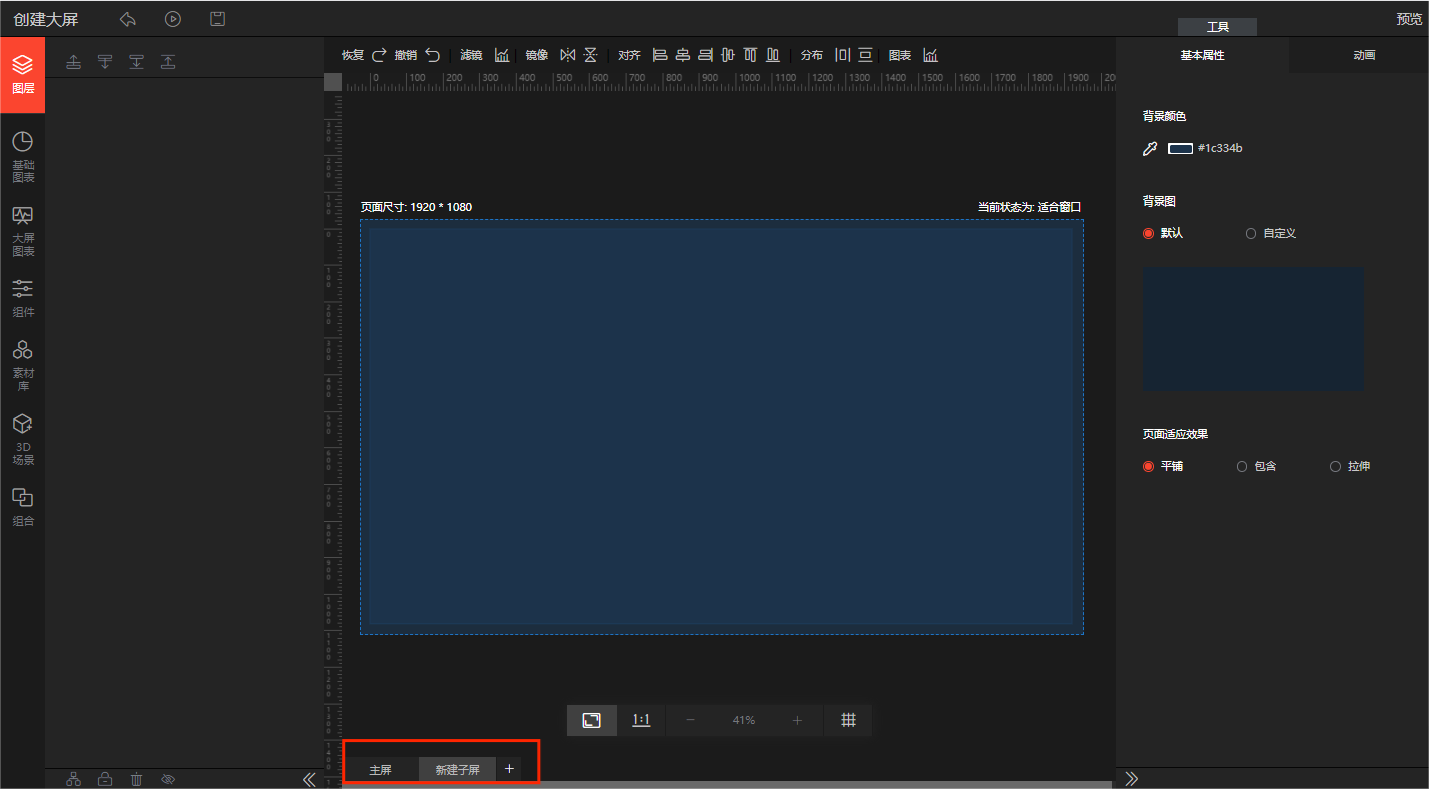
需要多屏展示内容时支持新建子屏。

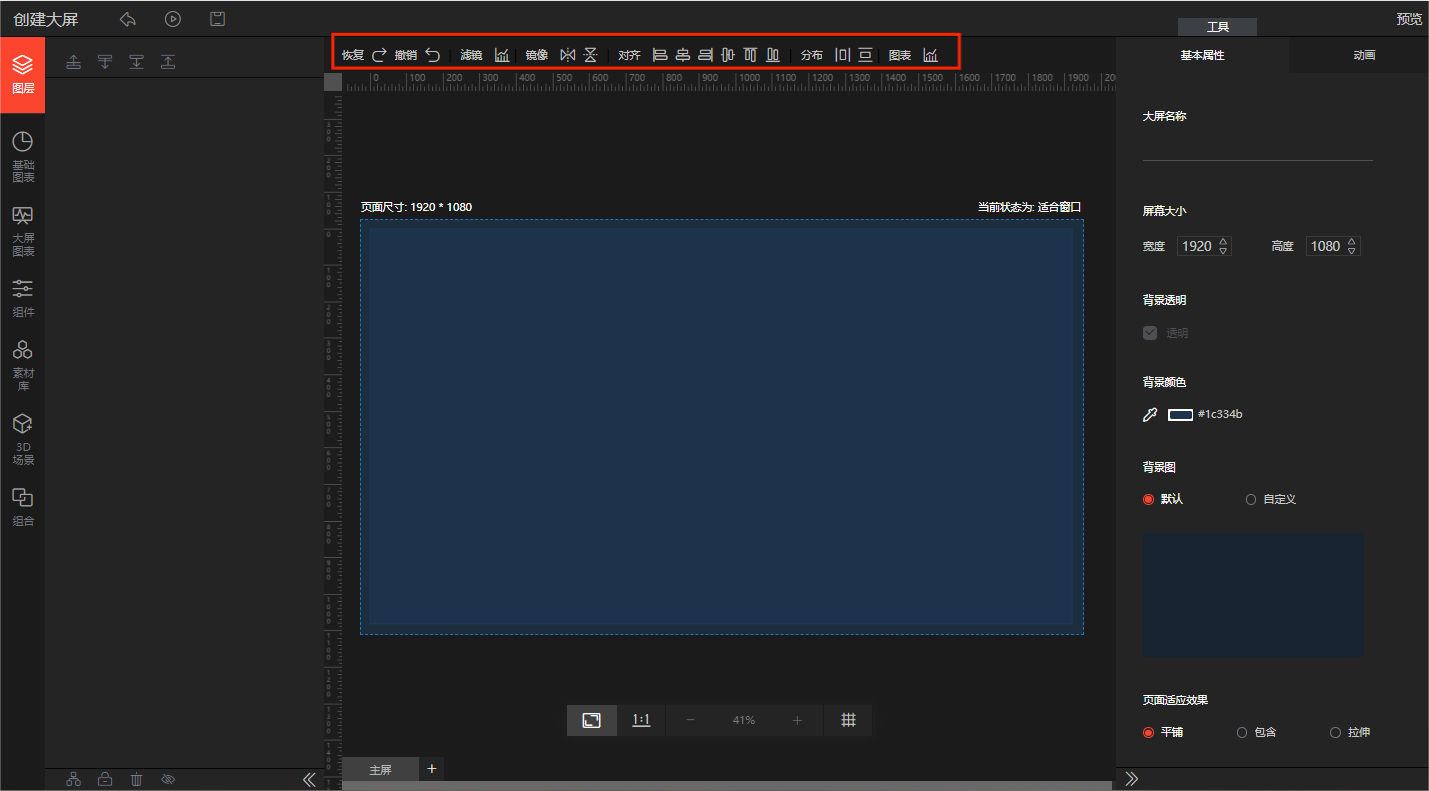
上方通用功能设计区
1.报告编辑器上方工具栏可以对元素进行修改(恢复、撤销、滤镜、镜像、对齐、分布、图表)。

下方通用功能设计区
1.调整大屏适配程度、隐藏/显示网格操作。

右侧属性功能面板
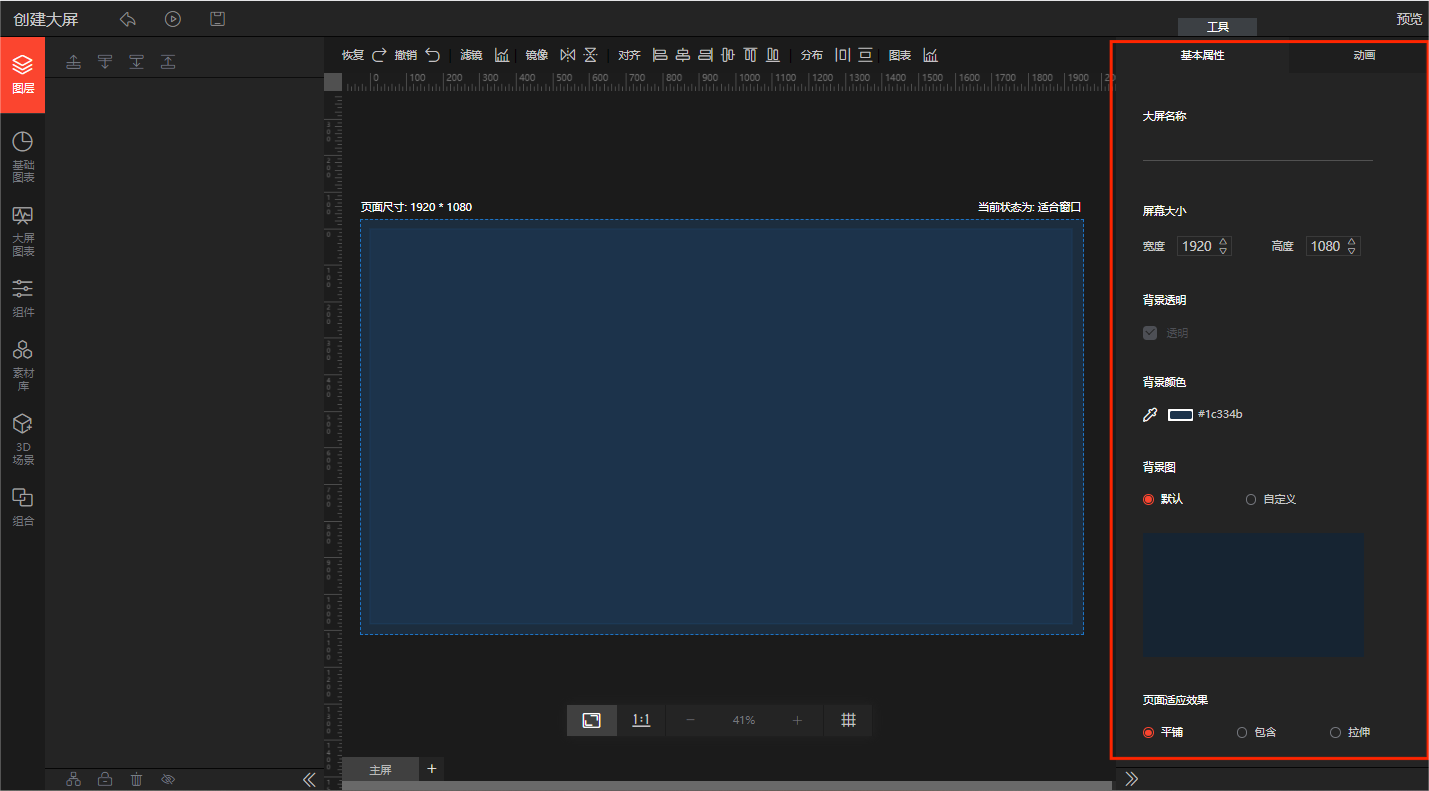
1.右侧属性栏支持对大屏基本属性进行修改(大屏名称、屏幕大小、背景透明、背景颜色、背景图、页面适应效果、封面、共享组件);
2.选中某一图表或者组件后才会显示右侧属性栏功能面板并且对该图表基本属性进行修改;
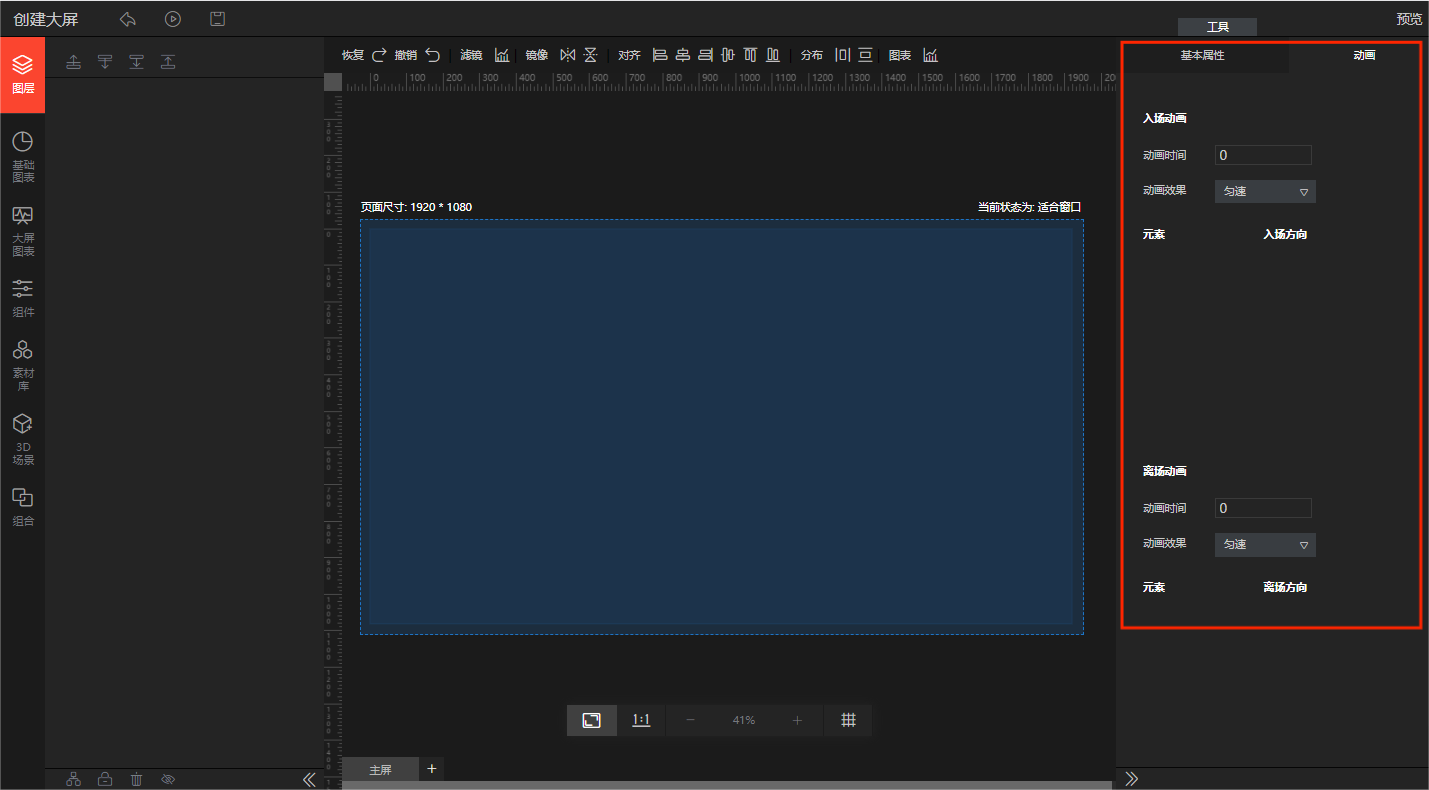
3.支持设置大屏入场动画、离场动画。